- Mise en oeuvre
- Téléchargement
- Intégration dans une page web
- Utilisation dans module ES6
- Interfaces de programmation
- Création et affichage d'une carte
- Configuration de l'accès à la plateforme Géoportail
- Configuration dynamique
- Optimisation du chargement : configuration locale
- Configuration du centrage de la carte
- Configuration des couches utilisées pour composer la carte
- Configuration des markers
- Configuration des outils additionnels à proposer sur la carte
- Abonnement aux intéractions des utilisateurs avec la carte
- Autres possibilités de paramétrage
- Gestion des projections
- Interaction avec la carte créée
Le Kit de Développement Géoportail dans sa version "SDK-2D" s’adresse à des gestionnaires de site internet désireux de proposer rapidement une cartographie dynamique en 2D utilisant les fonds IGN sur leur site et faisant appel à des fonctionnalités simples :
-
positionnement de la carte (centrage, orientation, niveau de zoom)
-
composition de la carte (choix et assemblage du fond cartographique, positionnement de repères visuels)
-
mise à disposition d’outils d’interaction avec la carte aux internautes
-
gestion de l’interaction de l’internaute avec la carte (événements)
Vous pouvez récupérer le Kit de Développement Géoportail soit par téléchargement direct, soit en utilisant le gestionnaire de dépendances javascript NPM.
Il contient l'arborescence suivante :
<Kit de Développement Géoportail>/
GpSDK2D.js
(version minifiée du code javascript pour une utilisation en production)
GpSDK2D.css
(version minifiée des css pour une utilisation en production)
GpSDK2D-src.js
(version non minifiée du code javascript pour une utilisation en développement)
GpSDK2D-src.css
(version non minifiée des css pour une utilisation en développement)
GpSDK2D-map.js
(version source map du code javascript pour une utilisation en développement)
GpSDK2D-map.css
(version source map des css pour une utilisation en développement)
Vous pouvez télécharger la dernière version du Kit de Développement Géoportail directement sur la page Github des releases du SDK.
L'archive téléchargée (GpSDK.zip) comprend l'arborescence décrite ci-dessus.
Le Kit de Développement Géoportail est aussi disponible dans les dépôts NPM.
Prérequis : NodeJS et npm installés.
npm i geoportal-sdk
L'arborescence décrite ci-dessus sera alors accessible dans le répertoire node_modules/geoportal-sdk/dist/2d/ de votre projet.
Vous pouvez aussi choisir d'utiliser des fichiers hébergés en ligne, pour y accéder directement, lors de vos tests par exemple. Cependant, pour une utilisation en production, nous vous conseillons de télécharger ces fichiers et de les héberger vous-même, sur le même serveur qui héberge votre application. Par exemple sur Github Pages :
https://ignf.github.io/geoportal-sdk/latest/dist/2d/GpSDK2D.js
https://ignf.github.io/geoportal-sdk/latest/dist/2d/GpSDK2D.css
https://ignf.github.io/geoportal-sdk/latest/dist/2d/GpSDK2D-src.js
https://ignf.github.io/geoportal-sdk/latest/dist/2d/GpSDK2D-src.css
Placez les fichiers du SDK géoportail dans l'arborescence de votre serveur web. Vous pouvez positionner à votre guise les fichiers css et javascript.
Intégrez le SDK géoportail dans votre page web classiquement à l'aide d'une balise script pour charger le fichier javascript et d'une balise link pour charger le fichier css.
<!-- SDK Géoportail -->
<script src="chemin/vers/GpSDK2D.js"></script>
<link rel="stylesheet" href="chemin/vers/GpSDK2D.css" />import * as Gp from "@ignf-geoportal/sdk-2d";
// votre utilisation du SDK
var map = Gp.Map.load("myDivId",{
apiKey : "myApiKey",
...
});Le chargement du SDK vous donne accès à son interface de programmation en plus des interfaces de programmation de la bibliothèque d'accès ; d'OpenLayers et de son extension géoportail dédiée.
La création et l'affichage d'une carte se fait à l'aide de la fonction Gp.Map.load(). Elle prend deux paramètres en entrée :
-
l'identifiant du container HTML (typiquement un élément
<div>) dans lequel on veut qu'elle s'affiche. -
un objet javascript, de type Gp.MapOptions contenant le paramétrage de la carte.
Elle retourne un objet de type Gp.Map avec lequel il sera ensuite possible d'intéragir.
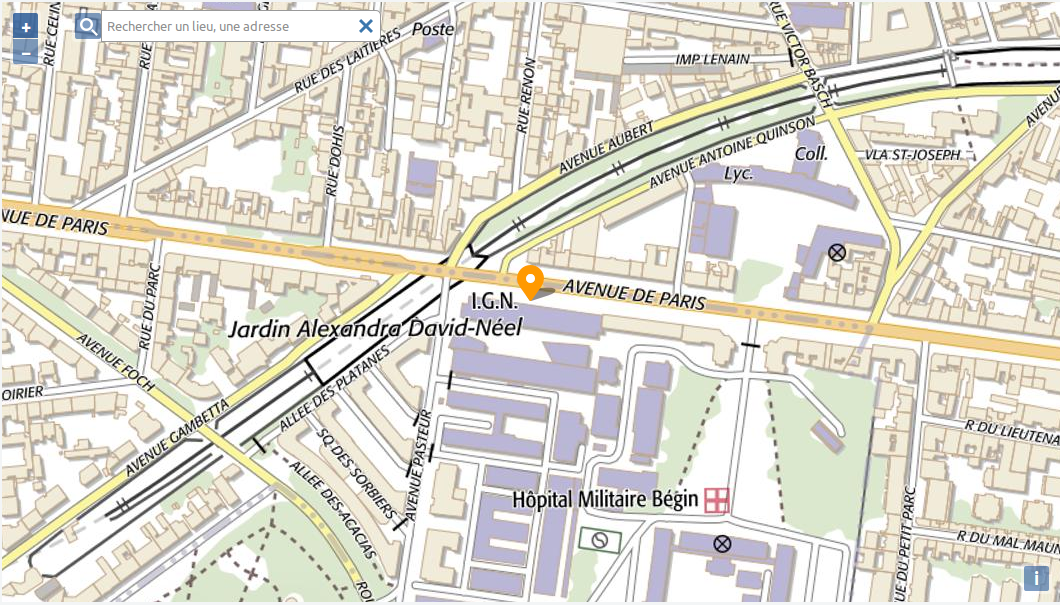
Exemple : le code suivant :
var map = Gp.Map.load(
"mapDiv", // identifiant du conteneur HTML
// options d'affichage de la carte (Gp.MapOptions)
{
// clef d'accès à la plateforme
apiKey: "APIKEY",
// centrage de la carte
center : {
location : "73 avenue de Paris, Saint-Mandé"
},
// niveau de zoom de la carte (de 1 à 21)
zoom : 17,
// Couches à afficher
layersOptions : {
"GEOGRAPHICALGRIDSYSTEMS.MAPS.SCAN-EXPRESS.STANDARD" : {
}
},
// Outils additionnels à proposer sur la carte
controlsOptions : {
// ajout d'une barre de recherche
"search" : {
maximised : true
}
},
// Repères visuels
markersOptions : [{
content : "<h1>Pôle Géosciences</h1><br/><p>73 avenue de Paris, Saint-Mandé</p><br/><p><a href='http://www.pôle-géosciences.fr/index.htm' target='_blank'>Site Web</a></p>"
}]
}
) ;Permet, d'afficher une carte avec les options suivantes :
-
utilisation des droits de la clef 'APIKEY' (Plus d'infos sur les possibilités de paramétrage des droits...);
-
centrage sur l'adresse "73 avenue de Paris, Saint-Mandé" (en utilisant le service de géocodage du Géoportail) zoomée au niveau 17 ; (Plus d'infos sur les possibilités de centrage...)
-
fonds de carte : ressource Cartes SCAN Express Standard (GEOGRAPHICALGRIDSYSTEMS.MAPS.SCAN-EXPRESS.STANDARD). Plus d'infos sur le paramétrage des couches...;
-
outils additionnels : barre de recherche (controlsOptions). Plus d'infos sur le paramétrage des outils additionnels... ;
-
Affichage d'un marker, associé à du contenu riche, au point de centrage de la carte (markersOptions). Plus d'infos sur le paramétrage des markers... ;
Voir le code sur jsFiddle :
Le SDK Géoportail exploite les services web exposés par la plateforme Géoportail. Ceux-ci sont soumis à l'obtention d'une clef d'accès obtenue sur le site professionnels.ign.fr ayant les droits sur les ressources que vous souhaitez exploiter.
Une fois la clef obtenue, vous pouvez l'utiliser pour paramétrer le SDK à l'aide de la propriété apiKey lors de l'initialisation de la carte :
var map = Gp.Map.load(
"mapDiv", // identifiant du conteneur HTML
// options d'affichage de la carte (Gp.MapOptions)
{
...
// clef d'accès à la plateforme
apiKey: "APIKEY",
...
}
) ;Lors du chargement de la carte, le SDK récupèrera automatiquement la configuration associée à votre clef et s'en servira pour paramétrer la carte en fonction des droits disponibles.
Vous pouvez améliorer le temps de chargement de votre page en mettant en cache sur votre plateforme la configuration associée à votre clef d'accès. Il vous suffit pour cela de récupérer le fichier de configuration (autoconf.json) obtenu à l'aide du formulaire de ce tutoriel.
Enregistrez ce fichier sur votre plateforme et paramétrez le SDK à l'aide de la propriété configUrl lors de l'initialisation de la carte :
var map = Gp.Map.load(
"mapDiv", // identifiant du conteneur HTML
// options d'affichage de la carte (Gp.MapOptions)
{
...
// configuration de l'accès à la plateforme
configUrl : "chemin/vers/autoconf.json",
...
}
) ;Le paramétrage du cente de la carte se fait à l'aide de la propriété center de l'objet mapOptions.
On peut centrer la carte de differentes façons :
On précise les coordonnées à l'aide des propriétés x et y en y associant l'identifiant de la projection dans laquelle elles sont exprimées à l'aide de la propriété projection. Par défaut, la projection utilisée est celle de la carte.
Exemple :
var map = Gp.Map.load(
"mapDiv", // identifiant du conteneur HTML
// options d'affichage de la carte (Gp.MapOptions)
{
// centrage de la carte
center : {
x : -4.620391,
y : 48.268698,
projection : "CRS:84"
},
}
) ;Plus d'informations sur le paramétrage des projections ici.
La propriété location permet de préciser le lieu à géocoder et la propriété locationType permet de préciser le type de Géocodage à appliquer, selon la terminologie suivante (rendez vous ici pour plus d'informations sur le service de Géocodage du Géoportail...) :
-
"PositionOfInterest" : géocodage par noms de lieux
-
"StreetAddress" : géocodage par adresses
-
"CadastralParcels" : géocodage d'indentifants de parcelles cadastrales
Exemple :
var map = Gp.Map.load(
"mapDiv", // identifiant du conteneur HTML
// options d'affichage de la carte (Gp.MapOptions)
{
// centrage de la carte
center : {
location : "73 avenue de Paris, Saint-Mandé",
locationType : ["StreetAddress"]
},
}
) ;NB : Cette possibilité de centrage ne fonctionne que si la clef d'accès à la plateforme Géoportail utilisée pour paramétrer le SDK possède les droits nécessaires sur les ressources utilisées pour le Géocodage.
La propriété geolocate, si elle est positionée à true, permet de déclencher - sous réserve d'acceptation de l'internaute - une géolocalisation du terminal consultant la page et d'utiliser les coordonnées obtenues pour centrer la carte.
Exemple :
var map = Gp.Map.load(
"mapDiv", // identifiant du conteneur HTML
// options d'affichage de la carte (Gp.MapOptions)
{
// centrage de la carte
center : {
geolocate : true
},
}
) ;NB : on peut modifier le centre de la carte à tout moment après son chargement initial à l'aide de la méthode setCenter(), de l'objet map retourné par la fonction Gp.map.load(). Voir la partie "Interaction avec la carte"
Le paramétrage des couches qui vont composer la carte se fait à l'aide de la propriété layersOptions de l'objet mapOptions.
C'est un objet javascript dont chaque propriété va représenter une couche composant la carte : la clef est un identifiant associé à la couche ; la valeur un objet de type Gp.LayerOptions permettant de préciser les caractéristiques de la couche à afficher.
Si cette propriété n'est pas renseignée, l'affichage se fera par défaut avec la couche des Photographies aériennes ("ORTHOIMAGERY.ORTHOPHOTOS") servie en images tuilées (WMTS) si la clef d'accès utilisée pour initialiser la carte en possède les droits.
Selon le type de couches à afficher ("Géoportail" ou externe), le paramétrage varie.
Les couches Géoportail sont les couches auxquelles donne droit la clef utilisée pour paramétrer la carte. Pour ajouter une telle couche à la carte, il suffit d'utiliser son nom technique comme clef de l'objet layersOptions et de passer comme valeur associée, un objet javascript de type Gp.LayerOptions contenant, si besoin, des propriétés particulières ou vide si la configuration par défaut convient.
Exemple 1 : ajout des couches WMTS Photographies aériennes et cartes avec une opacité de 30%.
var map = Gp.Map.load(
"mapDiv", // identifiant du conteneur HTML
// options d'affichage de la carte (Gp.MapOptions)
{
...
// Couches à afficher
layersOptions : {
// Couche photographies aériennes
"ORTHOIMAGERY.ORTHOPHOTOS" : {},
// Couche photographies aériennes
"GEOGRAPHICALGRIDSYSTEMS.MAPS.SCAN-EXPRESS.STANDARD" : {
opacity : 0.3
}
}
...
}
) ;Voir l'exemple complet sur jsFiddle
Exemple 2 : ajout de couches WMS INSPIRE servies par la plateforme Géoportail.
var map = Gp.Map.load(
"map", // html div
{
...
layersOptions : {
"OI.OrthoimageCoverage" : {},
"BU.Building" : {}
}
...
}
) ;Voir l'exemple complet sur jsFiddle
Les couches externes sont des données issues d'autres serveurs que ceux de la plateforme Géoportail. Pour ajouter de telles couches à la carte, vous utilisez un identifiant de votre choix comme clef de l'objet layersOptions et passez comme valeur associée, un objet javascript de type Gp.LayerOptions contenant le paramétrage nécessaire qui permettra au SDK d'afficher la couche.
Les formats supportés par le SDK pour les couches externes sont les suivants :
Pour les données images : WMS, WMTS, Open Street Map
Pour les données vecteur : WFS, KML, GPX, GeoJSON
Le type de couches à afficher, lorsqu'il ne s'agit pas d'une couche Géoportail, doit être passé via la propriété "format" de l'objet Gp.LayerOptions.
Exemple : ajout d'une couche WMS externe.
var map = Gp.Map.load(
"map", // html div
{
...
layersOptions : {
"ORTHOIMAGERY.ORTHOPHOTOS" : {},
"ifremer-sables-languedoc" : {
title : "Sables Languedoc",
description :"IFREMER : Formations superficielles du précontinent Languedocien - Sable",
format : "WMS",
version : "1.3.0",
url : "http://www.ifremer.fr/services/wms/geosciences?",
layers : ["IFR_FACIESSABLE_GDL_1986_P"],
outputFormat : "image/png",
legends : [{
url : "http://www.ifremer.fr/services/wms/geosciences?version=1.3.0&service=WMS&request=GetLegendGraphic&sld_version=1.1.0&layer=IFR_FACIESSABLE_GDL_1986_P&format=image/png&STYLE=default",
format : "image/png"
}]
}
},
...
}
) ;Voir l'exemple complet sur jsFiddle
NB : on peut ajouter, modifier ou retirer les couches de la carte à tout moment après son chargement initial à l'aide des méthodes addLayers(), modifyLayers() ou removeLayers() de l'objet map retourné par la fonction Gp.map.load(). Voir la partie "Interaction avec la carte"
Le SDK vous permet de rajouter des repères (markers) sur votre carte. Cela se fait à l'aide de la propriété markersOptions de l'objet mapOptions.
Il s'agit d'un tableau javascript contenant autant d'éléments que de markers à rajouter. Chaque élément est un objet javascript de type Gp.MarkerOptions ; il permet de préciser les caractéristiques (positionnement, apparence, ...) du repère de positionnement à afficher.
Exemple : Positionnement d'un marker au centre de la carte.
var map = Gp.Map.load(
"mapDiv", // identifiant du conteneur HTML
// options d'affichage de la carte (Gp.MapOptions)
{
...
// Repères visuels
markersOptions : [{
content : "<h1>Pôle Géosciences</h1><br/><p>73 avenue de Paris, Saint-Mandé</p><br/><p><a href='http://www.pôle-géosciences.fr/index.htm' target='_blank'>Site Web</a></p>"
}],
...
}
) ;Voir l'exemple complet sur jsFiddle
Par défaut la carte se présente avec les boutons de zoom et l'affichage des attributions. Le SDK vous permet de rajouter des outils sur la carte qui vont permettre à l'internaute d'intéragir avec la celle-ci.
L'ajout d'outils se fait à l'aide de la propriété controlsOptions de l'objet mapOptions. Il s'agit d'un objet javascript dont chaque propriété a le nom de l'outil à rajouter et chaque valeur de propriété permet de préciser - si besoin - le paramétrage de l'outil. Ce paramétrage se fait à l'aide d'un objet javascript de type Gp.ControlOptions, dont les propriétés vont varier selon l'outil.
Les outils disponibles sont les suivants :
-
boutons de zoom ("zoom") ;
-
gestionnaire de couches ("layerswitcher")
-
affichage des informations attributaires ("getfeatureinfo")
-
barre de recherche ("search")
-
recherche inversée ("reversesearch")
-
outils de dessin ("drawing")
-
affichage des producteurs de données ("attributions")
-
mini vue ("overview") ;
-
bouton d'orientation ("orientation") ;
-
échelle graphique ("graphicscale") ;
-
coordonnées de la souris ("mouseposition")
-
calcul d'isochrones ("isocurve")
-
affichage d'une grille ("graticule")
-
import de couches ("layerimport")
-
calcul de distances ("length")
-
calcul de surfaces ("area")
-
calcul d'azimuth ("azimuth")
-
calcul de profil altimétrique ("elevationpath")
NB : on peut ajouter, modifier ou retirer les outils de la carte à tout moment après son chargement initial à l'aide des méthodes addControls(), modifyControls() ou removeControls() de l'objet map retourné par la fonction Gp.map.load(). Voir la partie "Interaction avec la carte"
Le SDK permet d'écouter certains événements qui se produisent lorsque les internautes intéragissent avec la carte et de définir des comportements à appliquer lorsque ces événements se produisent.
Cela se fait à l'aide de la propriété mapEventsOptions de l'objet mapOptions.
Il s'agit d'un objet javascript dont les propriétés ont le nom de l'événement auquel on souhaite s'abonner et les valeurs associées sont des fonctions javascript à déclencher lorsque l'événement se produit. Chaque fonction prend comme paramètre un objet javascript représentant l'événement et ses propriétés qui vient de se produire.
Les événements auxquels on peut s'abonner sont les suivants :
-
Evénements d'initialisation : "mapLoaded", "geolocated", "located", "configured"
-
Evénements de changement d'état de la carte : "centerChanged", "zoomChanged" ,"azimuthChanged", "layerChanged"
Exemple : Déclenchement d'une alerte à la fin de l'initialisation de la carte.
var map = Gp.Map.load(
"mapDiv", // identifiant du conteneur HTML
// options d'affichage de la carte (Gp.MapOptions)
{
...
mapEventsOptions : {
// when map has finished to initialize and to render
"mapLoaded" : function(evt) {
alert("map ready !") ;
}
}
...
}
) ;Voir l'exemple complet sur jsFiddle
NB : on peut s'abonner aux événements à tout moment après le chargement initial de la carte à l'aide de la méthode listen() de l'objet map retourné par la fonction Gp.map.load(). Voir la partie "Interaction avec la carte"
L'objet Gp.MapOptions permet de jouer sur d'autres paramètres de la carte lors de son initialisation avec la fonction Gp.Map.load(). Entre autres :
-
la projection
-
les niveaux de zoom courant, minimal et maximal
-
l'orientation (azimuth) de la carte
-
...
La fonction Gp.Map.load() retourne un objet de type Gp.Map avec lequel il sera possible d'intéragir programmatiquement à partir du moment où l'événement "mapLoaded" sera émis.
Pour un bon fonctionnement, il faut donc conditionner les traitements ultérieurs au chargement de la carte à la réception de cet événement à l'aide de la propriété mapEventsOptions comme décrit précédemment. Un script javascript utilisant le SDK Géoportail aura donc l'allure générale suivante :
var map = null ;
function afterInitMap() {
// le code de l'application interagissant avec la carte
// ici, l'objet map est initialisé.
...
}
// Chargement de la carte et initialisation de l'objet Map
map = Gp.Map.load(
"mapDiv", // identifiant du conteneur HTML
// options d'affichage de la carte (Gp.MapOptions)
{
apiKeys : "API-KEY",
...
mapEventsOptions : {
// Appel de la fonction après le chargement de la carte
"mapLoaded" : afterInitMap
}
...
}
) ;