You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
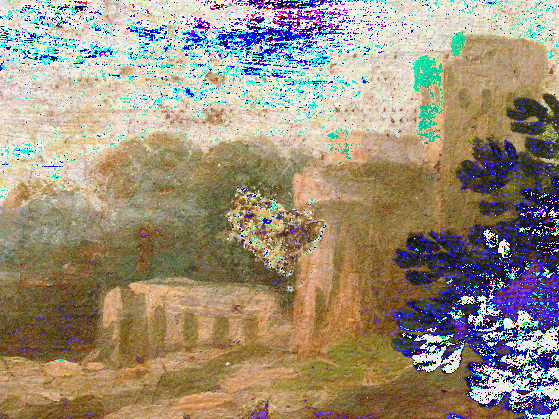
First of all, I love the library! it's great bud I got a small question. I know a issue like this was already posted before, bud I got the same issue. Basically, I change the contrast of an image, then I save the image as a file. It displays great bud when i open the saved file, it's psychedelic, and it isn't applied everywhere. You said on the other issue that it was something about inverting RGB vs BRG or something like that. I'm not a specialist in the field ^^'. I have the problem with contrast only. When I apply contrast on the image, and i save it, it's not the expected result.
I'm attaching an example with original, printscreen of canvas, and saved file so you can see the differences.
EDIT:
Here's the code that get the data :
var dataURL = canvas.toDataURL("image/png");
var base64 = dataURL.replace(/^data:image/(png|jpg);base64,/, "");
Hi,
First of all, I love the library! it's great bud I got a small question. I know a issue like this was already posted before, bud I got the same issue. Basically, I change the contrast of an image, then I save the image as a file. It displays great bud when i open the saved file, it's psychedelic, and it isn't applied everywhere. You said on the other issue that it was something about inverting RGB vs BRG or something like that. I'm not a specialist in the field ^^'. I have the problem with contrast only. When I apply contrast on the image, and i save it, it's not the expected result.
I'm attaching an example with original, printscreen of canvas, and saved file so you can see the differences.
EDIT:
Here's the code that get the data :
var dataURL = canvas.toDataURL("image/png");
var base64 = dataURL.replace(/^data:image/(png|jpg);base64,/, "");
FYI :



OS: Win 7 SP1
Browser: Chrome 27
Graphic Card: ATI 5650M (not sure it's usefull)
Thanks for your response
The text was updated successfully, but these errors were encountered: