A React component library to streamline DeFi platform building
- Quick start
- Swap
- Liquidity Pool - Coming Soon
- Bridge - Coming Soon
npm install defi-ui-kit
To be used in conjuction with Wagmi, with configuration at the App level
import { configureChains, createClient, useSwitchNetwork, WagmiConfig } from "wagmi"
import { mainnet, bsc, arbitrum, optimism, polygon } from '@wagmi/core/chains'
import {alchemyProvider} from "wagmi/providers/alchemy"
import { infuraProvider } from 'wagmi/providers/infura'
import { jsonRpcProvider } from 'wagmi/providers/jsonRpc'
import { fetchSigner, getAccount, getProvider} from '@wagmi/core'
import { DeFiUIKitProvider } from "defi-ui-kit"
const {chains, provider} = configureChains(
[mainnet, arbitrum, optimism, polygon, bsc],
[
alchemyProvider({ apiKey: process.env.ALCHEMY_API_KEY }),
infuraProvider({ apiKey: process.env.INFURA_API_KEY }),
jsonRpcProvider({
rpc: (chain) => ({
http: `${process.env.BSC_API_URL}`,
}),
}),
]
)
const wagmiClient = createClient({
autoConnect: true,
connectors,
provider
})
const account = getAccount()
const currentProvider = getProvider()
const DeFiUIConfig = {
account,
fetchSigner,
chains,
currentProvider,
useSwitchNetwork
}
function MyApp({ Component, pageProps }: AppProps) {
return (
<WagmiConfig client={wagmiClient}>
<DeFiUIKitProvider config={DeFiUIConfig}>
<Component {...pageProps} />
</DeFiUIKitProvider>
</WagmiConfig>
)
}
export default MyAppIntegrated swap components
import { Swap } from "defi-ui-kit"
const SwapExample = () => {
return (
<Swap />
)
}Optional Parameters:
tokenA?: TokenMetadataResponse,
tokenB?: TokenMetadataResponse,
apiType?: '0x' | '1inch' | 'uniswapv2' | 'pancakeswap',
tokenList?: TokenMetadataResponse[],
primaryTokens?: TokenMetadataResponse[],
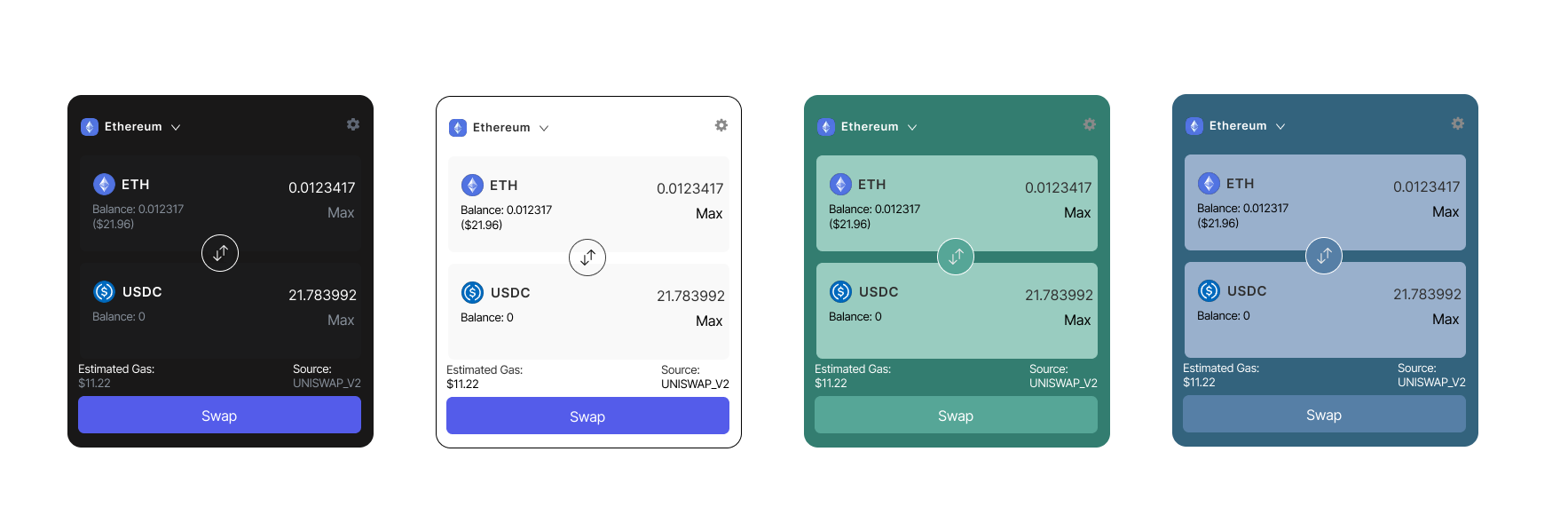
switchIcon?: "none" | React.ReactNode,
variant?: "bidirectional" | "unidirectional"
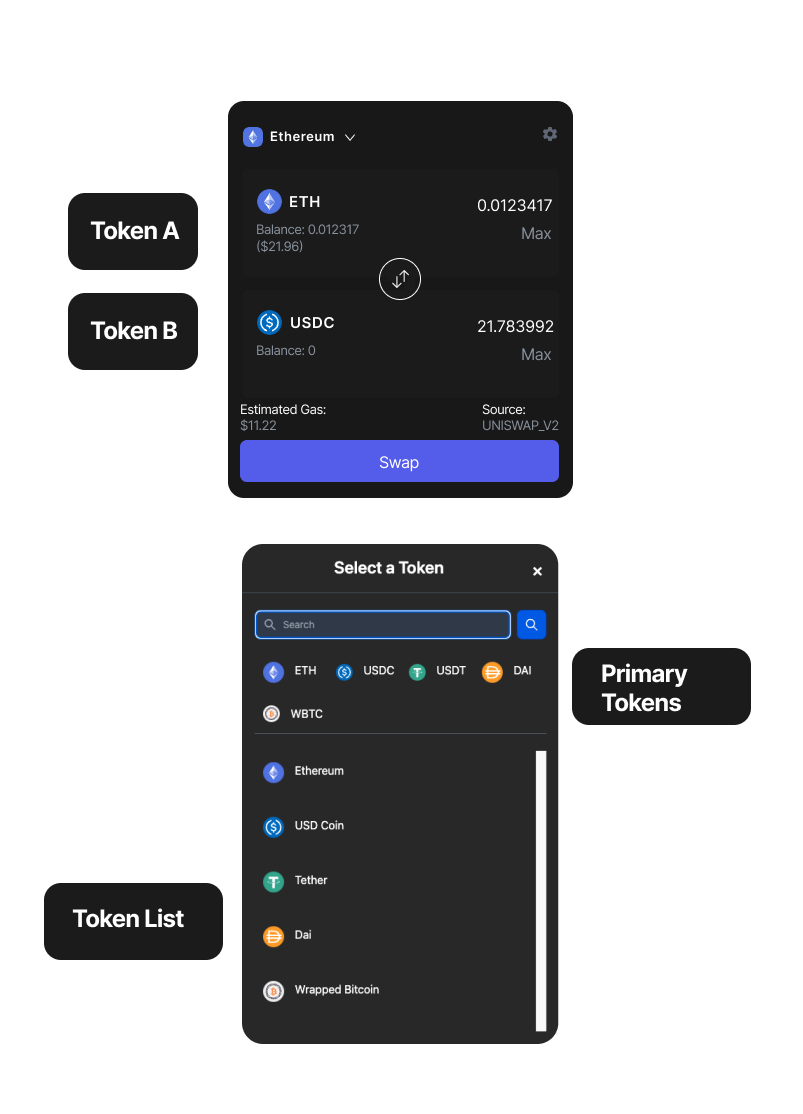
- Token A and Token B: Default tokens
- Primary Tokens: Common token bases for swaps
- Token List: List of tokens we want to swap
The swap component has already been integrated with several types of APIs to choose from:
- 0x
- 1Inch
- UniswapV2
- PancakeswapV2
- Support/Implementation of features
| API Type | Gas Estimation | Price Impact | Routes |
|---|---|---|---|
| 0x | ✅ | ✅ | ✅ |
| 1Inch | ✅ | ❌ | ✅ |
| UniswapV2 | ❌ | ✅ | ❌ |
| PancakeswapV2 | ❌ | ❌ | ❌ |
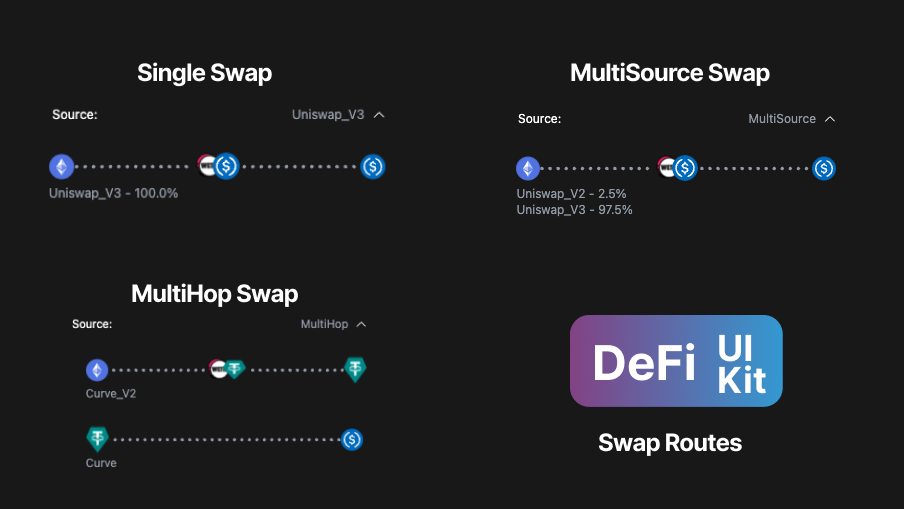
The swap supports all types of possible routes:
- Single swaps
- MultiSource swaps
- MultiHop swaps
where,