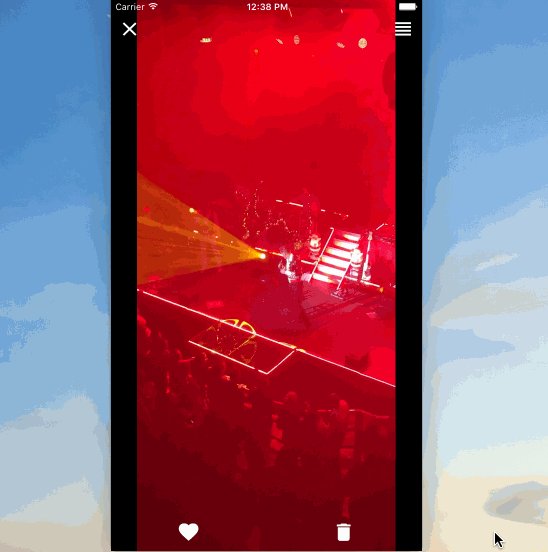
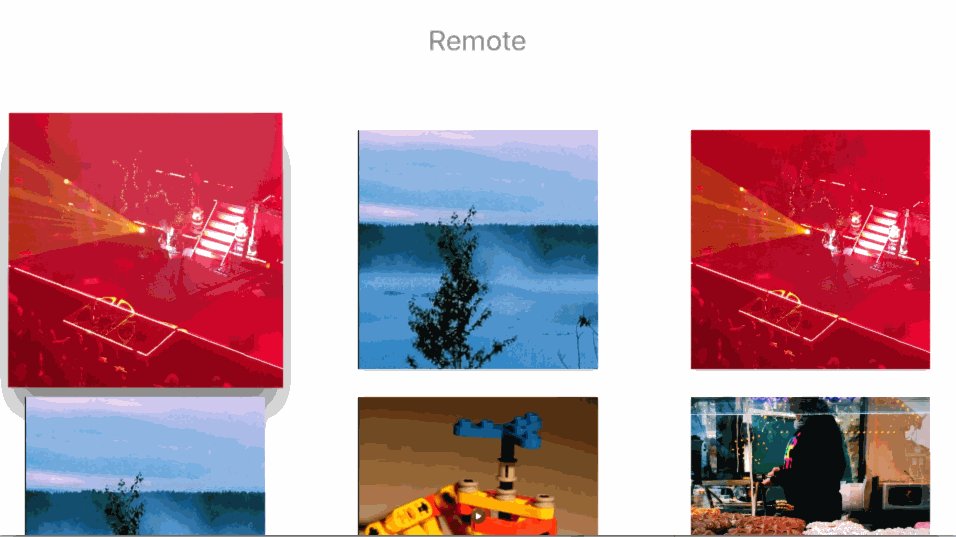
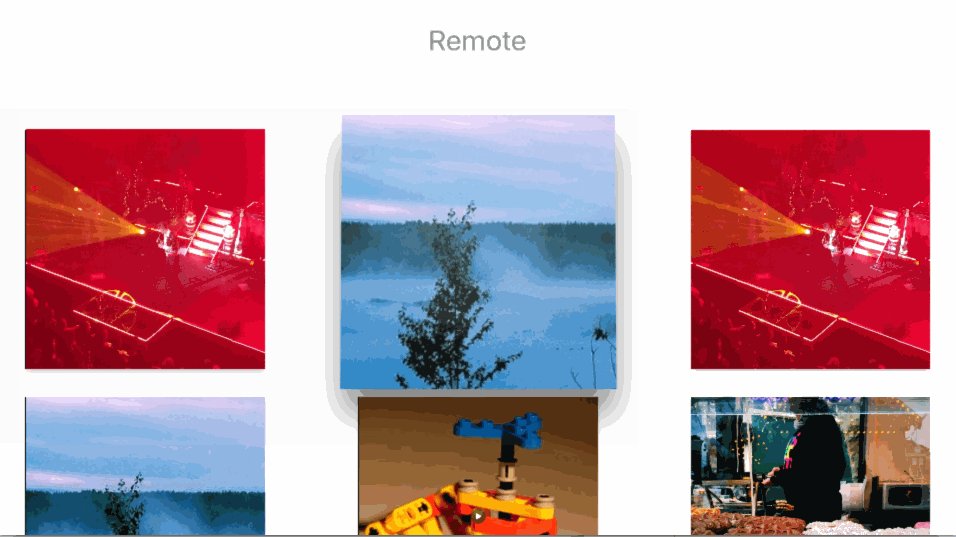
Select an image to enter into lightbox mode.
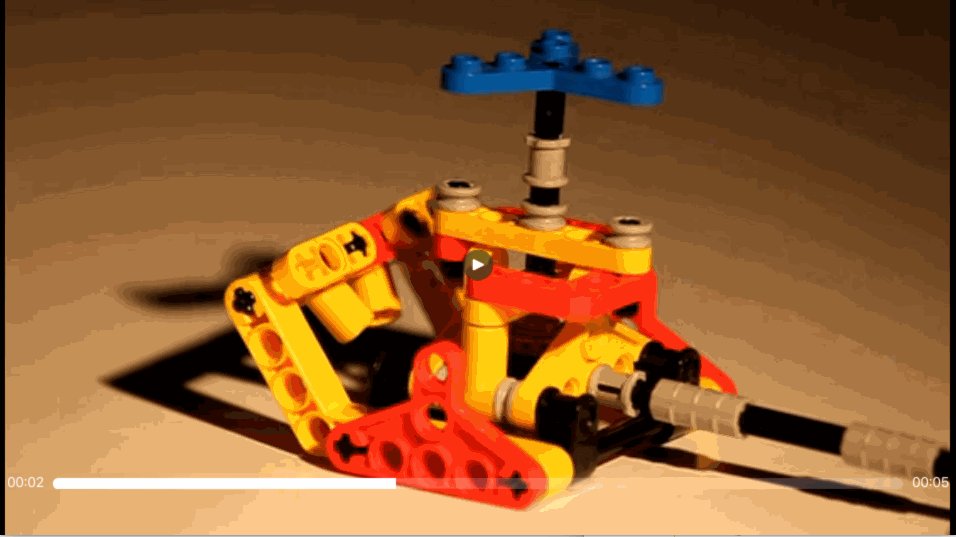
Open an image or video to browse.
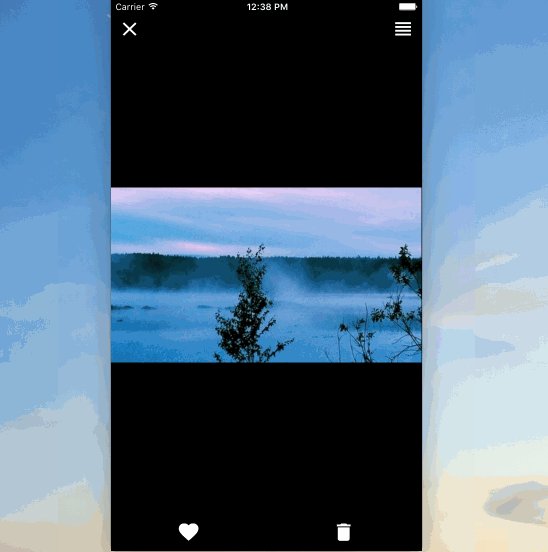
Portrait or landscape, it just works.
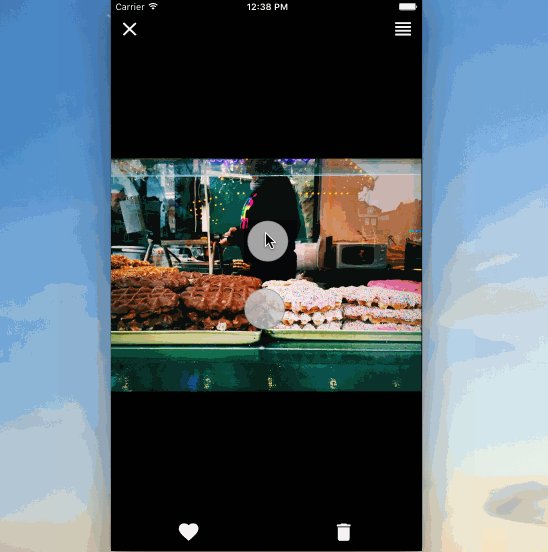
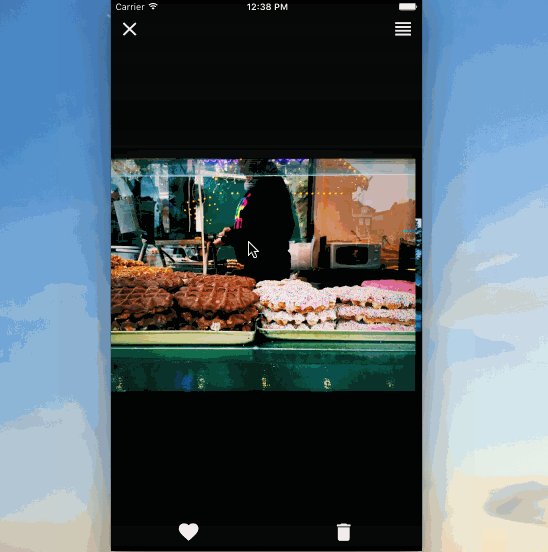
Pinch-to-zoom works seamlessly in images.
Support for the Apple TV.
You'll need a collection of items that comform to the Viewable protocol. Then, from your UICollectionView:
import Viewer
override public func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
guard let collectionView = self.collectionView else { return }
let viewerController = ViewerController(initialIndexPath: indexPath, collectionView: collectionView)
viewerController.dataSource = self
presentViewController(viewerController, animated: false, completion: nil)
}
extension CollectionController: ViewerControllerDataSource {
func viewerController(_ viewerController: ViewerController, viewableAt indexPath: IndexPath) -> Viewable {
return photos[indexPath.row]
}
}pod 'Viewer'github "3lvis/Viewer"Viewer is available under the MIT license. See the LICENSE file for more info.