flutter内存泄漏检测工具
为了避免底层库vm_service发生crash,请在添加内存泄漏检测对象之前调用:
//maxRetainingPath:引用链的最大长度,设置越短性能越高,但是很有可能获取不到完整的泄漏路径 默认是 300
LeakDetector().init(maxRetainingPath: 300);开启泄漏检测会降低性能,Full GC可能会使页面掉帧。
插件中通过assert语句初始化,所以您不用特意在release版本中关闭该插件。
在MaterialApp增加路由的监听器LeakNavigatorObserver,这样将会自动检测页面的Widget和其对应的Element是否存在内存泄漏,如果页面的Widget是StatefulWidget,也会自动检查其对应的State对象。
import 'package:leak_detector/leak_detector.dart';
@override
Widget build(BuildContext context) {
return MaterialApp(
navigatorObservers: [
//used the LeakNavigatorObserver
LeakNavigatorObserver(
//返回false则不会校验这个页面.
shouldCheck: (route) {
return route.settings.name != null && route.settings.name != '/';
},
),
],
);
}LeakDetector().onLeakedStream可以注册自己的监听函数,在检测到内存泄漏之后会通知对象的引用链数据。
LeakDetector().onEventStream可以监听内部时间的通知,如startGc,endGc等。
提供了一个引用链的预览页面,你只需要添加以下代码即可,注意其中的BulidContext必须能够获取NavigatorState:
import 'package:leak_detector/leak_detector.dart';
//show preview page
LeakDetector().onLeakedStream.listen((LeakedInfo info) {
//print to console
info.retainingPath.forEach((node) => print(node));
//show preview page
showLeakedInfoPage(navigatorKey.currentContext, info);
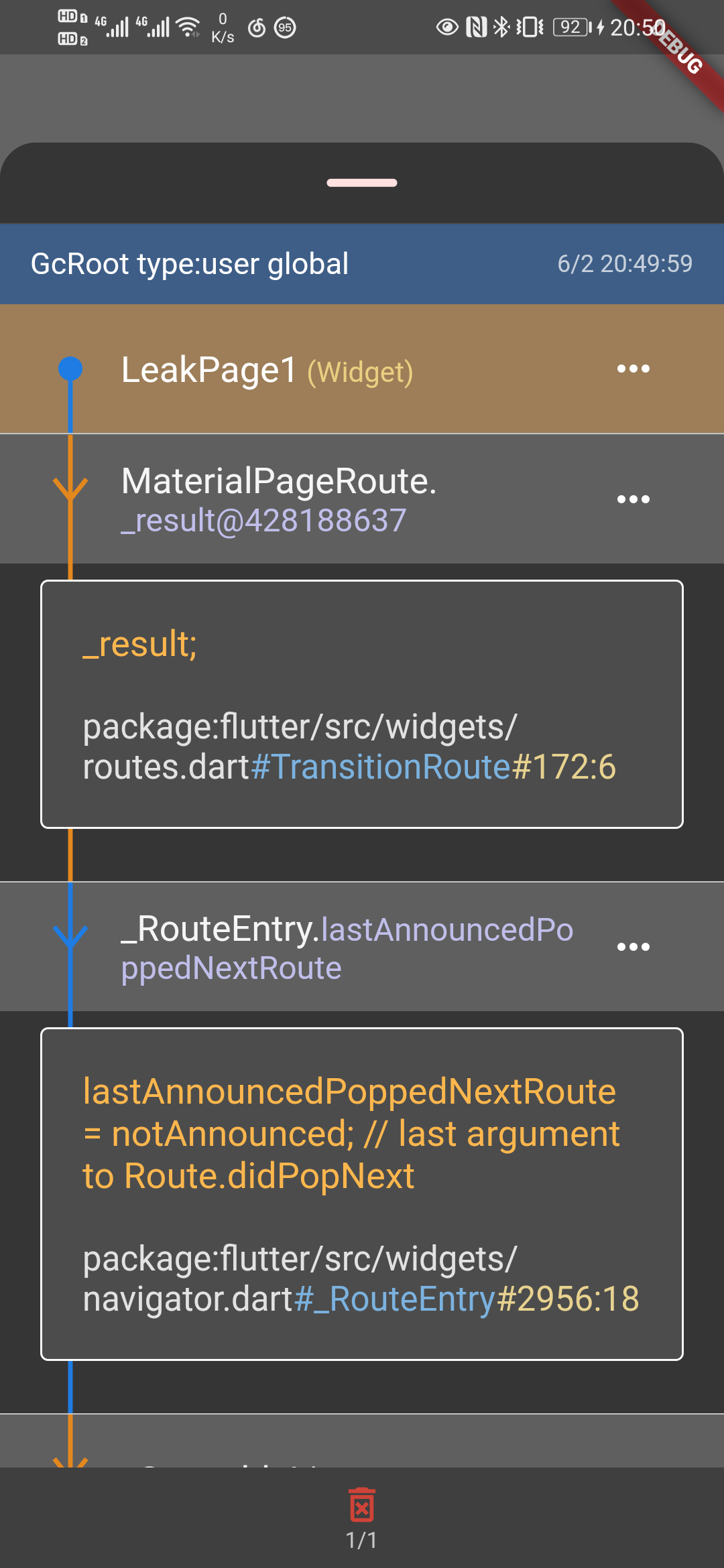
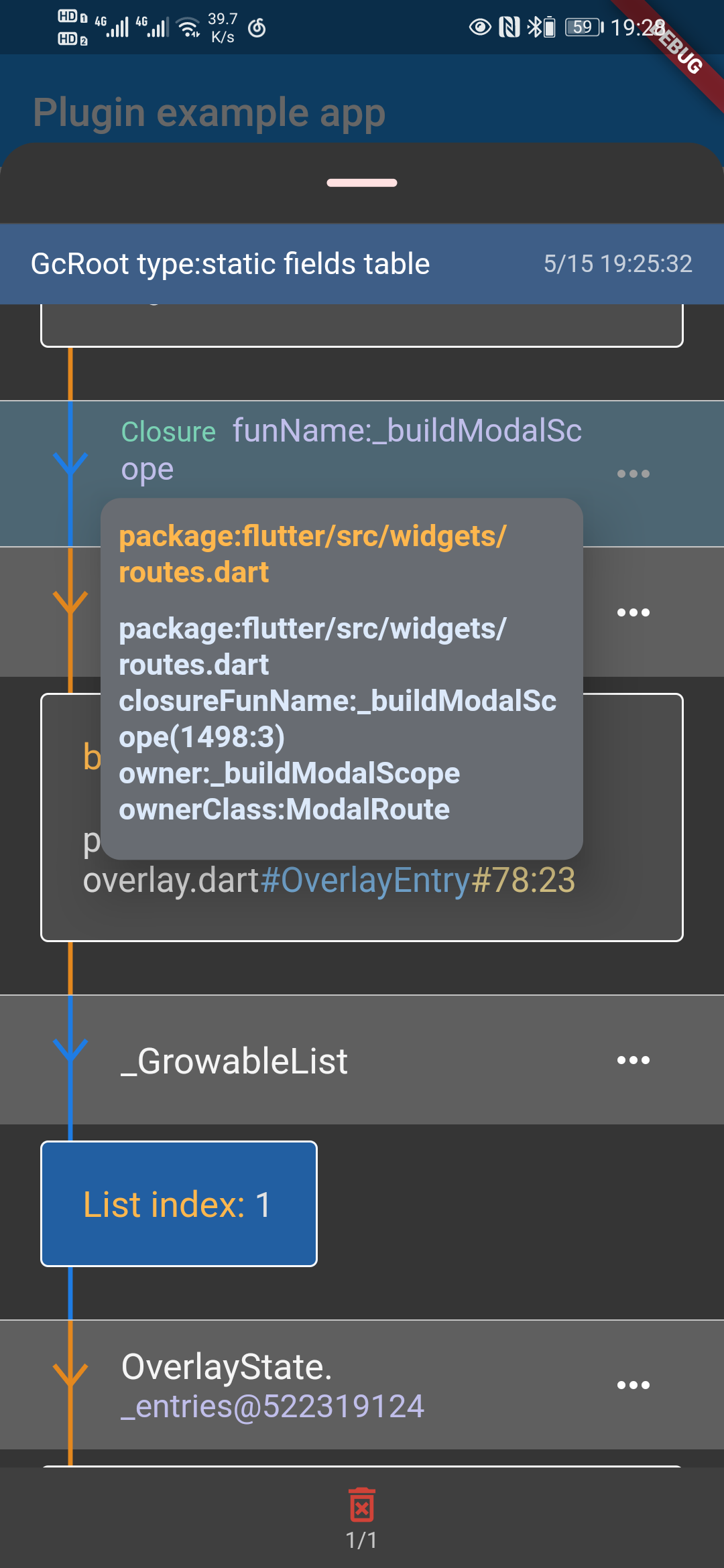
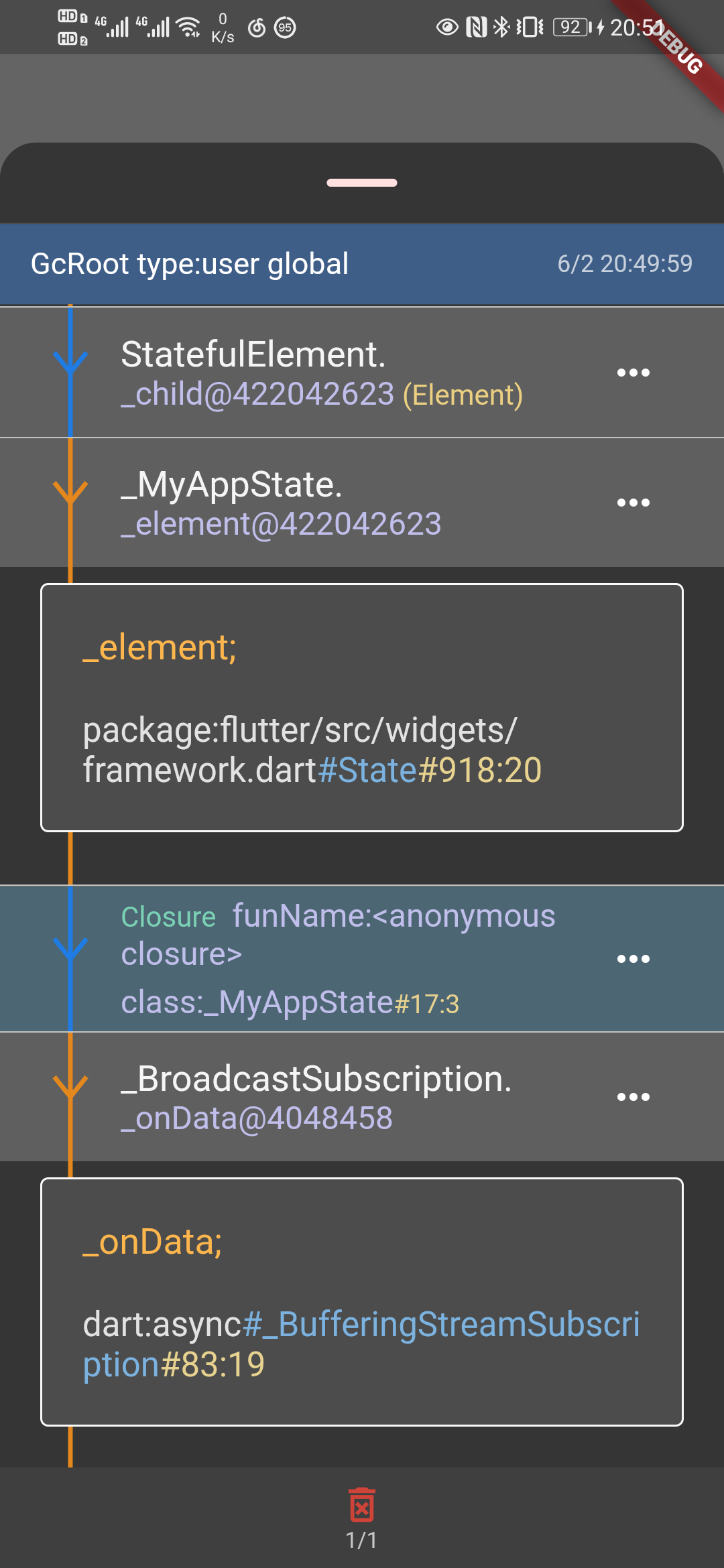
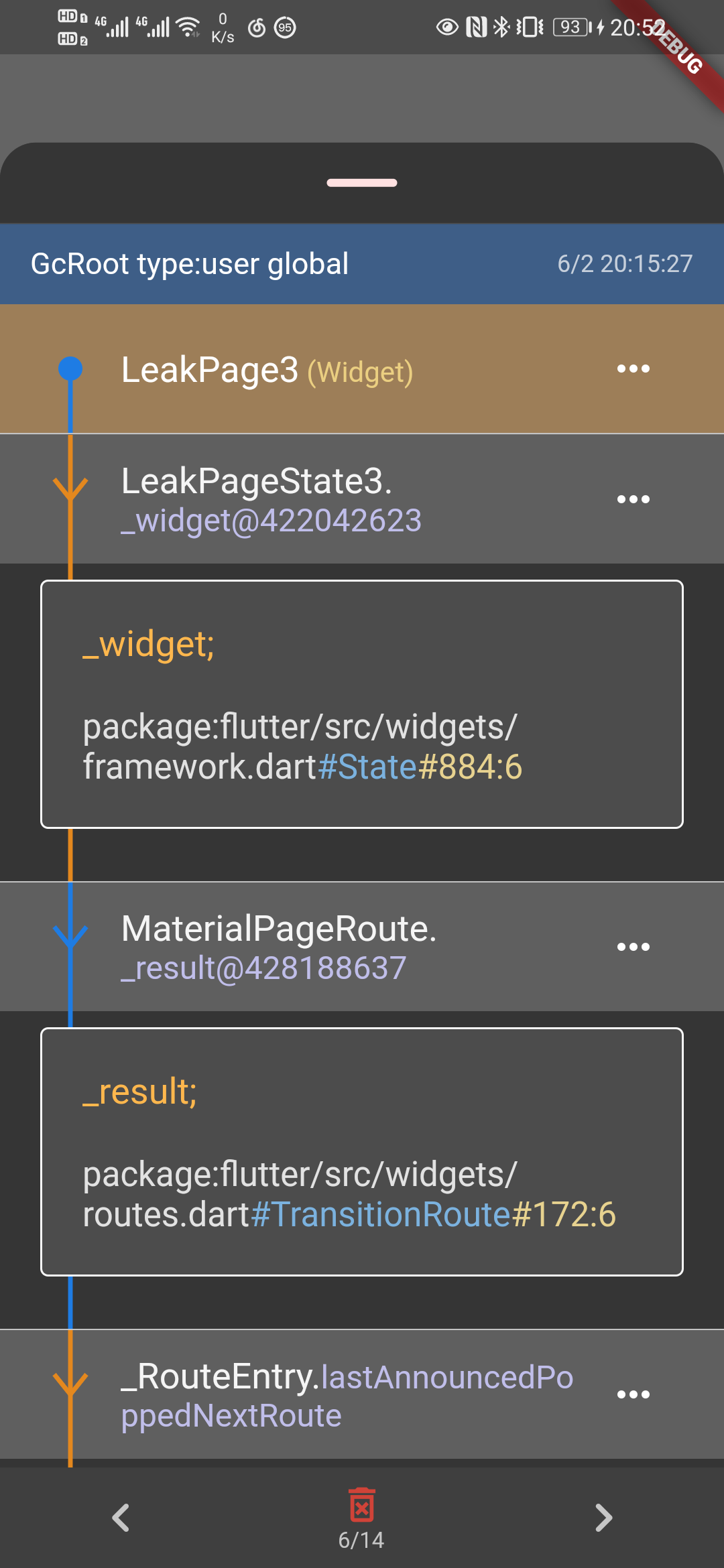
});页面展示效果如下:
其中包含引用链节点的类信息、被引用属性信息、属性声明源码、源码位置(行号:列号)。
import 'package:leak_detector/leak_detector.dart';
getLeakedRecording().then((List<LeakedInfo> infoList) {
showLeakedInfoListPage(navigatorKey.currentContext, infoList);
});vm_service 存在 Single Client Mode(单一客户端模式)。
当DDS(Dart Development Service)连接到vm_service时,vm_service进入单一客户端模式,之后不再接受其他的WebSocket连接,而是将WebSocket转发给DDS,直到DDS与vm_service断开连接,则vm_service才能再次开始接受WebSocket请求。
所以当我们连接电脑运行的时候,电脑端的DDS会首先连接到我们的移动端的vm_service的WebSocket服务,导致我们的leak_detector插件无法再次连接到vm_service。
有两种解决办法:
-
run完成之后,断开与电脑端的连接,然后最好重启app。如果是打好的测试包安装在手机上,是不存在上面的问题的,所以这种方法适用于给测试人员使用的情况下。
-
在
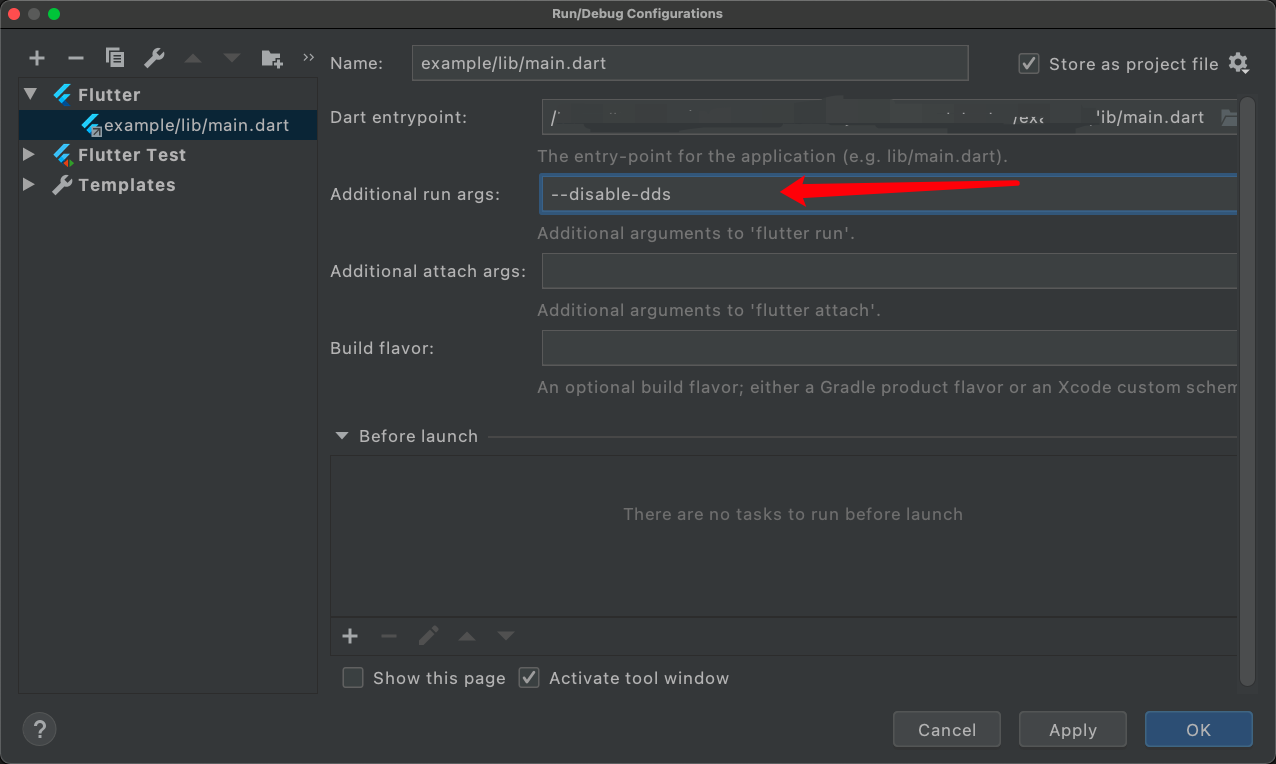
flutter run后面加上--disable-dds参数关闭调试端的DDS服务,经过测试,这样做并不会造成调试端的功能问题。要是使用
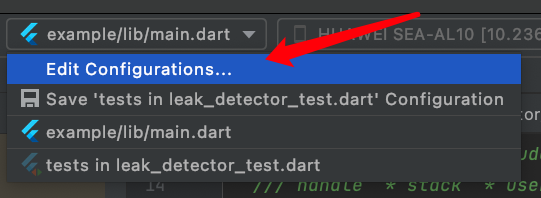
Android Studio也可以像下面这样配置。
注意:在 Pull Request #80900 合入之后,--disable-dds被改名为--no-dds