A generator that gets the minimum content that corresponds to the height of an element
npm:
npm install overflowjs --save-dev<div id="overflow" style="width:280px"></div>import Overflow from 'overflowjs'
new Overflow(document.querySelector('#overflow'), {
str:
'Fame,wealth and knowledge are merely worldly possessions that are withinthe reach of anybodyFame,wealth and knowledge are merely worldly possessions that are withinthe reach of anybodyFame',
callback: function(res) {
console.log(res)
// output:Fame,wealth and knowledge are merely worldly possessions that are withinthe reach of anybodyFame,wealth and knowled
}
})you can use it to generate text with overflow
new Overflow(document.querySelector('#overflow'), {
str:
"You'll pass the churchyard, Mr Lockwood, on your way back to the Grange, and you'll see the three graverestones close to the moor. Catherine's",
callback: function(res) {
console.log(this.dotdotdot())
// output:You'll pass the churchyard, Mr Lockwood, on your way back to the Grange, and you'll see the three grave...
}
})new Overflow(HTMLElement, {
str: String,
row: Number,
scrollTop: Number,
callback: function(res) {}
})Recalculate and return the new result,this will save a lot of time than initialization
Overflow used canvas to determine the number of lines to be intercepted
If you pass in HTML, it deletes the nodes one by one to find the last text node that exceeds the height
function dotdotdot just replace last three letter, but you can use dotdotdot.js to do the following or rewrite this function
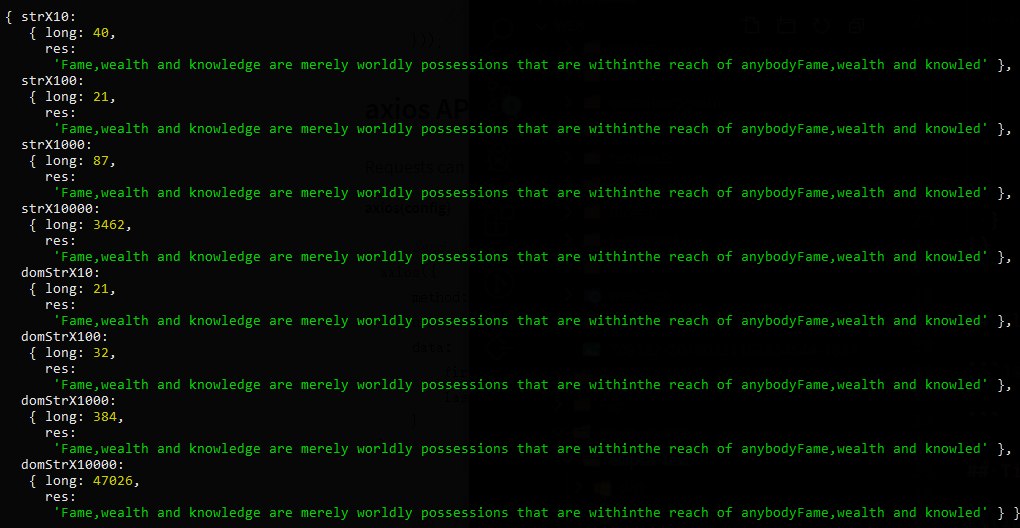
The following is an Overflow performance test (in ms)
npm install
npm run dev
npm run test- 1.0.17
- add scrollTop property
- 1.0.0
- The first release
Mater1996 – [email protected]
Distributed under the MIT license. See LICENSE for more information.
- Fork it (https://github.com/Mater1996/overflow.js)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request