由于小程序的源码在微信的应用沙盒目录中,所以需要一台已root的手机或者 debug版本的微信,才能将小程序 源码包拉到本地。
- run-as com.tencent.mm //如果是未root的手机但是微信为debug版本,可以执行这条命令进入微信data目录
- cd /data/data/com.tencent.mm/MicroMsg/{User}/appbrand/pkg
{User} 为当前用户的用户名,类似于 1ed**********c514a18,每个用户不一样,/data/data/com.tencent.mm/MicroMsg/{User}/appbrand/pkg该目录下存放的就是小程序的源码包位置,由于无法从名字上区分出属于哪个小程序,且一个小程序可以有多个打包文件.wxapkg,因此推荐进入该目录前将所有小程序删除,然后 清空该目录,然后打开目标小程序再进入该目录中,这样所有文件都是当前小程序的。
其次,小程序中可能存在模块化和延迟加载,因此某些模块的源代码需要进入到对应页面中才会实时下载至本地,例如点评酒店、登录模块。
.wxapkg文件就是小程序编译后的文件,一个小程序可以包含多个wxapkg文件,这里推荐WxappUnpacker进行反编译,基本不存在反编译不出的问题。
当小程序存在多个wxapkg文件时,这时涉及到主包和子包的问题,子包在反编译时需要指定主包 ,否则会反编译失败,因此首先通过每个wxapkg进行反编译,找出主包,然后再对其他的wxapkg反编译时加上-s=来指定主包路径(推荐绝对路径),最后整个小程序反编译结果会保存在主包目录下。
微信开发者工具是小程序开发指定IDE,通过开发者 工具可以完成小程序的预览、调试等功能,可以方便的追踪小程序逻辑代码。但是有一个无法正常模拟,那就是登陆(但也是可以解决,可以参考逻辑层/渲染层Hook中的方案)。本质上开发者工具是个类似Chrome的浏览器,虽然开发者工具也存在控制台,但是该控制台中只能看到逻辑层JS代码,无法看到渲染层,因此我们可以通过 更改开发者工具的源码来调出开发者工具的控制台。
在Mac上,查看微信小程序开发者工具的包内容,然后进入Contents/Resources/app.nw/js/core/index.js,注释掉如下代码:
if (nw.App.argv.indexOf('inspect') !== -1) {
tools.openInspectWin()
}
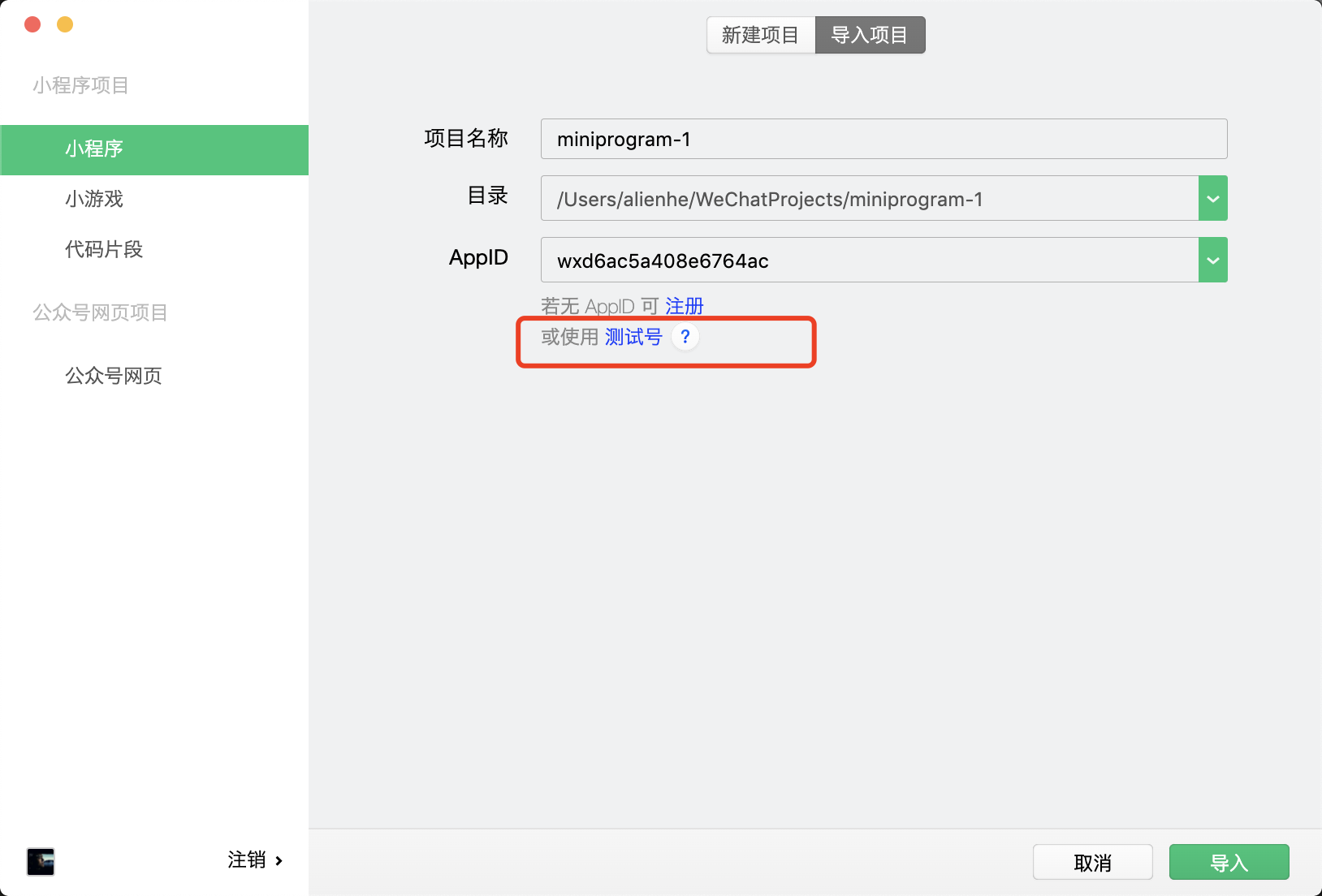
导入项目->可直接使用测试号
由于是反编译出的小程序,因此可能会缺失部分插件代码,或者部分相对路径无法识别,因此需要手动进行修复。
对于插件代码,一般来说都是根据控制台中的异常,找到插件id,然后在微信插件市场找到对应插件名称 然后在小程序app.json中删除该插件引用即可。
对于相对路径错误,也是同理,根据异常找到对应文件进行修改即可,这里可能会遇到__wuBaseWxss__中wxss文无法找到的问题,一个可能原因是反编译分包时wxss文件没有解压到主包__wuBaseWxss__目录下,因此可以手动复制过去。
在这步过程中就会用到小程序开发者文档中所学到的目录结构相关知识,对各文件作用需要一定了解才能顺利修复。