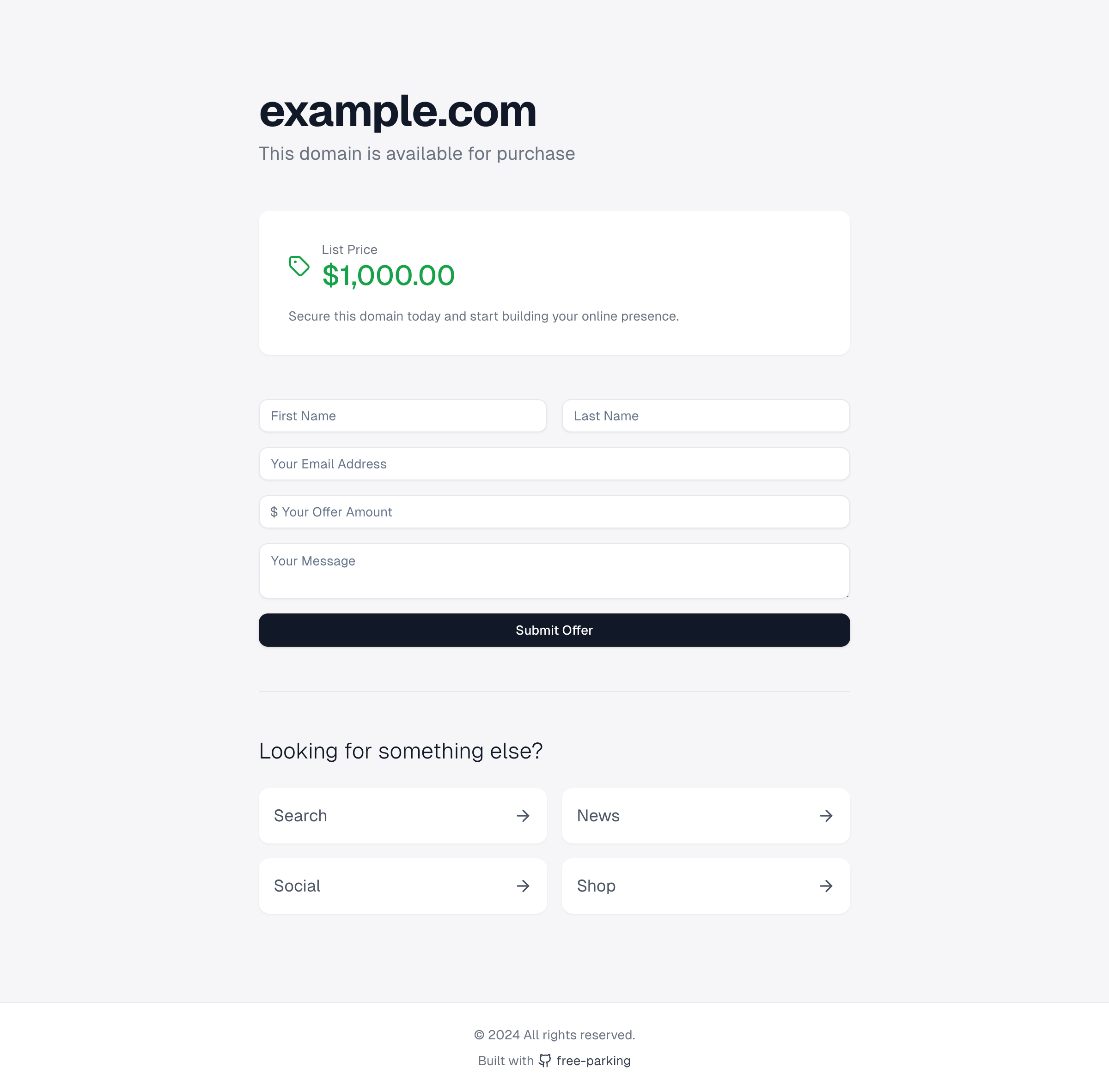
free-parking is a lightweight, free, open-source Next.js/React/Tailwind template for quickly spinning up "domain for sale" landing pages, cutting out the need for services like Afternic. Created by @baileysimrell of @justrightpl.
This is a Next.js project bootstrapped with create-next-app and enhanced with custom components and styling.
- Responsive design using Tailwind CSS
- Customizable site content via
config/site.ts - Contact form with email notifications using Resend and react.email
- Easy deployment on Vercel
- Clone the repository
- Install dependencies:
npm install
or
yarn install
or
pnpm install-
Set up environment variables:
Create a
.env.localfile in the root directory and add the following:
RESEND_API_KEY=your_resend_api_key
RESEND_DOMAIN=your_resend_domain-
Customize the site configuration:
Edit the
config/site.tsfile to update your domain information and other settings. -
Run the development server:
npm run dev
or
yarn dev
or
pnpm devOpen http://localhost:3000 with your browser to see the result.
- Update the site configuration in
config/site.ts - Modify the main page layout in
app/page.tsx - Customize components in the
componentsdirectory - Adjust styles in
styles/globals.cssand individual component files
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Make sure to set up the required environment variables in your Vercel project settings.
To learn more about the technologies used in this project, check out the following resources:
- Next.js Documentation
- React Documentation
- Tailwind CSS Documentation
- Framer Motion Documentation
- Resend Documentation
This project is licensed under the MIT License - see the LICENSE file for details.
If you have any questions or need help with setup, please open an issue in the GitHub repository.