Android Auto was added in version 2.4.0 and is still in beta.
Start your development with the Android for Cars App Library Design Guidelines, an in-depth 120-page resource for creating apps for Android Auto.
For further development insights, visit the Android Auto Developer Documentation.
🚀 Quickstart: The Desktop Head Unit (DHU) enables you to test Android Auto apps without vehicle hardware. Learn how to set up the DHU for testing.
📑 Design & Permissions: Ensure you're familiar with the detailed design guidelines and that your app complies with all required permissions.
🖥 Testing with DHU: Utilize the DHU tool from the Android SDK to simulate an Android Auto environment on your desktop for development and testing purposes.
Before proceeding with testing or deployment, your app's manifest must include Android Auto's specific permissions and intent filters.
Create a new file under android/app/src/main/res/xml/automotive_app_desc.xml with the following content:
<?xml version="1.0" encoding="utf-8"?>
<automotiveApp>
<uses name="template" />
</automotiveApp>Under android/app/src/main/AndroidManifest.xml add the following:
<meta-data
android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc" />We include permissions needed for all of the templates. You can remove the ones you don't need with tools:node="remove".
AndroidManifest.xml
<uses-permission android:name="androidx.car.app.ACCESS_SURFACE" tools:node="remove" />
<uses-permission android:name="androidx.car.app.MAP_TEMPLATES" tools:node="remove" />
<uses-permission android:name="androidx.car.app.NAVIGATION_TEMPLATES" tools:node="remove" />In short, video, games and browsers are not allowed for publishing.
Three car app categories are supported:
- androidx.car.app.category.NAVIGATION
- androidx.car.app.category.POI
- androidx.car.app.category.IOT
Refer to the supported categories guide for more details
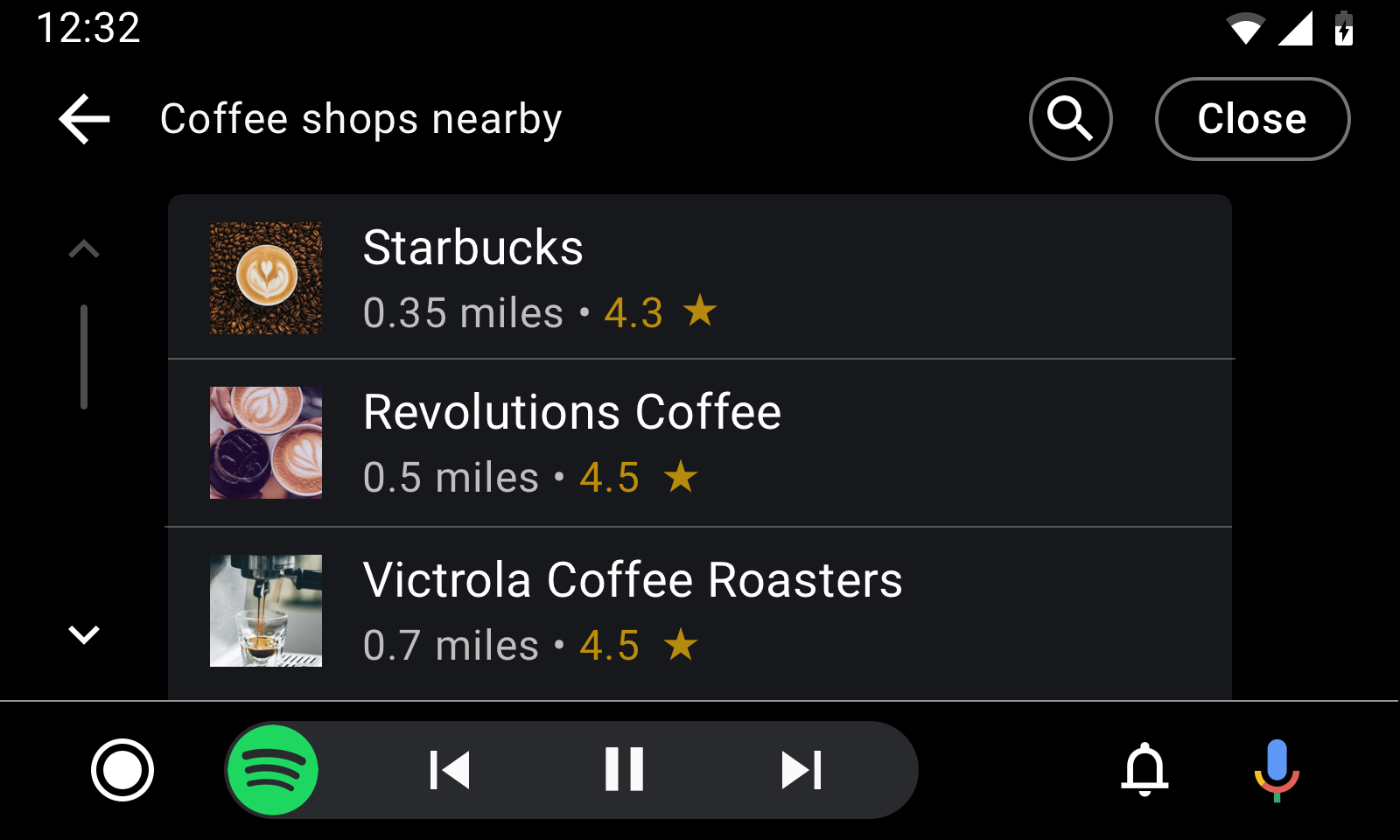
A template representing a list of items.
new ListTemplate({
sections: [
{
header: 'Header A',
items: [
{
text: 'Item 1',
},
],
},
],
title: 'List Template',
async onItemSelect() {},
});See more configuration options in the TypeScript Docs
- ListTemplate: Explore the ListTemplate class, which defines the template for a list of items in Android Auto.
- ListTemplate.Builder: Utilize the Builder class for constructing a
ListTemplate. - Row: Learn about the Row class that represents a row in the list within a
ListTemplate. - ItemList: Delve into the ItemList interface that
ListTemplateuses to model lists.
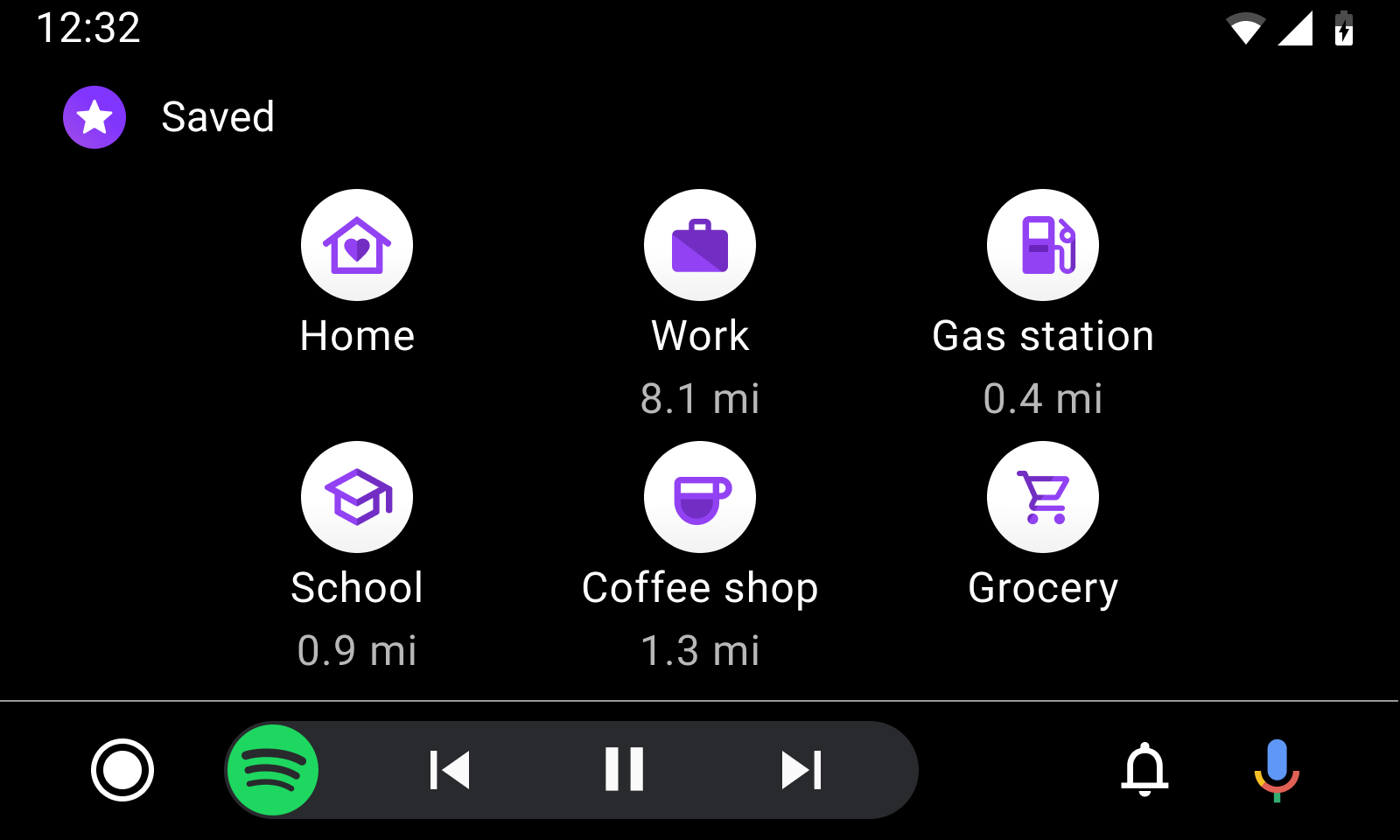
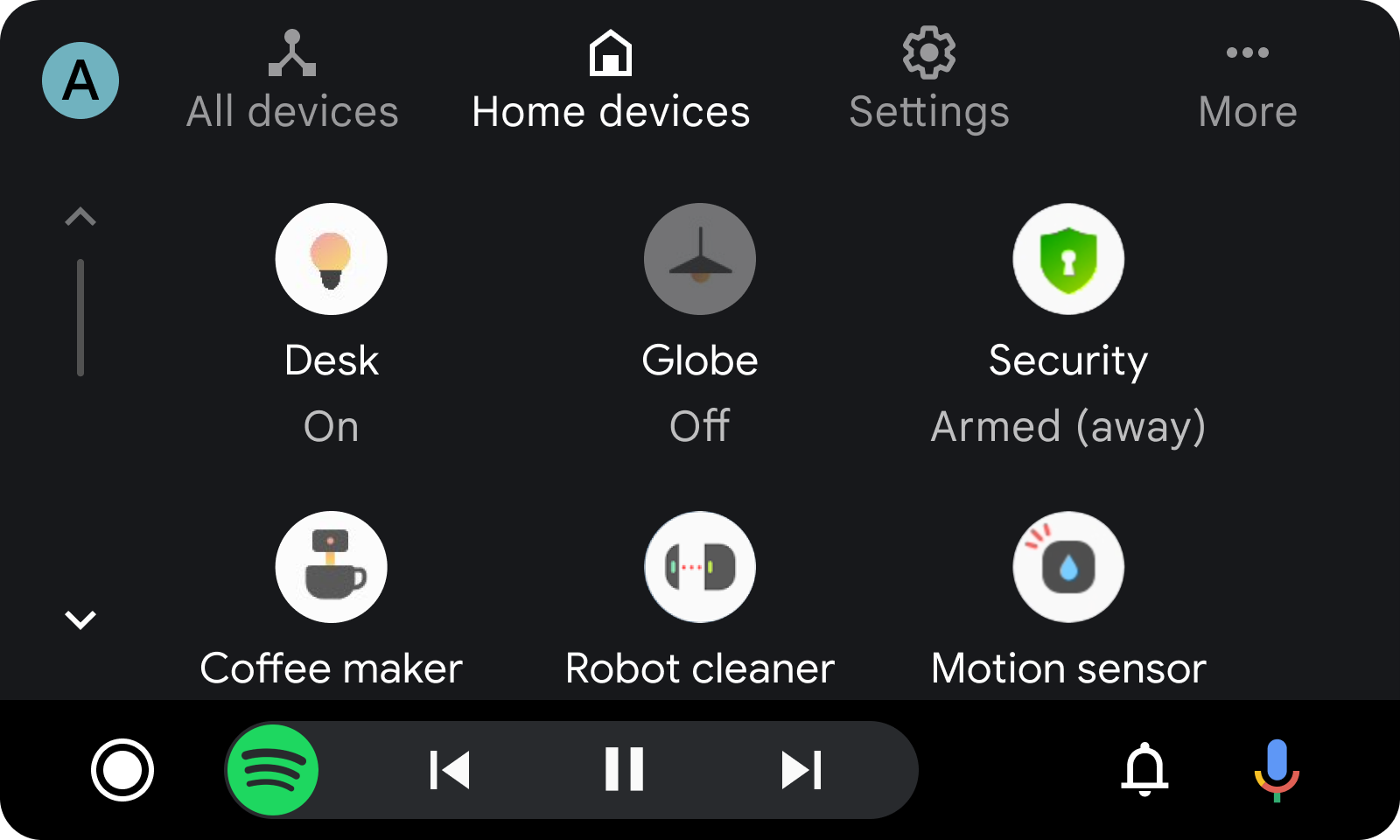
A template representing a grid of items.
new GridTemplate({
sections: [
{
items: [
{
image: require('home.png'),
text: 'Home',
},
],
},
],
title: 'Grid Template',
async onItemSelect() {},
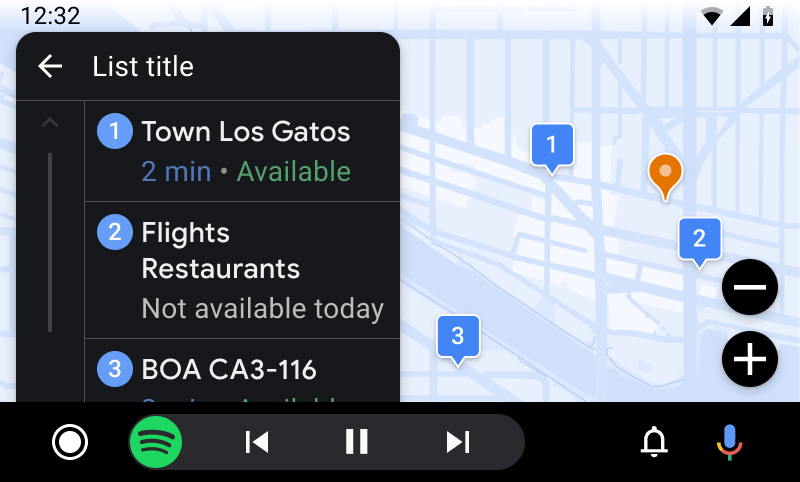
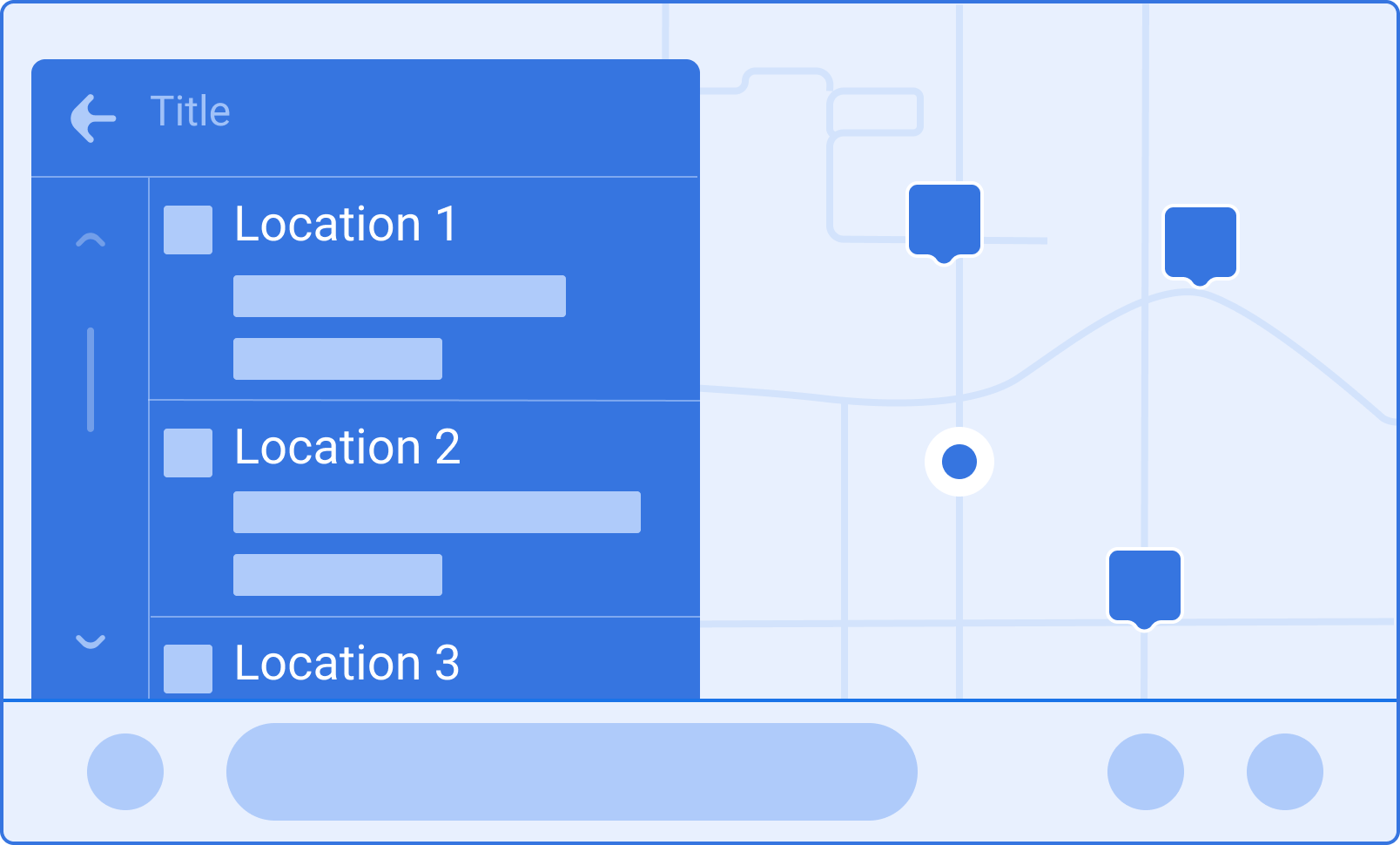
});A template that displays a map with data such as Pane or ItemList on top of it.
new MapTemplate({
component: /* react native view */ MapView,
guidanceBackgroundColor: '#eeff00',
onAlertActionPressed() {},
onStartedTrip() {},
});See more configuration options in the TypeScript Docs
- MapTemplate: Get details on implementing a map view within Android Auto.
- MapTemplate.Builder: Learn about the Builder class for constructing a
MapTemplate. - Pane: Explore the Pane class that represents a pane in the map within a
MapTemplate. - ItemList: Delve into the ItemList interface that
MapTemplateuses to model lists.
A template for turn-by-turn navigation.
See more configuration options in the TypeScript Docs
- NavigationTemplate: Learn how to display navigation instructions.
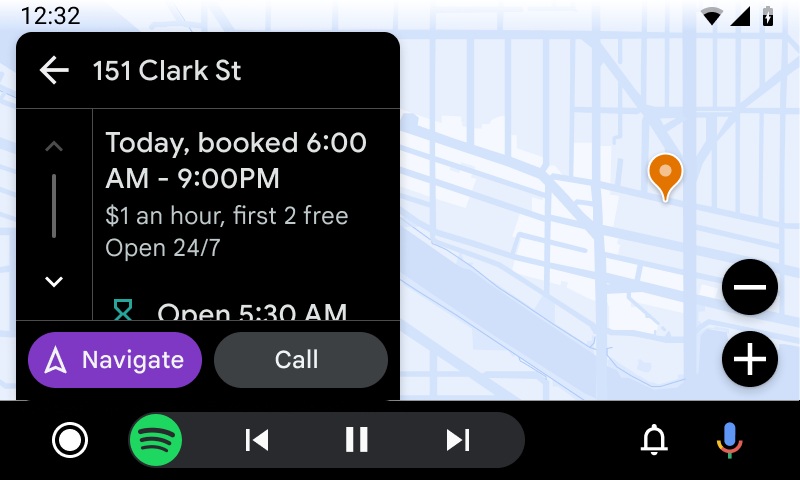
A template to show a list of places on a map.
See more configuration options in the TypeScript Docs
- PlaceListMapTemplate: Understand how to list places on a map interface.
A template for displaying a list of navigable places.
See more configuration options in the TypeScript Docs
- PlaceListNavigationTemplate: Explore how to show a list of destinations for navigation.
A template for previewing a route.
See more configuration options in the TypeScript Docs
- RoutePreviewTemplate: Delve into the details of route previews.
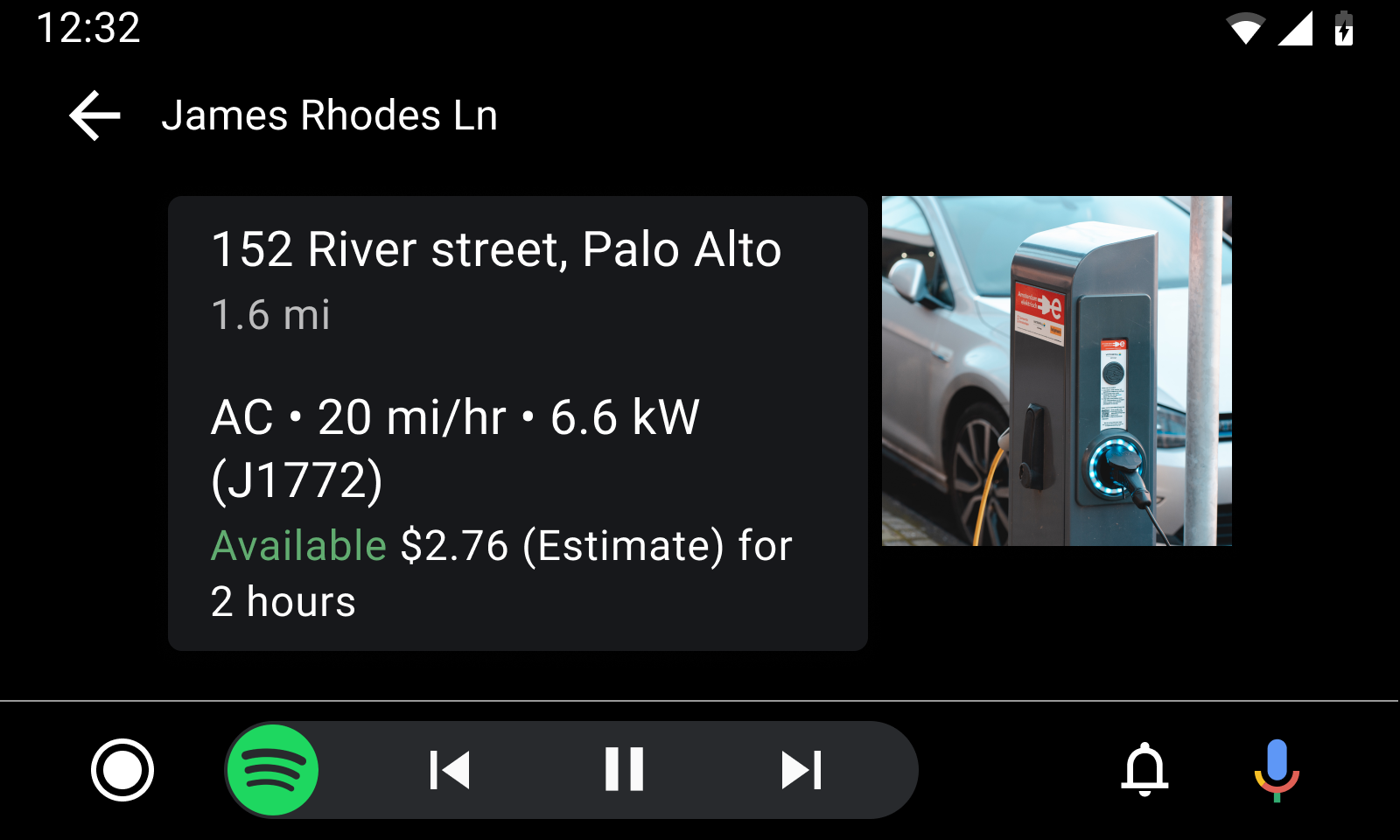
A template to display content in a pane layout.
See more configuration options in the TypeScript Docs
- PaneTemplate: Find out how to present information in a pane format.
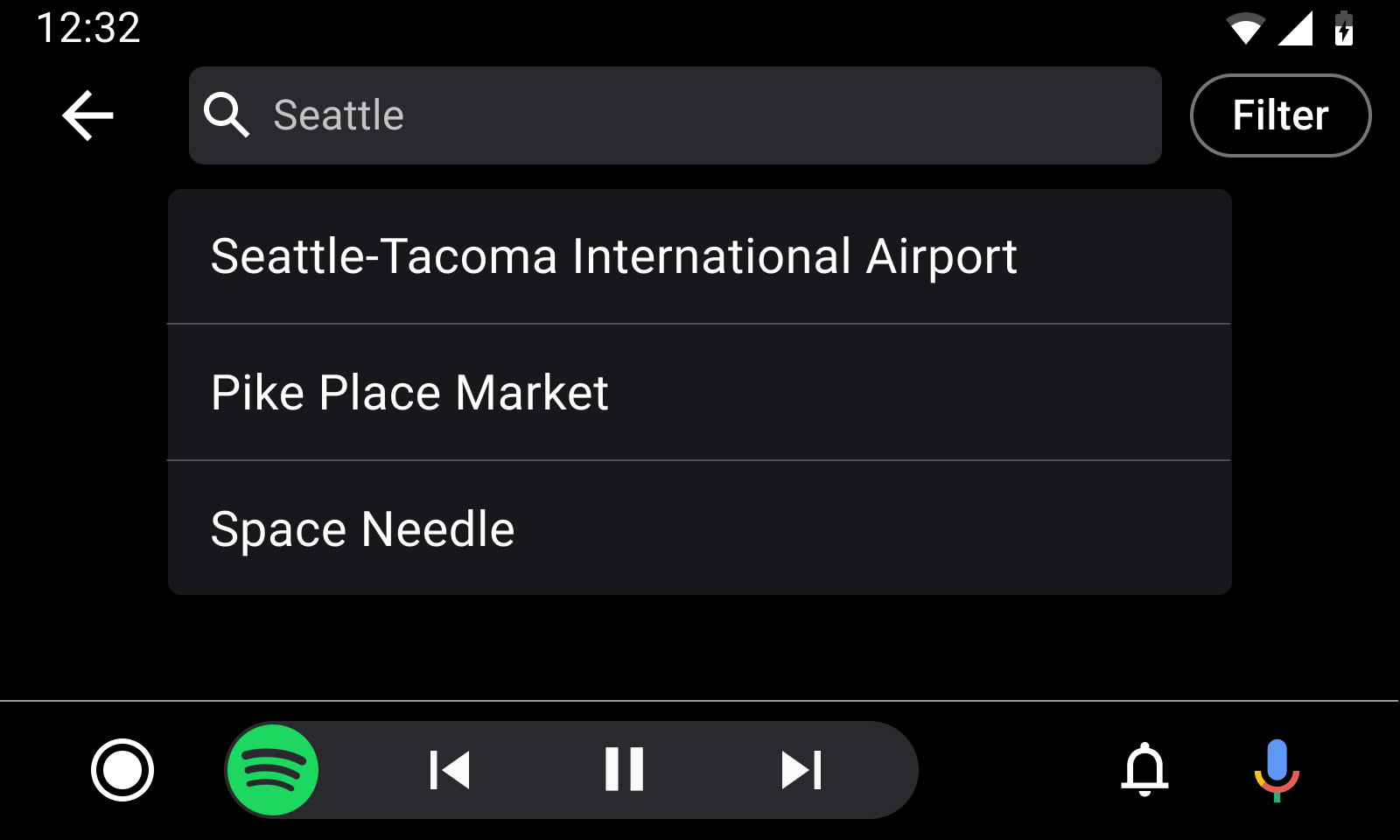
A template for search functionality.
See more configuration options in the TypeScript Docs
- SearchTemplate: Access information on implementing search in your app.
A template for tabbed navigation.
See more configuration options in the TypeScript Docs
- TabTemplate: Learn about tabbed layouts for content organization.
A template for displaying messages.
See more configuration options in the TypeScript Docs
- MessageTemplate: Explore how to display messages and alerts.