- React team came up with JSX. It’s an extension to the JavaScript language to support syntax that looks similar to the HTML that you would write to create these DOM elements (there are a handful of differences).
- JSX gives us an expressive syntax for representing our UI, without losing the benefits and powers of writing our UI in JavaScript.
- The best way to take advantage of this is to learn how JSX is compiled to regular JavaScript. By default the browser does not compile JSX, it needs Babel to compile non-standard features, like JSX.
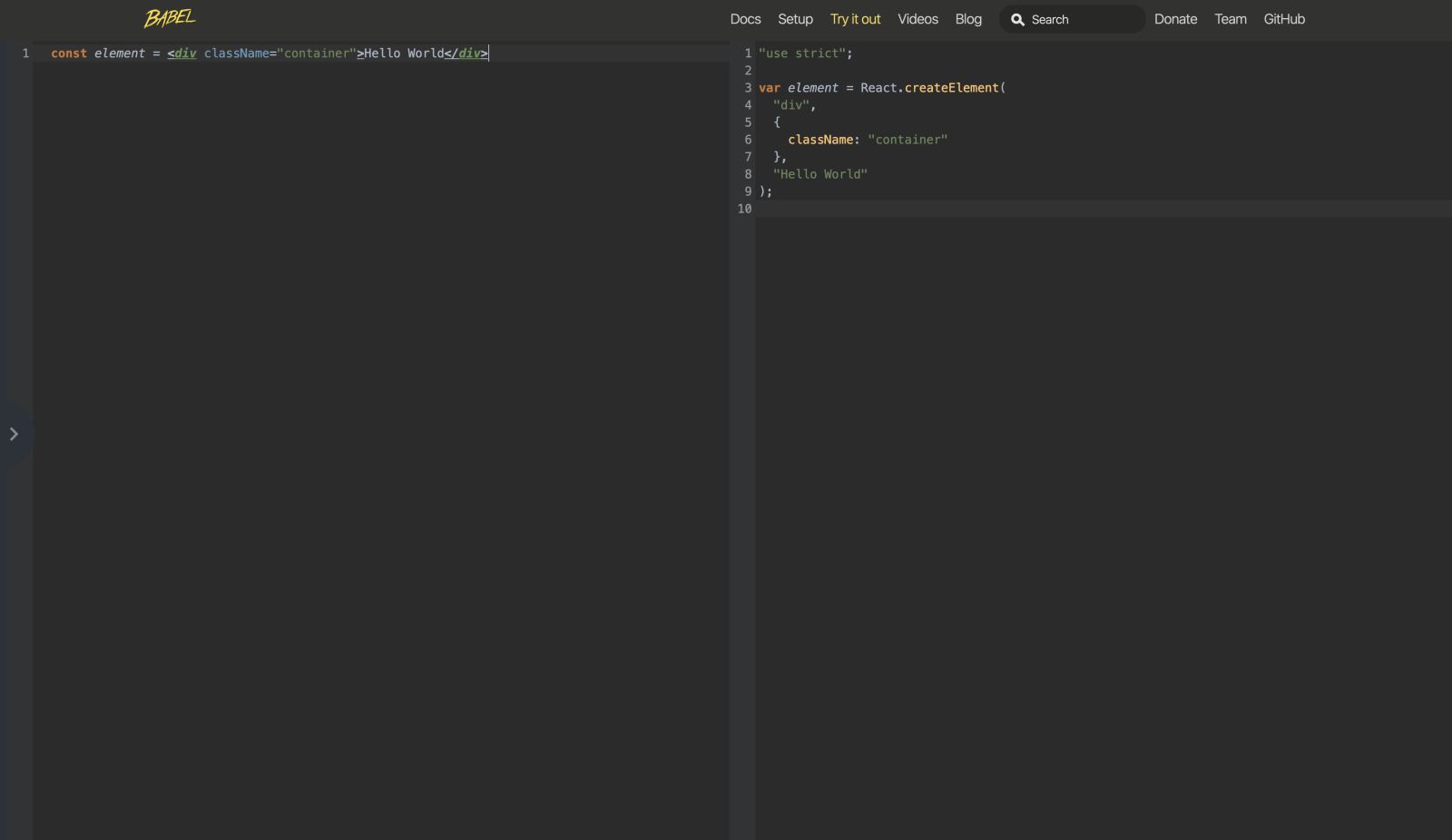
- Tip: Spend some time exploring how Babel compiles JSX, this will help you be more effective when using JSX. See Example:
- Use Babel in the browser, by adding a
scripttag tobabel/standaloneand adding a new tag withtype='text/babel';
<script src="https://unpkg.com/@babel/[email protected]/babel.js"></script><body>
<div id="root"></div>
<script src="https://unpkg.com/[email protected]/umd/react.development.js"></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/[email protected]/babel.js"></script>
<script type="text/babel">
const rootElement = document.getElementById('root');
const element = <div className="container">Hello World</div>;
ReactDOM.render(element, rootElement);
</script>
</body>This will add a new script with our new code compiled by Babel. In a production environment, it's not recommended that you use babel/standalone.