diff --git a/assets/css/main.css b/assets/css/main.css
index f266e68..eb9a413 100644
--- a/assets/css/main.css
+++ b/assets/css/main.css
@@ -95,4 +95,61 @@
.features-icon{
background:url('data:image/svg+xml,');
- }
\ No newline at end of file
+ }
+
+
+/* https://cdn.devdojo.com/images/august2024/helm-birds-pattern.png
+https://cdn.devdojo.com/images/august2024/wave-wind-pattern.png
+https://cdn.devdojo.com/images/august2024/boat-star-pattern.png
+https://cdn.devdojo.com/images/august2024/anchor-pattern.png
+https://cdn.devdojo.com/images/august2024/helm-pattern.png
+https://cdn.devdojo.com/images/august2024/wavy-pattern.png
+https://cdn.devdojo.com/images/august2024/wavyer-pattern.png */
+
+.pattern-helm-birds{
+ background-image: url('https://cdn.devdojo.com/images/august2024/helm-birds-pattern.png');
+ background-repeat: repeat;
+ background-size: 120px auto; /* Adjust as needed */
+}
+
+.pattern-wave-wind{
+ background-image: url('https://cdn.devdojo.com/images/august2024/wave-wind-pattern.png');
+ background-repeat: repeat;
+ background-size: 10 0px auto; /* Adjust as needed */
+}
+
+.pattern-boat-star{
+ background-image: url('https://cdn.devdojo.com/images/august2024/boat-star-pattern.png');
+ background-repeat: repeat;
+ background-size: 100px auto; /* Adjust as needed */
+}
+
+.pattern-anchor{
+ background-image: url('https://cdn.devdojo.com/images/august2024/anchor-pattern.png');
+ background-repeat: repeat;
+ background-size: auto; /* Adjust as needed */
+}
+
+.pattern-helm{
+ background-image: url('https://cdn.devdojo.com/images/august2024/helm-pattern.png');
+ background-repeat: repeat;
+ background-size: 50px auto /* Adjust as needed */
+}
+
+.pattern-dots{
+ background-image: url('https://cdn.devdojo.com/assets/svg/dots.svg');
+ background-repeat: repeat;
+ background-size: 50px 50px; /* Adjust as needed */
+}
+
+.pattern-wavy{
+ background-image: url('https://cdn.devdojo.com/images/august2024/wavy-pattern.png');
+ background-repeat: repeat;
+ background-size: 60px 60px;
+}
+
+.pattern-wavyer{
+ background-image: url('https://cdn.devdojo.com/images/august2024/wavyer-pattern.png');
+ background-repeat: repeat;
+ background-size: 150px 150px; /* Adjust as needed */
+}
\ No newline at end of file
diff --git a/assets/js/main.js b/assets/js/main.js
index a3f0575..fc21cdd 100644
--- a/assets/js/main.js
+++ b/assets/js/main.js
@@ -26,7 +26,7 @@ document.addEventListener("DOMContentLoaded", function() {
function loadGsapAnimations(){
-
+ FeatureScroller();
if(document.getElementById('radical')){
gsap.to("#radical", {
@@ -244,37 +244,44 @@ function domReadyLoop(){
// start the slide down
const tl = gsap.timeline();
- tl.set('.slideDown', { y: 0, yPercent: -100 })
+ tl.set('.slideDown', { y: 0, yPercent: -100, position: 'fixed' })
.to('.slideDown', { duration: 2, ease: 'power3.out', yPercent: 100, force3D: true});
+
+ // setTimeout(function(){
+ // document.querySelector('.slideDown').remove();
+ // }, 300);
}, 150);
}
}, 500);
}
}
-document.addEventListener('DOMContentLoaded', function() {
+window.markdownTOCClickFunc = function(){
const proseLinks = document.querySelectorAll('.prose ul li a');
+ console.log('prose');
+ console.log(proseLinks);
proseLinks.forEach(link => {
link.addEventListener('click', function(event) {
+ console.log('clicked');
if(link.getAttribute('href').startsWith('#')) {
event.preventDefault();
renderLinkAsTOC(link);
}
- //console.log(`Link clicked: ${this.href}`);
- // Add any additional functionality as needed
});
});
-});
+}
document.addEventListener("DOMContentLoaded", function() {
hljs.highlightAll();
+ markdownTOCClickFunc();
});
document.addEventListener('htmx:afterSwap', function(evt) {
setTimeout(function(){
domReadyLoop();
hljs.highlightAll();
+ markdownTOCClickFunc();
loadGsapAnimations();
//createRadialBackgrounds();
window.dispatchEvent(new CustomEvent('set-route', { detail: { route: evt.detail.pathInfo.requestPath } }));
@@ -285,6 +292,7 @@ document.addEventListener('htmx:afterSwap', function(evt) {
document.addEventListener('htmx:afterSettle', function(evt) {
setTimeout(function(){
updateTOC();
+ markdownTOCClickFunc();
}, 10);
});
@@ -346,6 +354,12 @@ window.renderLinkAsTOC = function(link){
if (targetElement) {
const targetPosition = targetElement.getBoundingClientRect().top + window.pageYOffset;
+ // Get the current URL without any hash
+ let currentURL = window.location.href.split('#')[0];
+ // Append the targetId to the URL
+ let newURL = currentURL + '#' + targetId;
+ // Update the URL
+ window.history.pushState({path:newURL},'',newURL);
window.scrollTo({
top: targetPosition - offset,
behavior: 'smooth'
@@ -373,8 +387,7 @@ function setAllOthersToInactive(link){
}
}
-document.addEventListener('DOMContentLoaded', () => {
-
+window.FeatureScroller = function(){
const marquee = document.getElementById('vertical-marquee');
const itemsContainer = document.getElementById('marquee-container');
@@ -382,15 +395,17 @@ document.addEventListener('DOMContentLoaded', () => {
const scrollHeight = itemsContainer.scrollHeight;
const containerHeight = marquee.offsetHeight;
- // Create the scroll trigger animation
- gsap.to(itemsContainer, {
- yPercent: -30 * (scrollHeight / containerHeight - 1),
- ease: 'none',
- scrollTrigger: {
- trigger: marquee,
- start: 'top bottom', // Start the animation when the top of the marquee hits the bottom of the viewport
- end: 'bottom top', // End the animation when the bottom of the marquee hits the top of the viewport
- scrub: true // Link the animation to the scroll position
- }
- });
- });
\ No newline at end of file
+ if(itemsContainer){
+ // Create the scroll trigger animation
+ gsap.to(itemsContainer, {
+ yPercent: -30 * (scrollHeight / containerHeight - 1),
+ ease: 'none',
+ scrollTrigger: {
+ trigger: marquee,
+ start: 'top bottom', // Start the animation when the top of the marquee hits the bottom of the viewport
+ end: 'bottom top', // End the animation when the bottom of the marquee hits the top of the viewport
+ scrub: true // Link the animation to the scroll position
+ }
+ });
+ }
+}
\ No newline at end of file
diff --git a/content/docs/features/admin.md b/content/docs/features/admin.md
new file mode 100644
index 0000000..9c00619
--- /dev/null
+++ b/content/docs/features/admin.md
@@ -0,0 +1,85 @@
+---
+title: Admin
+description: Learn how to use the Admin
+prevTitle: 'API'
+prevURL: '/docs/features/api'
+nextTitle: 'Themes'
+nextURL: '/docs/features/themes'
+---
+
+# Admin
+
+Wave has been built using the Voyager Admin, which is an all-in-one admin interface for Laravel. This means that you can leverage all the powers of Wave with the power of Voyager as well.
+
+> If you have not had a chance to check out the documentation be sure to head over to voyager-docs.devdojo.com to learn more.
+
+- [Admin](#admin)
+ - [Admin Interface](#admin-interface)
+ - [Admin Dashboard Sections](#admin-dashboard-sections)
+
+---
+
+
+### Admin Interface
+
+You may have noticed the UI for the Wave admin may look a little different than the default Voyager theme.
+
+
+
+The different UI will have no effect on the Voyager functionality. Everything that you enjoy with Voyager will be the same with the Wave admin.
+
+Next, let’s briefly go over each section of the Voyager admin.
+
+
+### Admin Dashboard Sections
+
+Inside of your admin dashboard there are 12 top-level sections which include:
+
+1. Dashboard Home
+2. Plans
+3. Roles
+4. Users
+5. Media
+6. Posts
+7. Pages
+8. Categories
+9. Announcements
+10. Tools
+11. Settings
+12. Themes
+
+**Dashboard Home**
+The Dashboard homepage is where you will land when you first login to the admin dashboard. You can view statistics on site traffic, users, posts, and many other content on your site.
+
+**Plans**
+In this section of the admin you can Add, Edit, Delete subscription plans associated with your Software as a Service.
+
+**Roles**
+In this section you can Add, Edit, Delete user roles and permissions in your application. A specific role will then be associated with a Subscription Plan above.
+
+**Users**
+You can view all the users of your application here. You can also Edit, Add, or Delete users of your application.
+
+**Media**
+This is your Media Manager where you can view all the media in your application. You can also Upload, Rename, and Delete current media.
+
+**Posts**
+This is where you can write blog posts related to your Software as a Service. you can also Edit or Delete current posts in your application.
+
+**Pages**
+You can add new pages to your application and link to them in the front-end. These pages might be an About page, Policy page, or any other page you need to add to your application.
+
+**Categories**
+You can add, edit, or delete post categories in this section. After creating a new category you can then categorize any post with this specific category in your application.
+
+**Announcements**
+In the announcements section you can add new announcements to be shown to your users. User will see the latest popup announcement when they visit your application so they can stay updated with the latest features or news related to your SAAS.
+
+**Tools**
+The tools section has a variety of tools that you can use to manage your SAAS including a Menu Builder, Bread Builder, and Database Structure.
+
+**Settings**
+In this section of you admin you can modify site-wide settings for your application including Authentication and Billing settings.
+
+**Themes**
+In this section you can view the current themes in your application, activate/deactivate themes, and edit theme settings.
\ No newline at end of file
diff --git a/content/docs/features/api.md b/content/docs/features/api.md
new file mode 100644
index 0000000..a396b2a
--- /dev/null
+++ b/content/docs/features/api.md
@@ -0,0 +1,157 @@
+---
+title: API
+description: Learn how to use the API
+prevTitle: 'Blog'
+prevURL: '/docs/features/blog'
+nextTitle: 'Admin'
+nextURL: '/docs/features/admin'
+---
+
+# API
+
+Wave comes with an out-of-the-box API, which will allow you to provide an API to your users or build a mobile app from your API.
+
+In this section we will go into more depth on how you can use the Wave API.
+
+- [API](#api)
+ - [Access Data from the API](#access-data-from-the-api)
+ - [Get Access Token from an API Key](#get-access-token-from-an-api-key)
+ - [Get Access Token from Login](#get-access-token-from-login)
+ - [Request Data with an Access Token](#request-data-with-an-access-token)
+ - [Testing Your API](#testing-your-api)
+ - [Registering via the API](#registering-via-the-api)
+
+---
+
+
+### Access Data from the API
+
+In order to access data from the API a user or an application will need to pass an **Access Token** to the API. This access token will determine what kind of data can be accessed or returned.
+
+There are 2 ways to get an Access Token:
+
+1. You can request an **Access Token** from an API key.
+2. You can request an **Access Token** with an email and password.
+
+
+### Get Access Token from an API Key
+
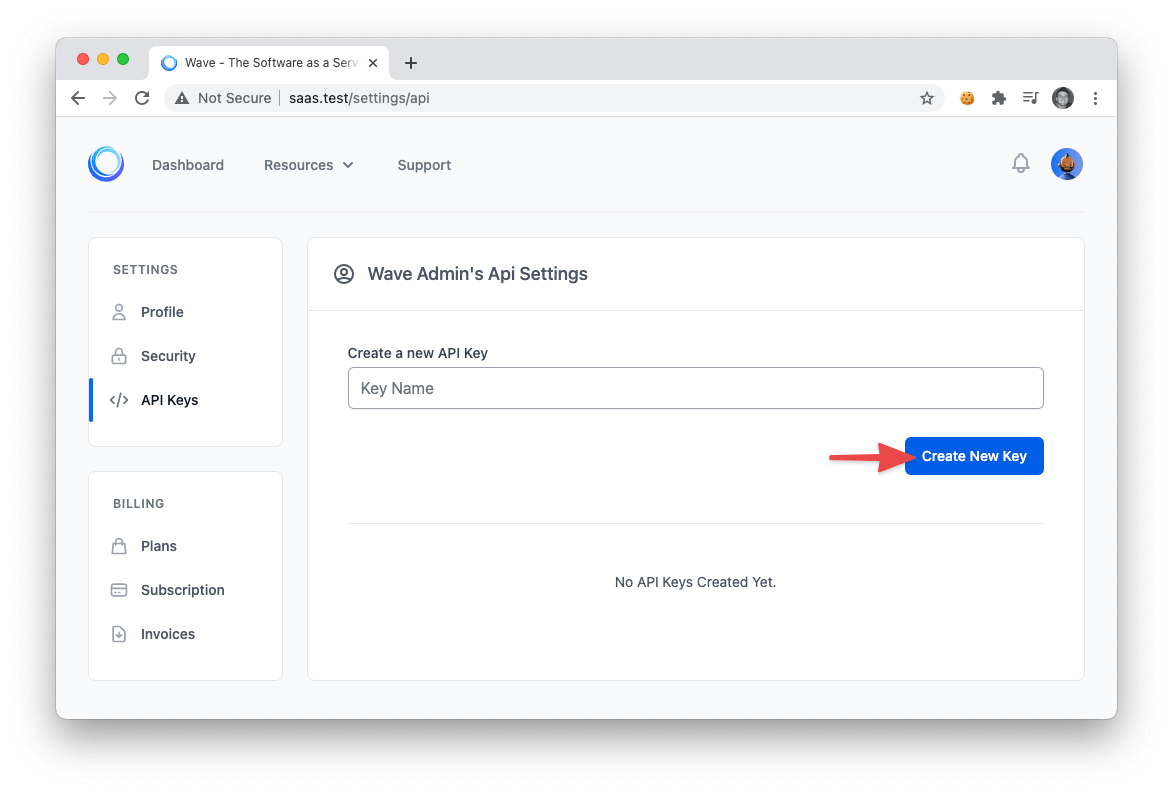
+To create an API key you can visit your API settings page at: `/settings/api`, then to create a new API key, enter a name in the textbox and click on the `Create New Key` button.
+
+
+
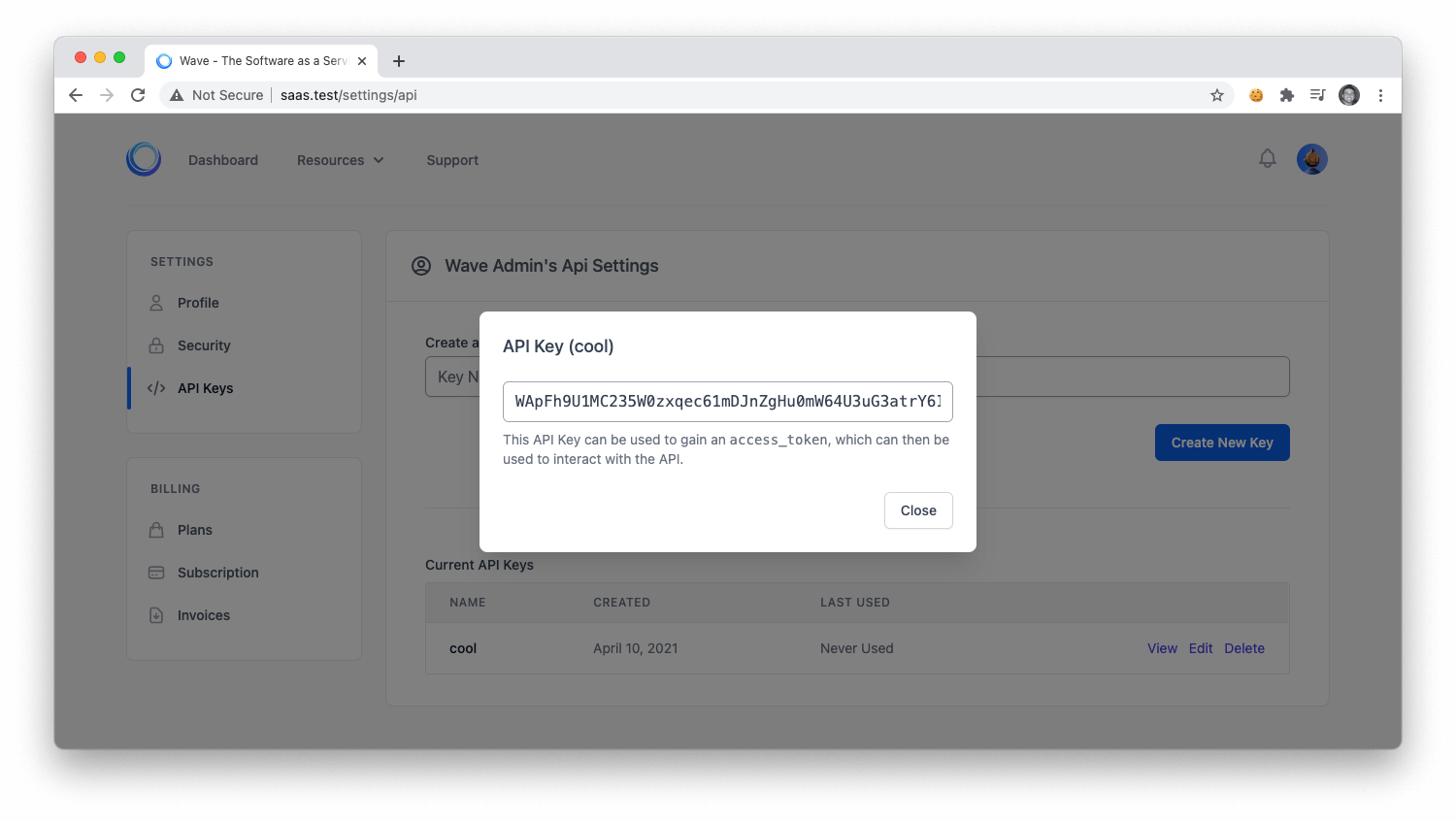
+After creating your new API key you will see it in the list of *Current API Keys*. You'll be able to see the Name, Date Created, and the Last Used. There are also 3 actions you can do with this new API Key. To view the current API Key. Click on the `View` button:
+
+
+
+And you will see the current API key where you can copy and paste it to be used.
+
+
+
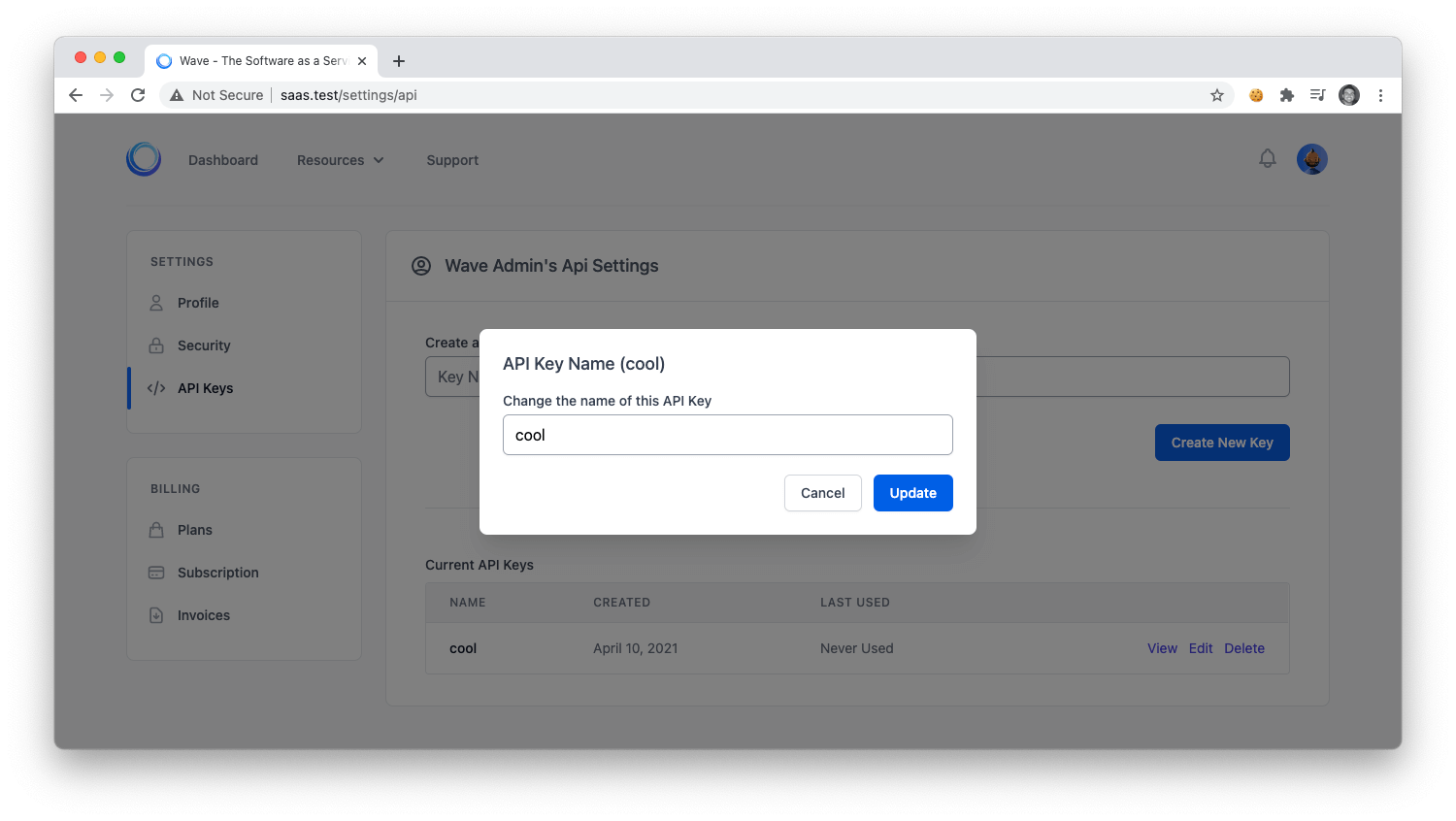
+Next, you can click on the `Edit` button:
+
+
+
+Where you will be able to edit the current API key name.
+
+
+
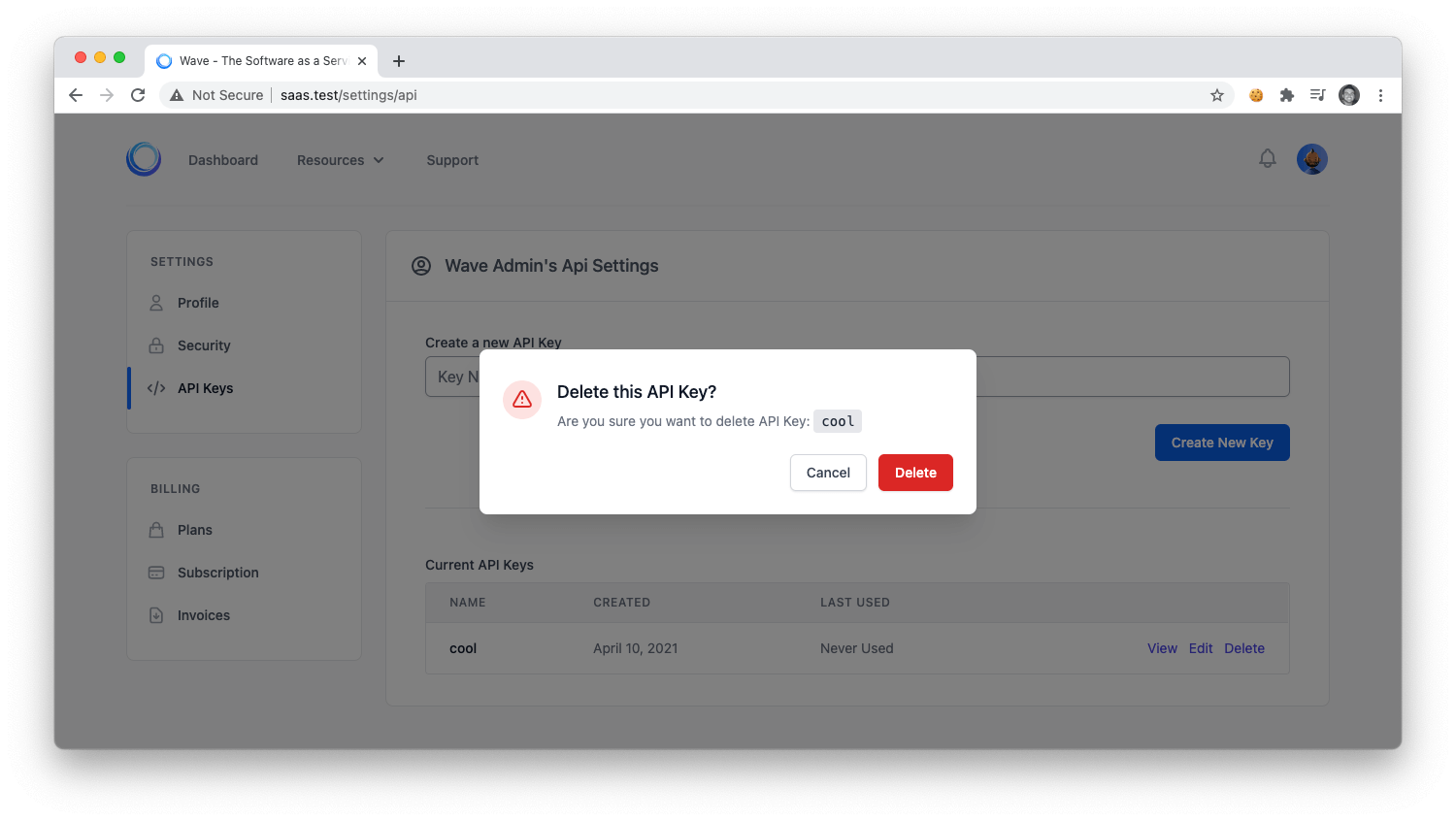
+Lastly, if you click on the delete button:
+
+
+
+You will be able to delete the current API key.
+
+
+
+Next, let's move on to learning how you can use this API key to request an **Access Token** from the API. After we recieve the **Access Token** we can then use that to retrieve data from our application.
+
+To request an **Access Token** we can submit a POST request to:
+
+```php
+/api/token?key=API_KEY_HERE
+```
+
+And you will get a response that looks similar to the following:
+
+```json
+{
+ "access_token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC93YXZlLnRlc3RcL2FwaVwvdG9rZW4iLCJpYXQiOjE1Mzk4MDg4OTUsImV4cCI6MTUzOTgxMjQ5NSwibmJmIjoxNTM5ODA4ODk1LCJqdGkiOiJRdTViYnhwdlBkNE9tT3ZZIiwic3ViIjoyLCJwcnYiOiI4N2UwYWYxZWY5ZmQxNTgxMmZkZWM5NzE1M2ExNGUwYjA0NzU0NmFhIn0.AJNTXTlnI74ZyPw2rqvEaI7P5YPaLnZNWcCBBmRX0W0"
+}
+```
+
+This is the **Access Token** we will use to retrieve data in our application. We'll show you how to use this Access Token in the next few steps.
+
+
+## Get Access Token from Login
+
+To get an **Access Token** from a User Login you can do a POST request to:
+
+```php
+/api/login?email=admin@admin.com&password=password
+```
+
+And you will get a similar response to the response above:
+
+```json
+{
+ "access_token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC93YXZlLnRlc3RcL2FwaVwvbG9naW4iLCJpYXQiOjE1Mzk4MTE0NjUsImV4cCI6MTUzOTgxNTA2NSwibmJmIjoxNTM5ODExNDY1LCJqdGkiOiJKRWljOGdTWFp4S0VjaWh1Iiwic3ViIjoxLCJwcnYiOiI4N2UwYWYxZWY5ZmQxNTgxMmZkZWM5NzE1M2ExNGUwYjA0NzU0NmFhIn0._1oFRK-zeUKMpvCcg8kmM86avzzmI--yQnI4KRwYk1k",
+ "token_type": "bearer",
+ "expires_in": 60
+}
+```
+
+You'll see that this response includes 2 more fields the **token_type** and the **expires_in**. When your application detects the access token has expired it will need request a new access token with the following API request:
+
+| METHOD | URI | Bearer TOKEN |
+|:-|:-|:-|
+| POST | `/api/refresh` | Bearer: eyJ0e... |
+
+And you will recieve a new **Access Token** for your application to be used. This expiration and refresh tokens are common for keeping your API secure.
+
+
+### Request Data with an Access Token
+
+Now, that you have an Access Token you can request data from the application using that token. Based on the permission of the current user they will be able to **B**rowse, **R**ead, **E**dit, **A**dd, and **D**elete any content in your application.
+
+Take the blog **posts** for instance, a user can retrieve data using the following restful routes:
+
+| TYPE | METHOD | URI | Bearer TOKEN |
+|:-|:-|:-|:-|
+| JSON | GET (Browse) | `/api/posts` | Bearer: eyJ0e... |
+| JSON | GET (Read) | `/api/posts/{id}` | Bearer: eyJ0e... |
+| JSON | PUT (Edit) | `/api/posts/{id}` | Bearer: eyJ0e... |
+| JSON | POST (Add) | `/api/posts` | Bearer: eyJ0e... |
+| JSON | DELETE (Delete) | `/api/posts` | Bearer: eyJ0e... |
+
+In the PUT and POST methods above you can pass JSON data to Edit or Add content.
+
+
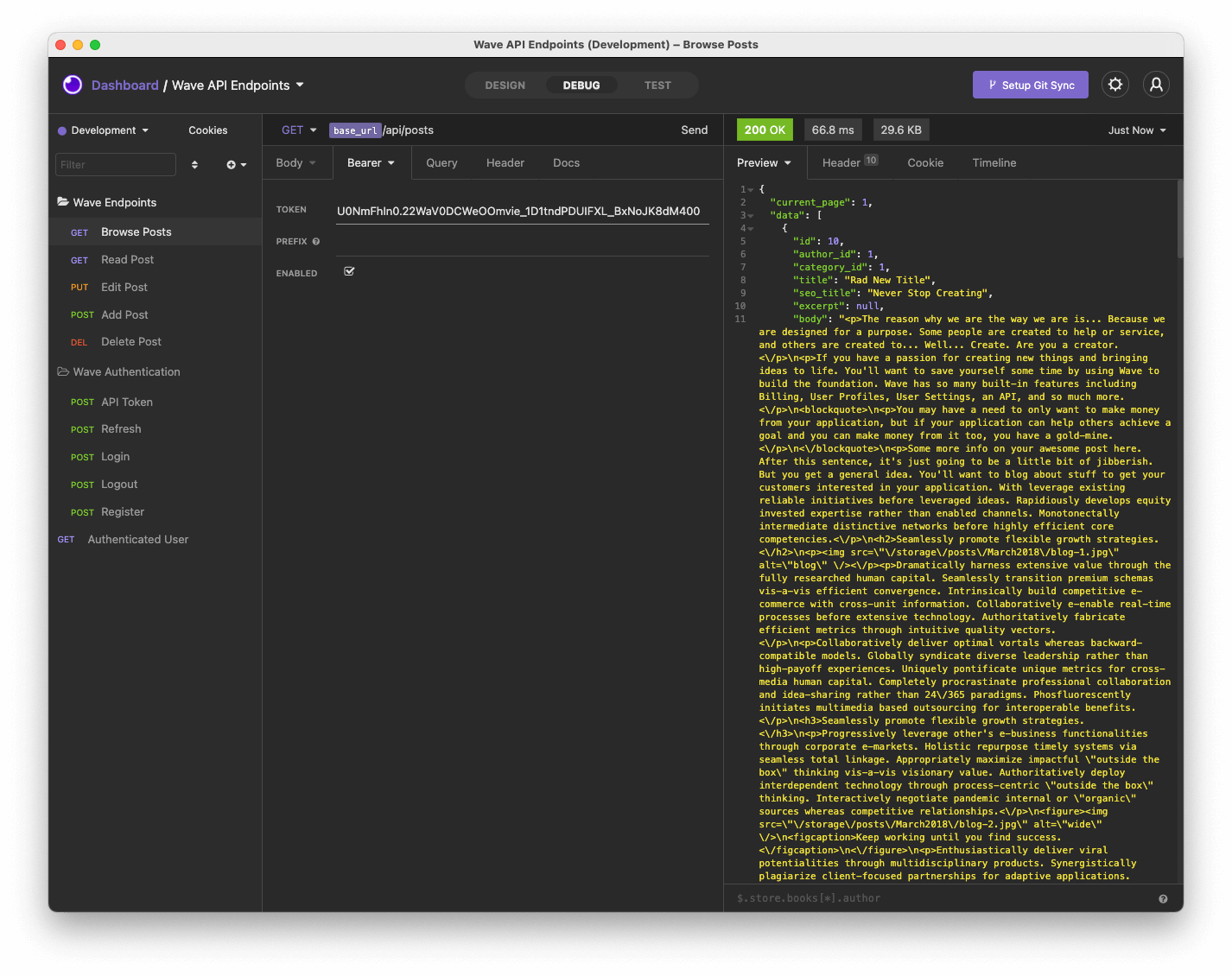
+### Testing Your API
+
+You can test out your application by using a third-party tool called Insomnia, this is a free app that you can download and you can view all the endpoints on the left and the API data on the right.
+
+
+
+In order to download the End Points for the Wave application you can find this file located here: [https://github.com/thedevdojo/laravel-wave-api-endpoints](https://github.com/thedevdojo/laravel-wave-api-endpoints), this page also shows instructions on how to import the current endpoints.
+
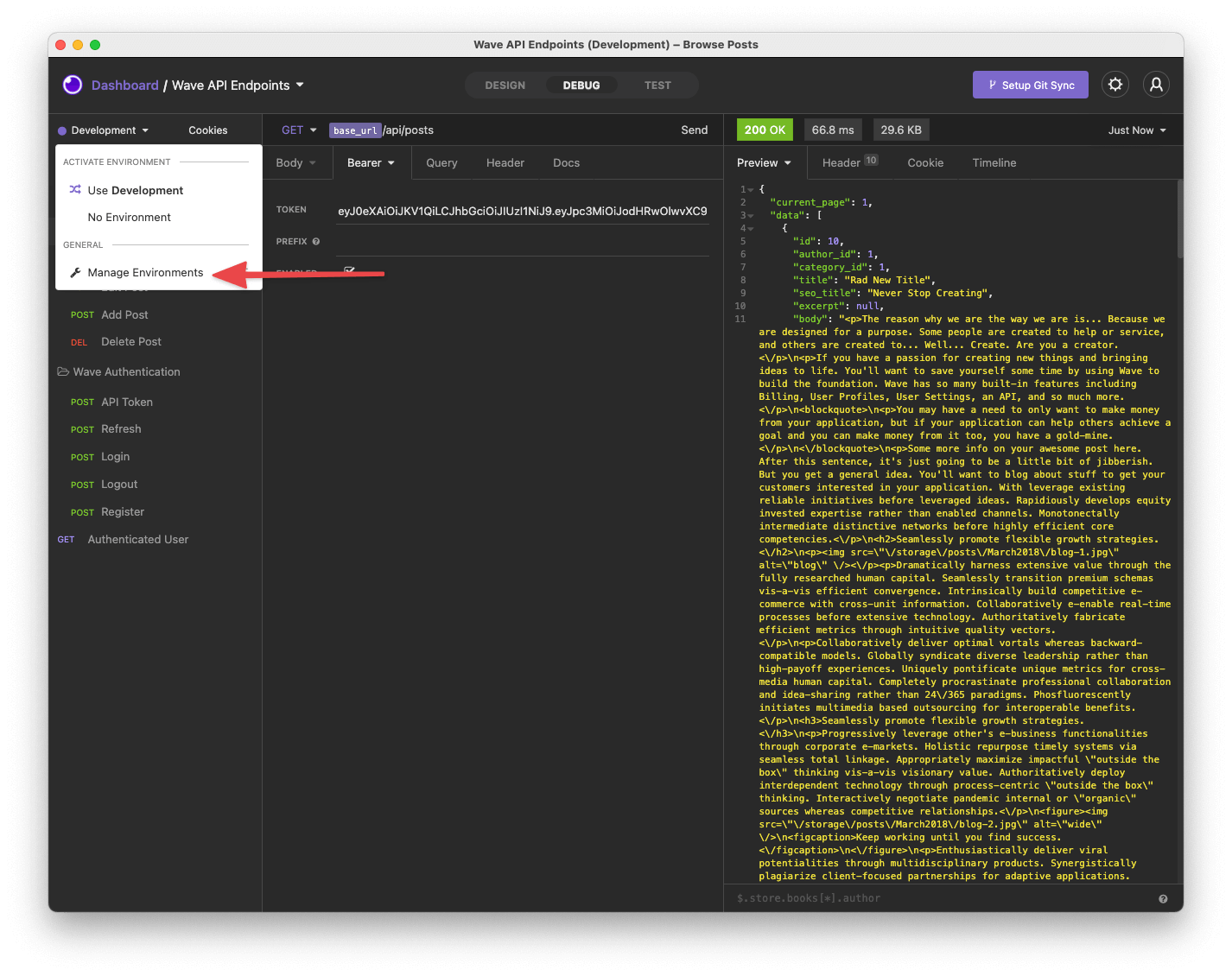
+After you have imported the API endpoints, you may also wish to change the BASE_URL variable in the application. We use `https://wave.test` for testing, but your local URL may be different. To do this, you'll need to click on **Development->Manage Environments**
+
+
+
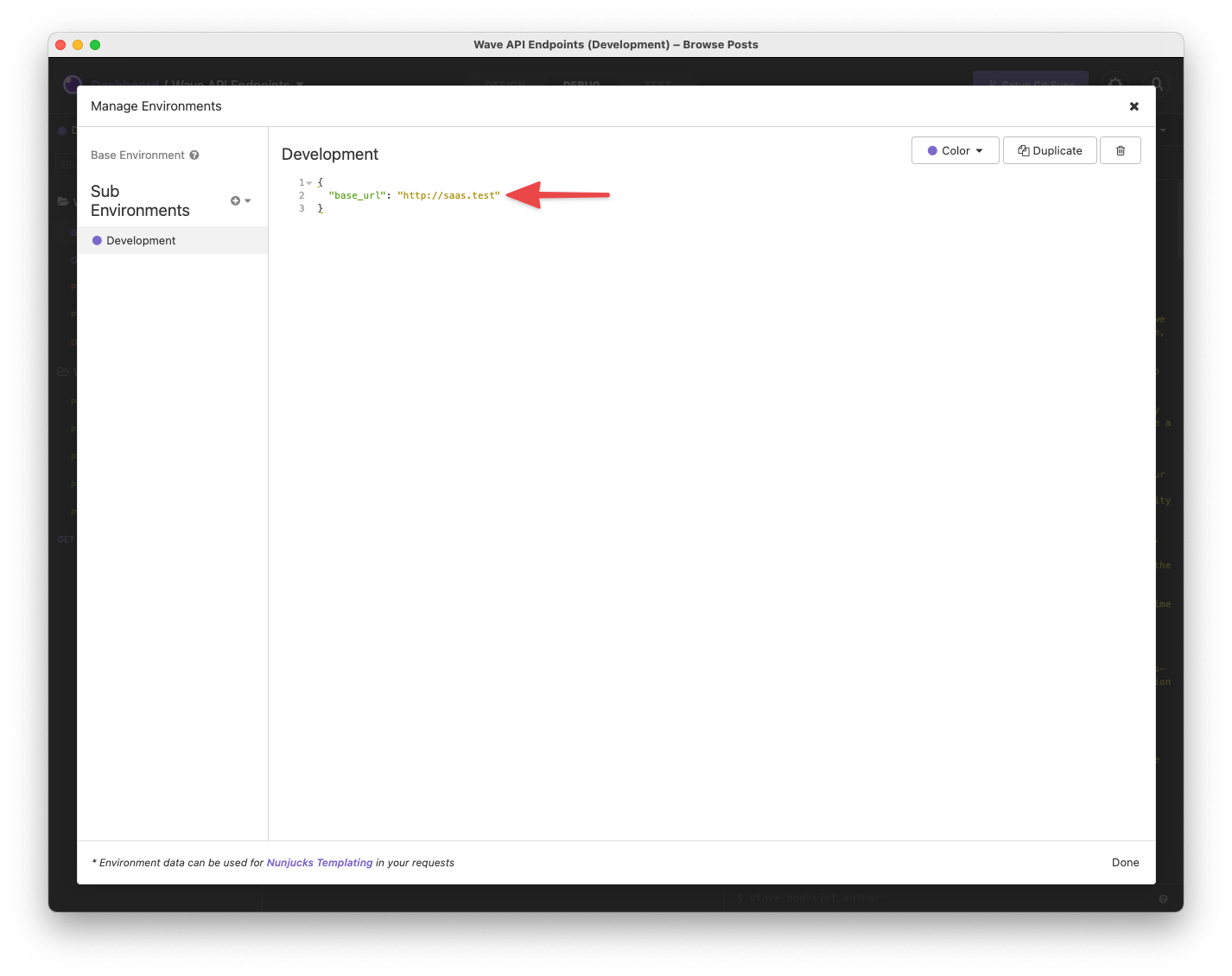
+Then, you'll need to change the `base_url` value to your application URL.
+
+
+
+And, now you're ready to test out your API.
+
+
+### Registering via the API
+
+If you are creating an API, you may also wish to allow your users to register. This is simple as well. You can perform a POST request to:
+
+```php
+/api/register?name=John Doe&username=jdoe&email=jdoe@gmail.com&password=pass
+```
+
+And a new user will be registered and given an Access Token to access data via your API.
\ No newline at end of file
diff --git a/content/docs/features/auth.md b/content/docs/features/auth.md
index 6e500dc..f19fe9a 100644
--- a/content/docs/features/auth.md
+++ b/content/docs/features/auth.md
@@ -1,10 +1,10 @@
---
title: Authentication
description: Learn how the authentication works with-in Wave
-nextTitle: 'Roles'
-nextURL: '/docs/features/roles'
prevTitle: 'Local Development'
prevURL: '/docs/local-dev'
+nextTitle: 'User Profiles'
+nextURL: '/docs/features/user-profiles'
---
# Authentication
@@ -19,3 +19,65 @@ Wave provides you with all the authentication features you need for most use-cas
- Password Reset
- Two-Factor Challenge
+--- Previous
+
+# Authentication
+
+Wave is built on top of the default Laravel Authentication and includes a few additional features such as email verification, forgot password, username login, and of course billing upon registration.
+
+- [Authentication](#authentication)
+- [Authentication](#authentication-1)
+ - [Registration](#registration)
+ - [Login](#login)
+ - [Email verification](#email-verification)
+ - [Login with email or username](#login-with-email-or-username)
+ - [Forgot password](#forgot-password)
+
+---
+
+
+### Registration
+
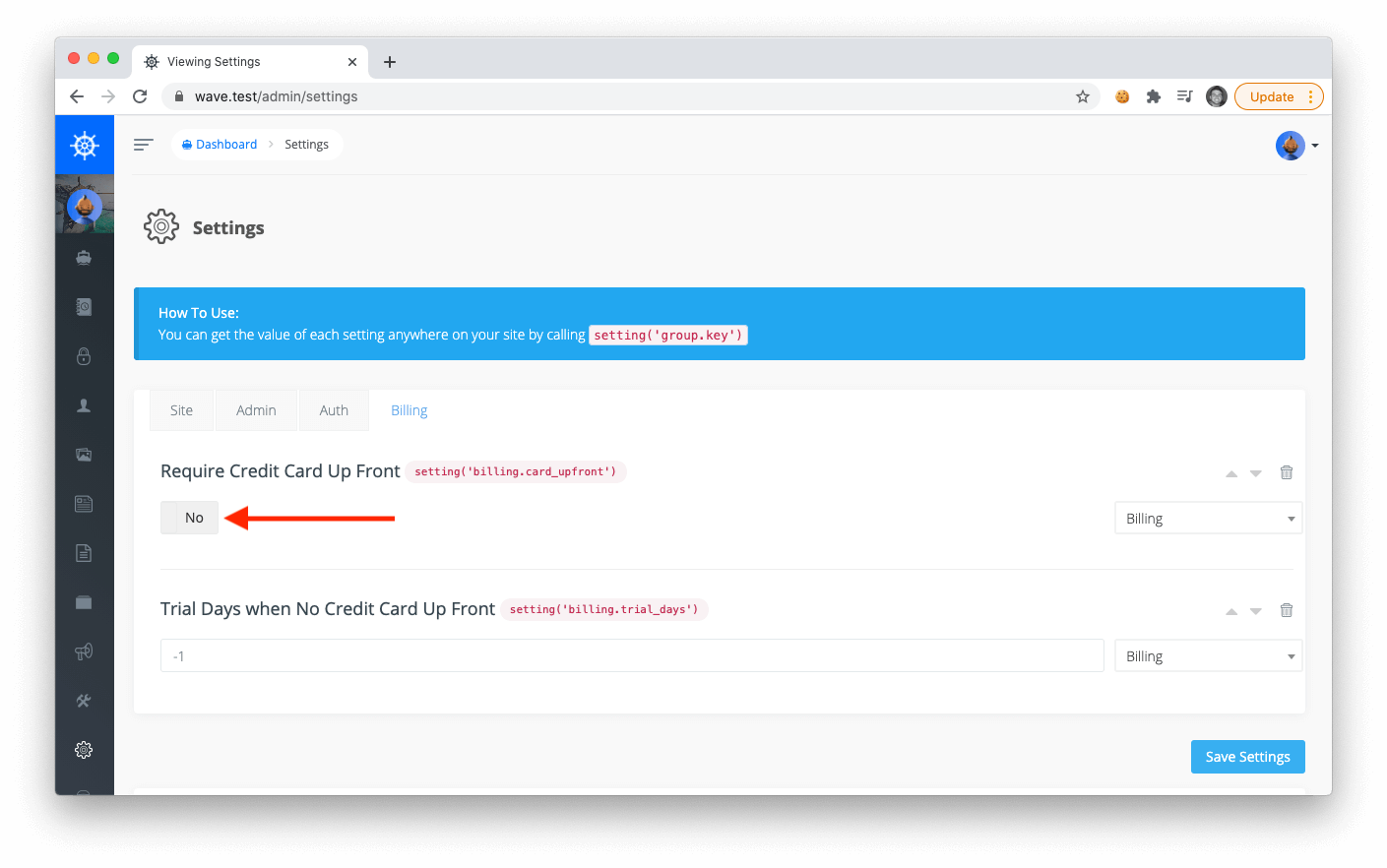
+By default users will need to purchase in order to register for an account; however, you can open up free registration by visiting the admin settings `/admin/settings`, clicking on the Billing Tab, toggling off *Require Credit Card Up Front*, and save.
+
+
+
+Now your users will be able to register for a free account.
+
+
+### Login
+
+After a user has created an account through your application, they can login by visiting the `/login` route. After successfully logging in the user will then be redirected to their dashboard.
+
+> If you have just installed Wave you can login with the default email `admin@admin.com` and password as `password`
+
+
+### Email verification
+
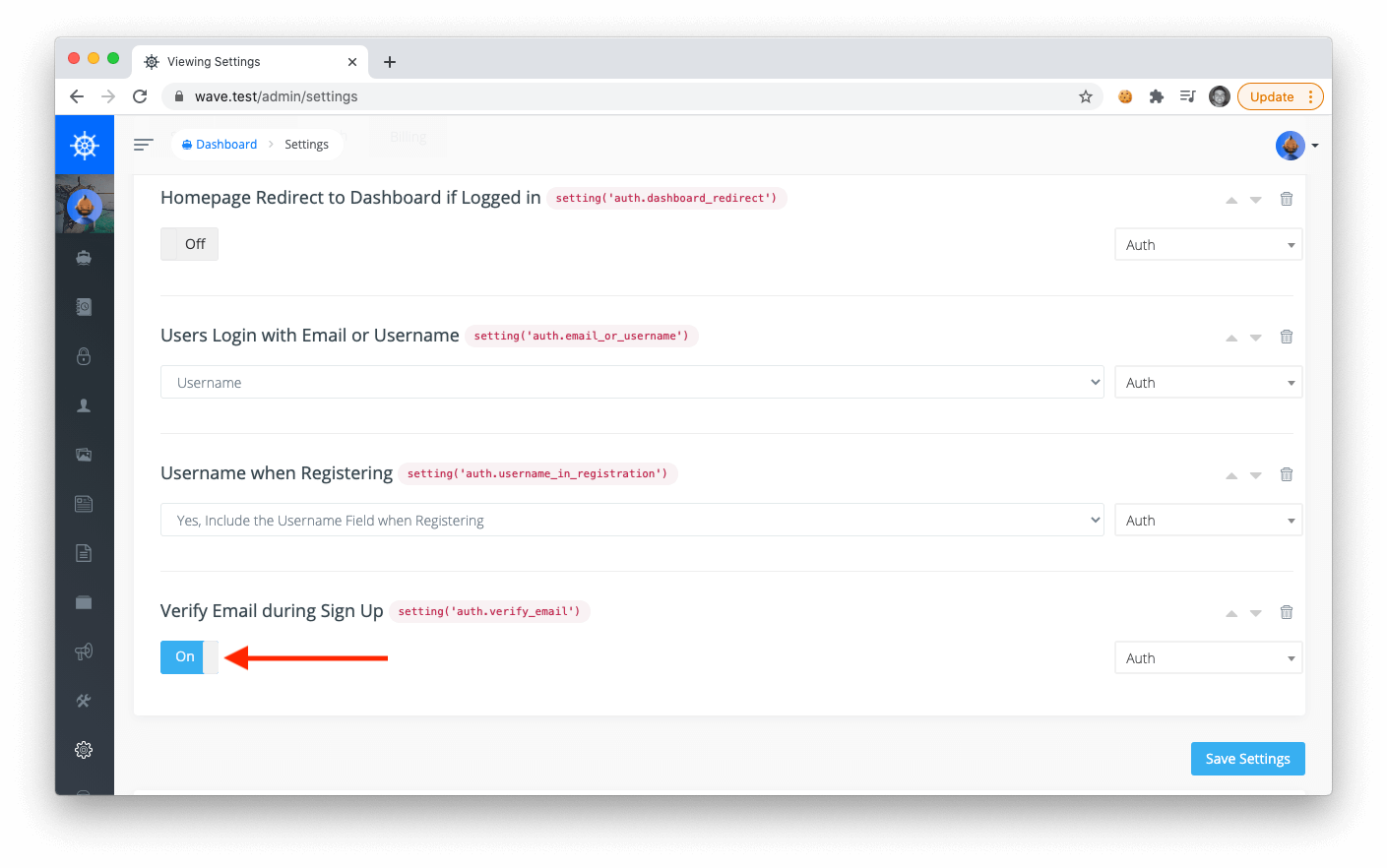
+You may choose to require your users to verify their email before signing up for a free trial. To enable this you will need to visit the admin settings page at `/admin/settings`, click on the Auth tab and then toggle *Verify Email during Sign Up*
+
+
+
+
+### Login with email or username
+
+Optionally you may choose to allow users to login with their email address or their username. You can also change this in the **Auth** tab of your admin settings (see screenshot above).
+
+
+### Forgot password
+
+Users can click on the forgot password link on the login page and they will be taken to a form where they can enter their email address.The user will then receive an email with a link to your application where they can reset their password.
+
+> Quick note on Email Verification and Forgot Password, your application must be configured to send email before these features can be used.
+
+The simplest way to test emails in development mode is to use [Mailtrap](https://mailtrap.io/). You can sign up for a free account and then enter your mailtrap credentials in your `.env` file:
+
+```html
+MAIL_DRIVER=smtp
+MAIL_HOST=smtp.mailtrap.io
+MAIL_PORT=2525
+MAIL_USERNAME=
+MAIL_PASSWORD=
+MAIL_ENCRYPTION=null
+```
+
diff --git a/content/docs/features/blog.md b/content/docs/features/blog.md
new file mode 100644
index 0000000..a1edd9c
--- /dev/null
+++ b/content/docs/features/blog.md
@@ -0,0 +1,52 @@
+---
+title: Blog
+description: Learn how to use the blog
+prevTitle: 'Changelog'
+prevURL: '/docs/features/changelog'
+nextTitle: 'API'
+nextURL: '/docs/features/api'
+---
+
+# Blog
+
+In order to grow your SAAS you will need a blog to write about relevant content. This will help your business grow and get free organic traffic.
+
+In this section you will learn about the blogging platform that comes along with Wave.
+
+- [Blog](#blog)
+ - [Your Blog](#your-blog)
+ - [Posts Admin](#posts-admin)
+ - [Post Categories](#post-categories)
+
+---
+
+
+### Your Blog
+
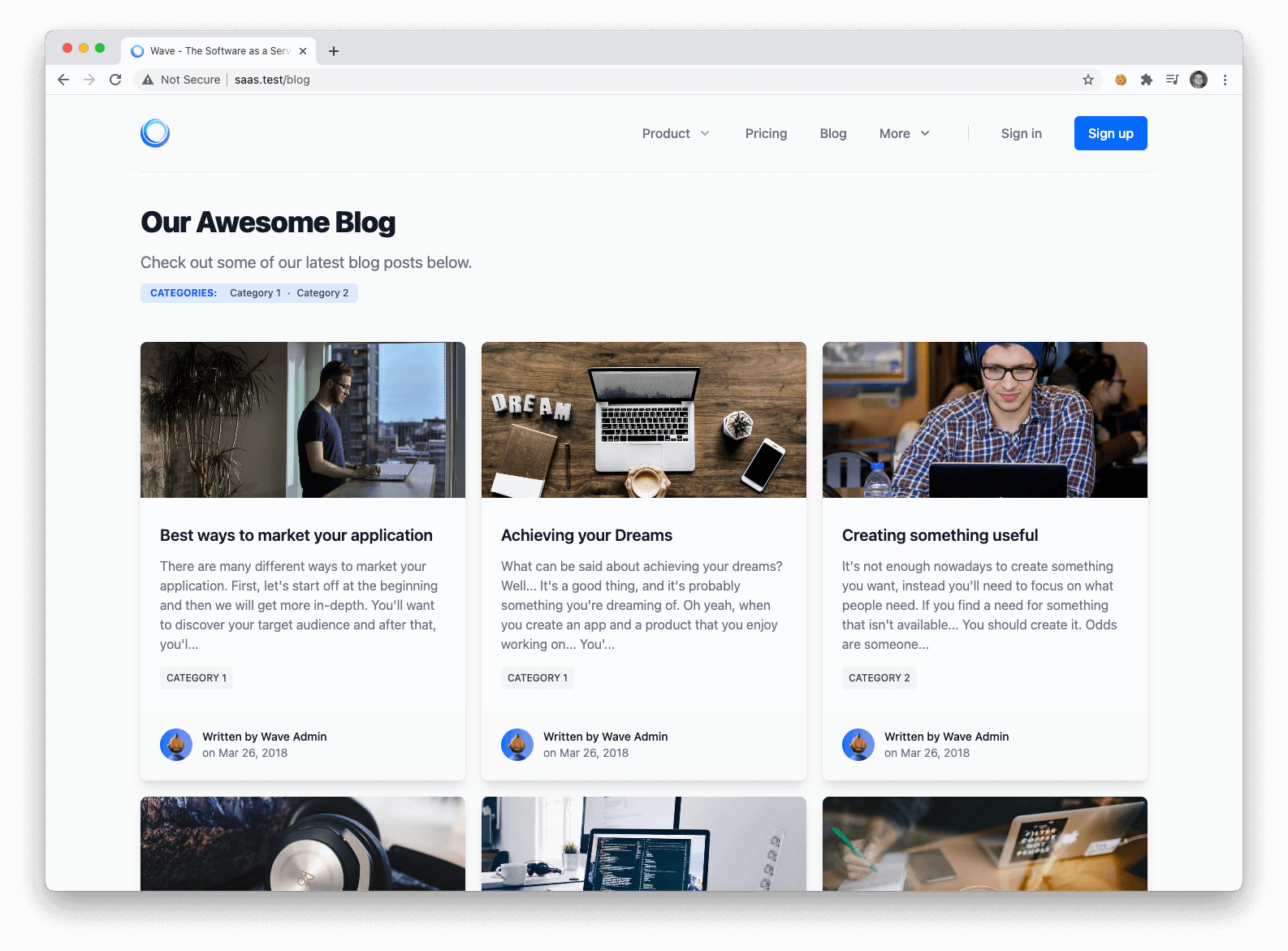
+After installing Wave, you will also have a blog located at the `/blog` route. You can modify or edit this theme file located at `resources/views/themes/{theme_folder}/blog/index.blade.php`
+
+
+
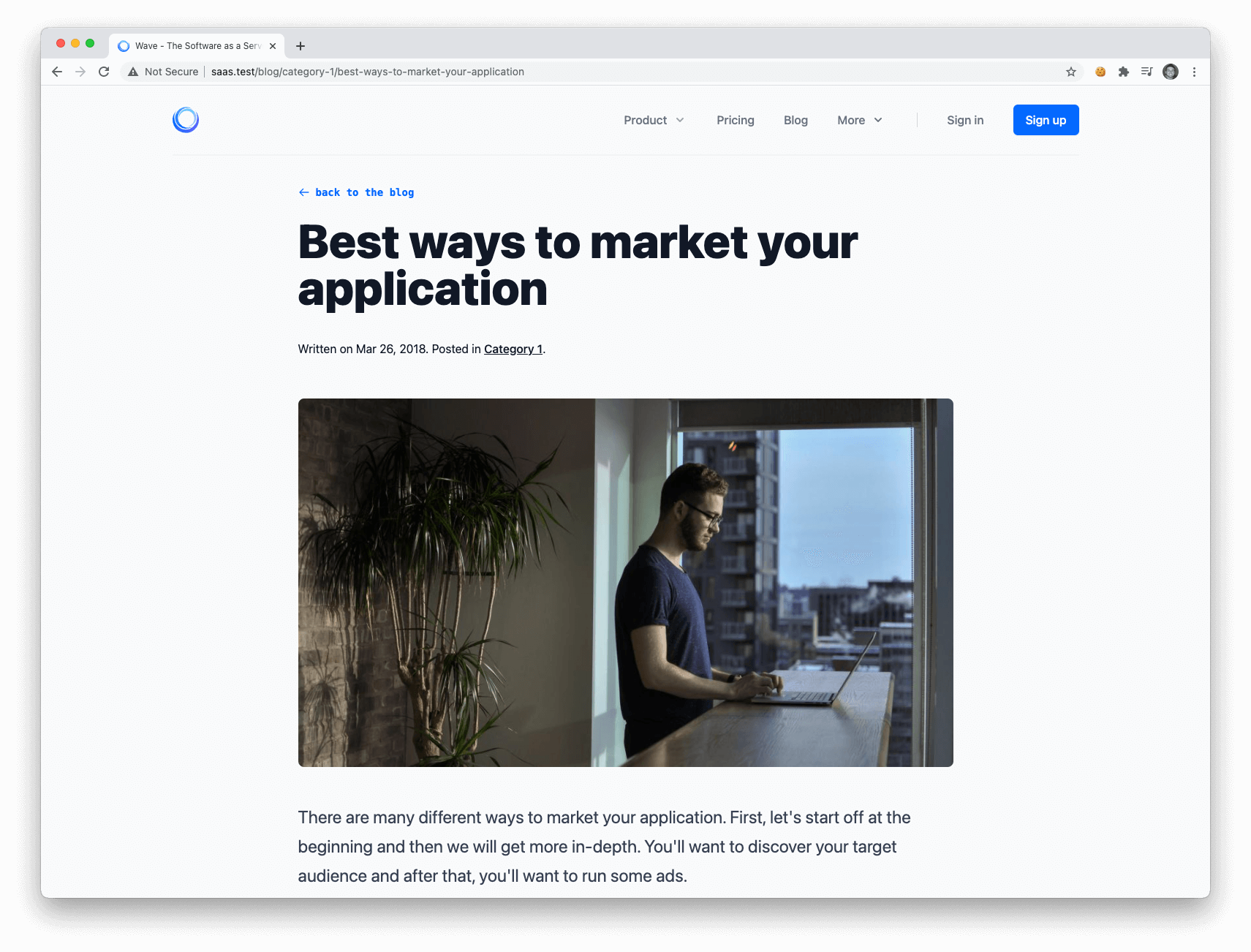
+You can also view a single post by clicking the thumbnail or title of the post. You can modify or edit the theme post view at `resources/views/themes/{theme_folder}/blog/post.blade.php`
+
+
+
+
+### Posts Admin
+
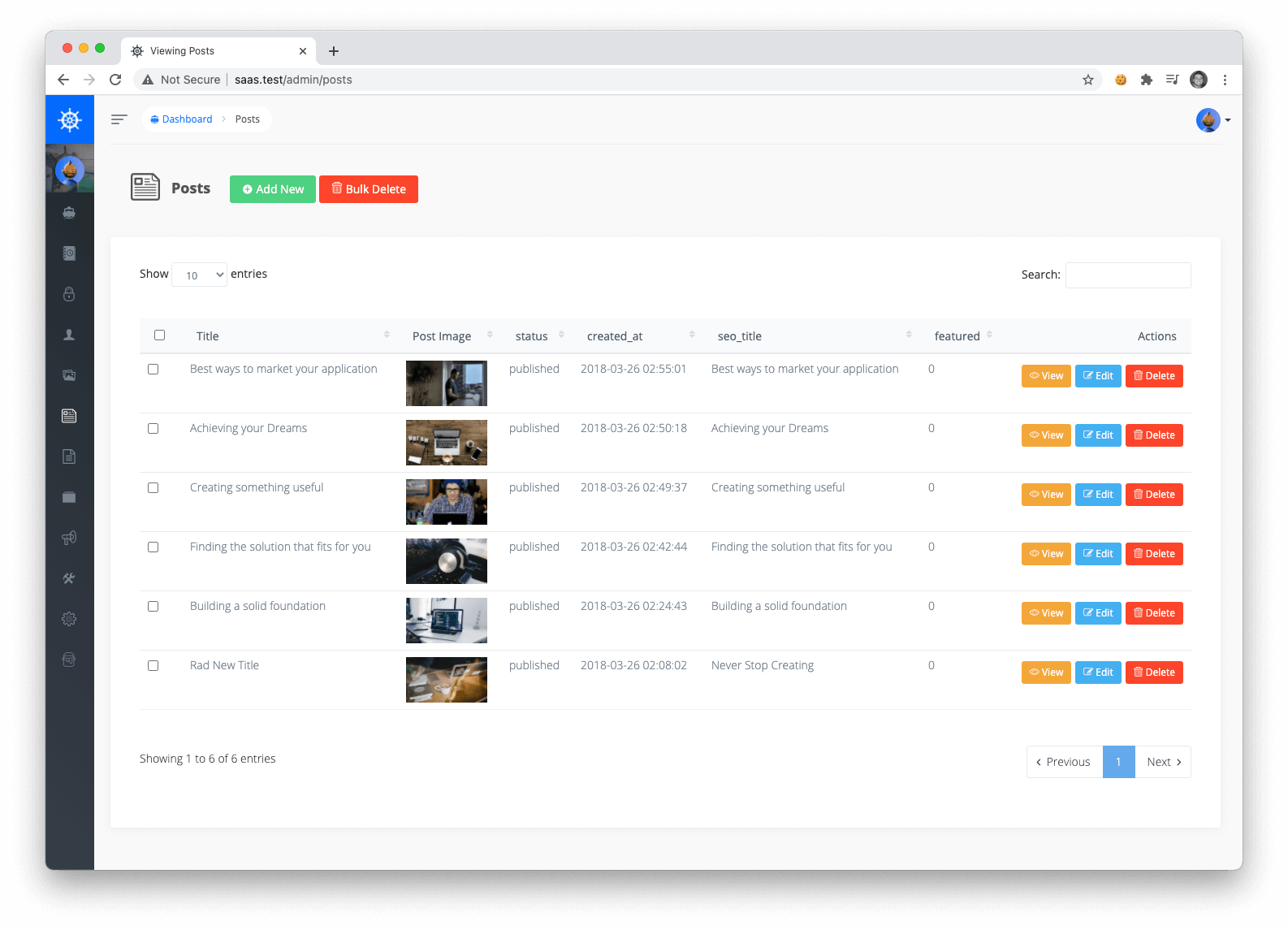
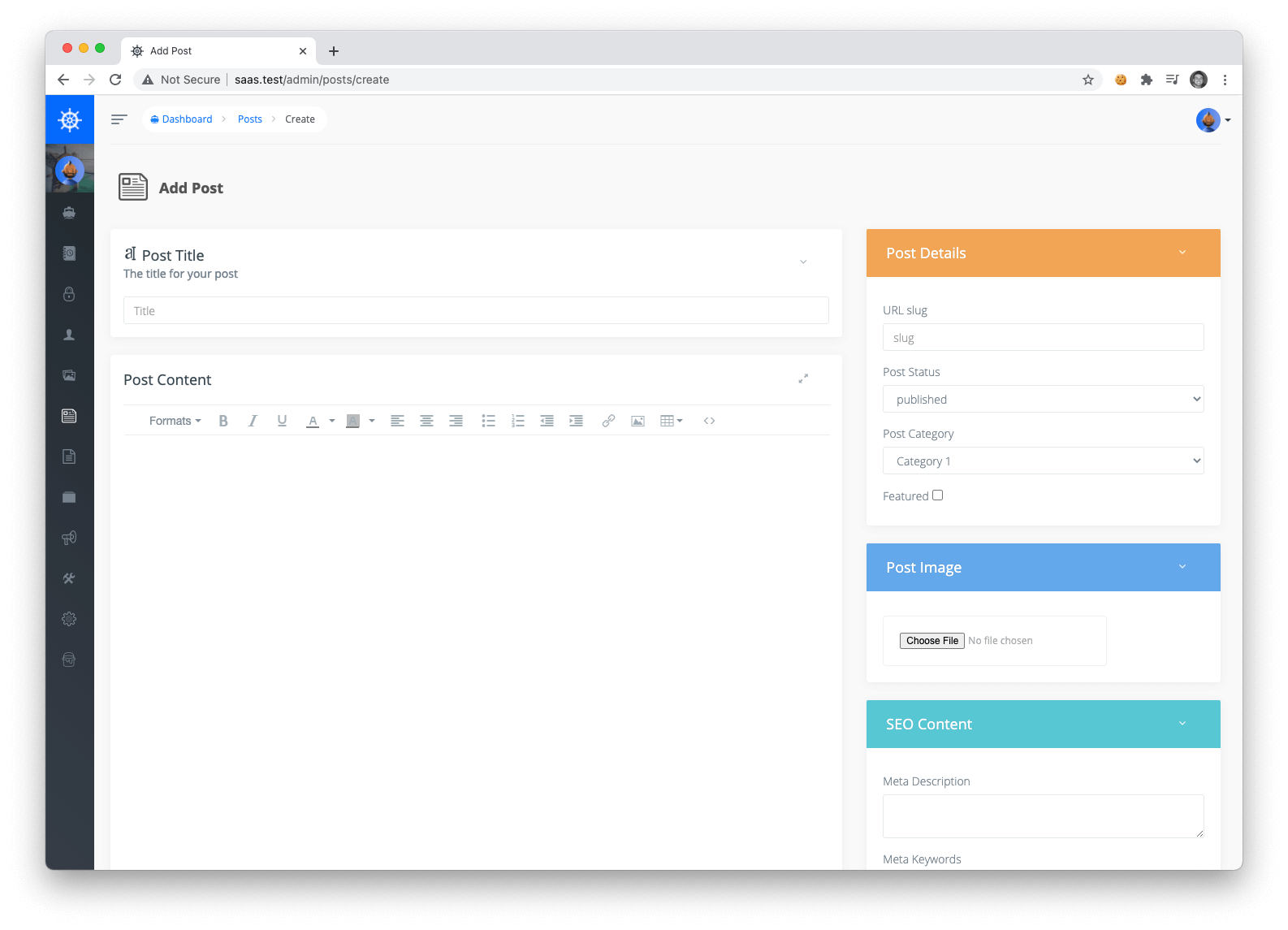
+You can edit, add, or delete posts in your admin by visiting `/admin/posts`. To create a new post you can click the `Add New` button:
+
+
+
+Then, you'll need to fill out your new post information and click save. Only Posts with a status of `PUBLISHED` will show up on the front-end.
+
+
+
+
+### Post Categories
+
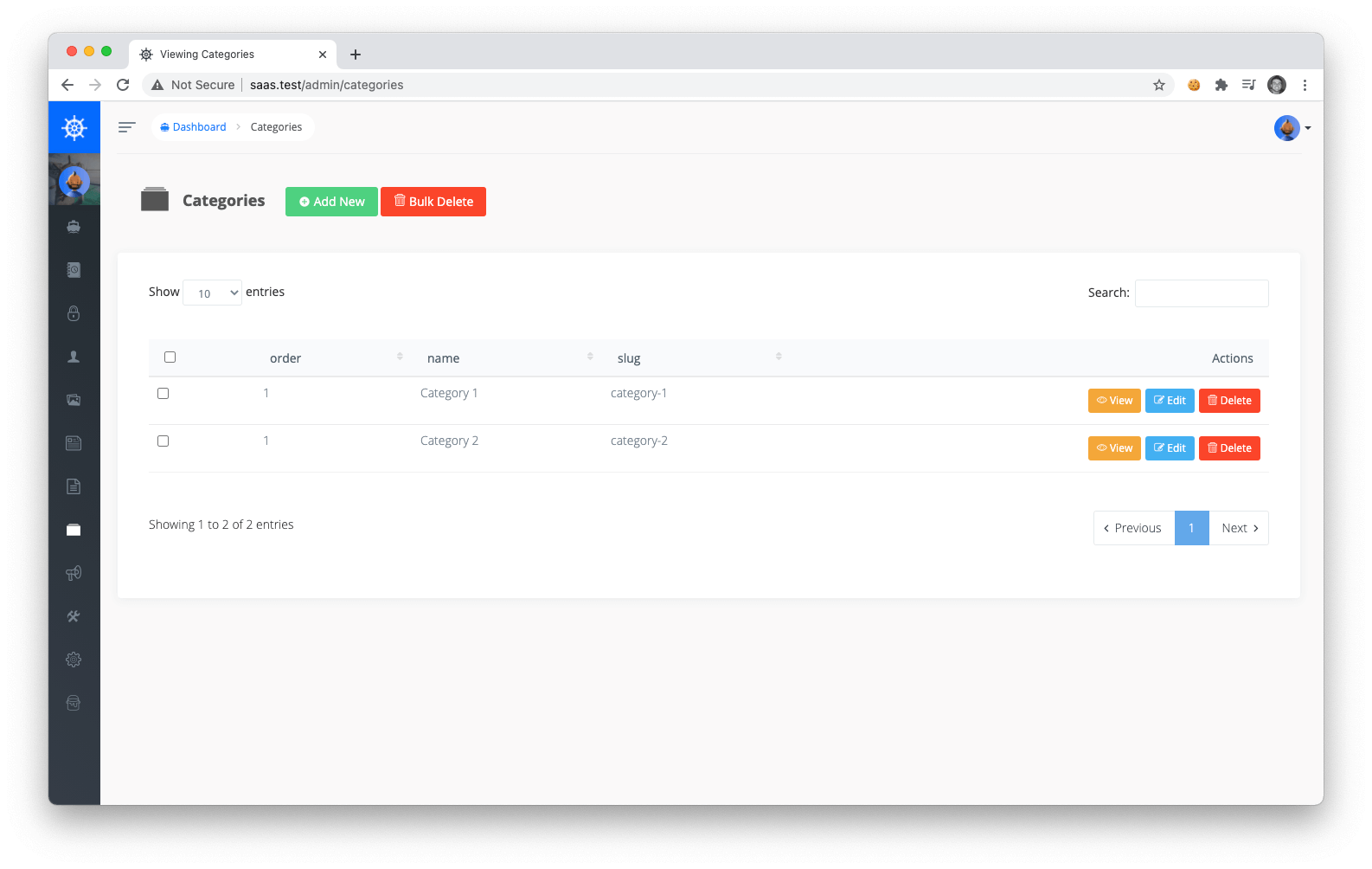
+You can also choose to Add, Edit or Delete post categories by visiting the Admin Post Categories at `/admin/categories`.
+
+
+
+After adding a new category, you will be able to create a new post and categorize it in that specific category.
\ No newline at end of file
diff --git a/content/docs/features/changelog.md b/content/docs/features/changelog.md
new file mode 100644
index 0000000..0b98449
--- /dev/null
+++ b/content/docs/features/changelog.md
@@ -0,0 +1,44 @@
+---
+title: Changelog
+description: Learn how to utilize the changelog
+prevTitle: 'User Notifications'
+prevURL: '/docs/features/notifications'
+nextTitle: 'Blog'
+nextURL: '/docs/features/blog'
+---
+
+# Changelog
+
+As you continue to improve your SAAS app you’re going to need a quick and easy way to communicate with your users. Announcements are perfect for letting your users know about bug fixes or special promotions.
+
+- [Changelog](#changelog)
+ - [Creating an Announcement](#creating-an-announcement)
+ - [Viewing an Announcement](#viewing-an-announcement)
+
+---
+
+
+### Creating an Announcement
+
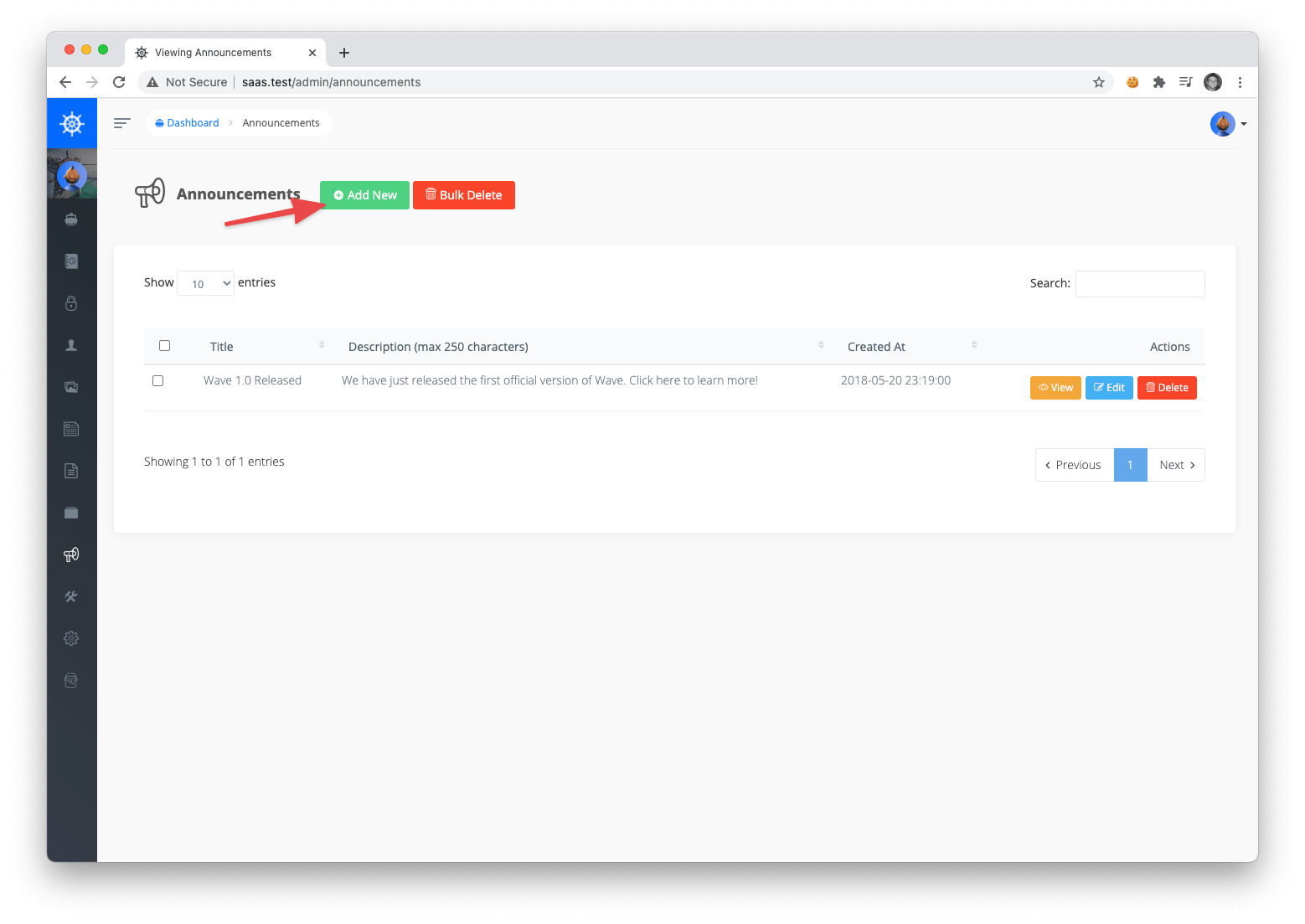
+You can create a new announcement by visiting the admin announcements section at `/admin/announcements`. If you have past announcement you’ll see them listed out. Then to create a new announcement you’ll want to click on Add New button.
+
+
+
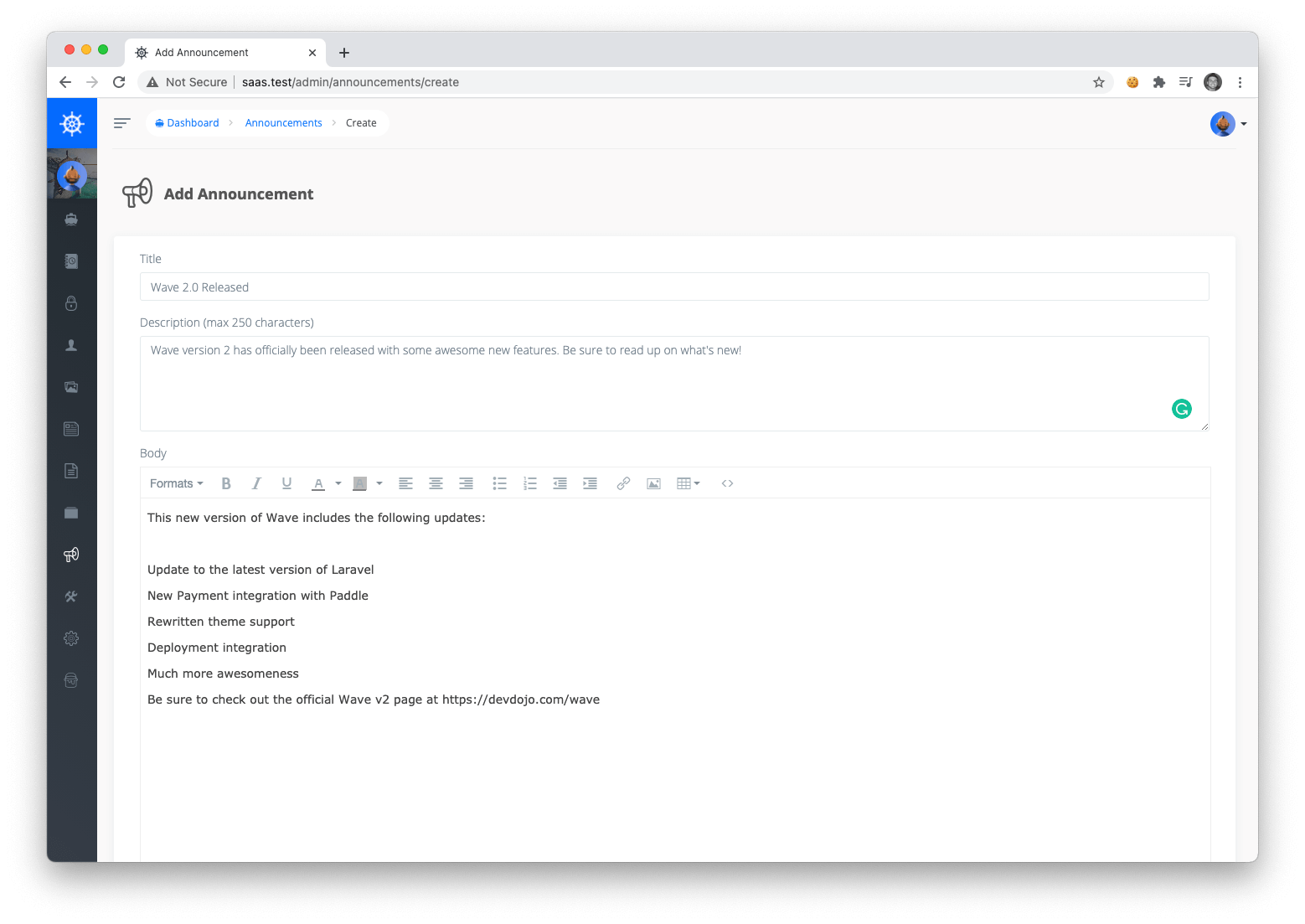
+Then, simply add the content of your new announcement.
+
+
+
+And now your users will see your latest announcement the next time they visit your application.
+
+
+### Viewing an Announcement
+
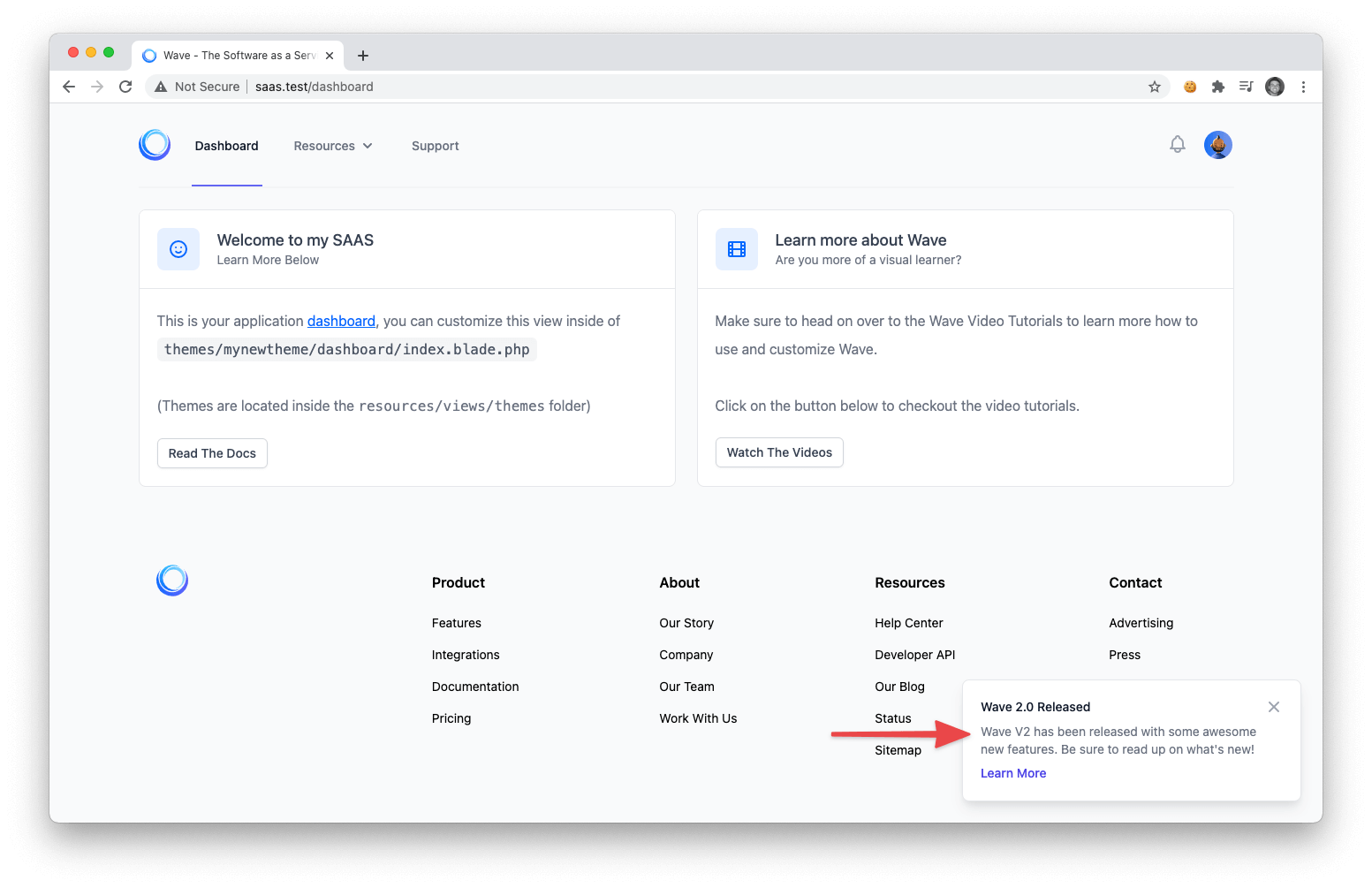
+Every user in your application will see the latest announcement when they visit your application. The announcements will look as follows:
+
+
+
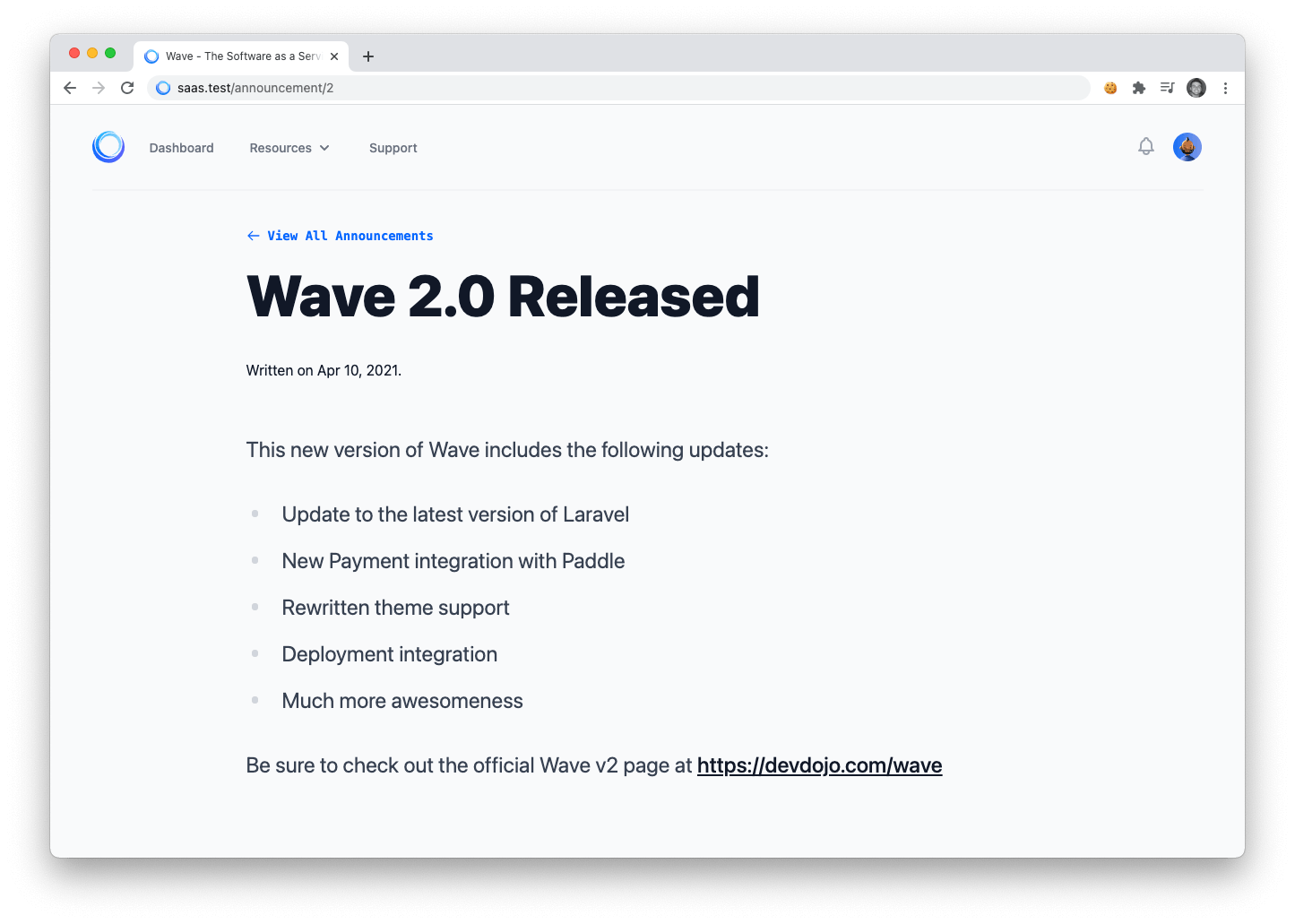
+The title and description will be displayed in the popup announcement. When the user clicks the announcement they will be taken to the announcement page where they can view the full content of the announcement.
+
+
+
+After the user clicks or closes the announcement they will no longer see that particular announcement.
\ No newline at end of file
diff --git a/content/docs/features/notifications.md b/content/docs/features/notifications.md
index 6f7d43c..5da9e55 100644
--- a/content/docs/features/notifications.md
+++ b/content/docs/features/notifications.md
@@ -1,13 +1,12 @@
---
title: User Notifications
description: Learn how to add content to your website
-nextTitle: 'Live-Reloading'
-nextURL: '/docs/features/live-reloading'
-prevTitle: 'Collections'
-prevURL: '/docs/features/collections'
+prevTitle: 'Roles & Permissions'
+prevURL: '/docs/features/roles-permissions'
+nextTitle: 'Changelog'
+nextURL: '/docs/features/changelog'
---
-
# User Notifications
Wave leverages the default Laravel Notification system and gives you an elegant UI to display those notifications in your app.
diff --git a/content/docs/features/roles-permissions.md b/content/docs/features/roles-permissions.md
index fc93597..ffbd665 100644
--- a/content/docs/features/roles-permissions.md
+++ b/content/docs/features/roles-permissions.md
@@ -1,10 +1,10 @@
---
-title: Roles and Permissions
+title: User Roles and Permissions
description: Assign roles and Permissions to users in your application
-nextTitle: 'Live-Reloading'
-nextURL: '/docs/features/live-reloading'
-prevTitle: 'Collections'
-prevURL: '/docs/features/collections'
+prevTitle: 'Subscription Plans'
+prevURL: '/docs/features/subscription-plans'
+nextTitle: 'User Notifications'
+nextURL: '/docs/features/notifications'
---
# Roles and Permissions
diff --git a/content/docs/features/subscription-plans.md b/content/docs/features/subscription-plans.md
new file mode 100644
index 0000000..f8494a9
--- /dev/null
+++ b/content/docs/features/subscription-plans.md
@@ -0,0 +1,105 @@
+---
+title: Subscription Plans
+description: Learn how to use subscription plans
+prevTitle: 'Billing'
+prevURL: '/docs/features/billing'
+nextTitle: 'Roles & Permissions'
+nextURL: '/docs/features/roles-permissions'
+---
+
+# Subscription Plans
+Billing users for a subscription plan is pretty straight forward. Every Plan **hasOne** Role, so when a user subscribes to a plan they will inherit the permissions associated with that user role.
+
+The Plan you create in Wave will be associated with a plan you create on Paddle.
+
+- [Subscription Plans](#subscription-plans)
+ - [Current Plans](#current-plans)
+ - [Deleting Plans](#deleting-plans)
+ - [Creating Plans](#creating-plans)
+ - [Creating Plans in Paddle](#creating-plans-in-paddle)
+
+---
+
+
+### Current Plans
+
+When you install Wave you will see there are 3 default plans:
+
+1. Basic
+2. Premium
+3. Pro
+
+You can delete these plans and create your own if you would like or you can edit the current plans.
+
+
+### Deleting Plans
+
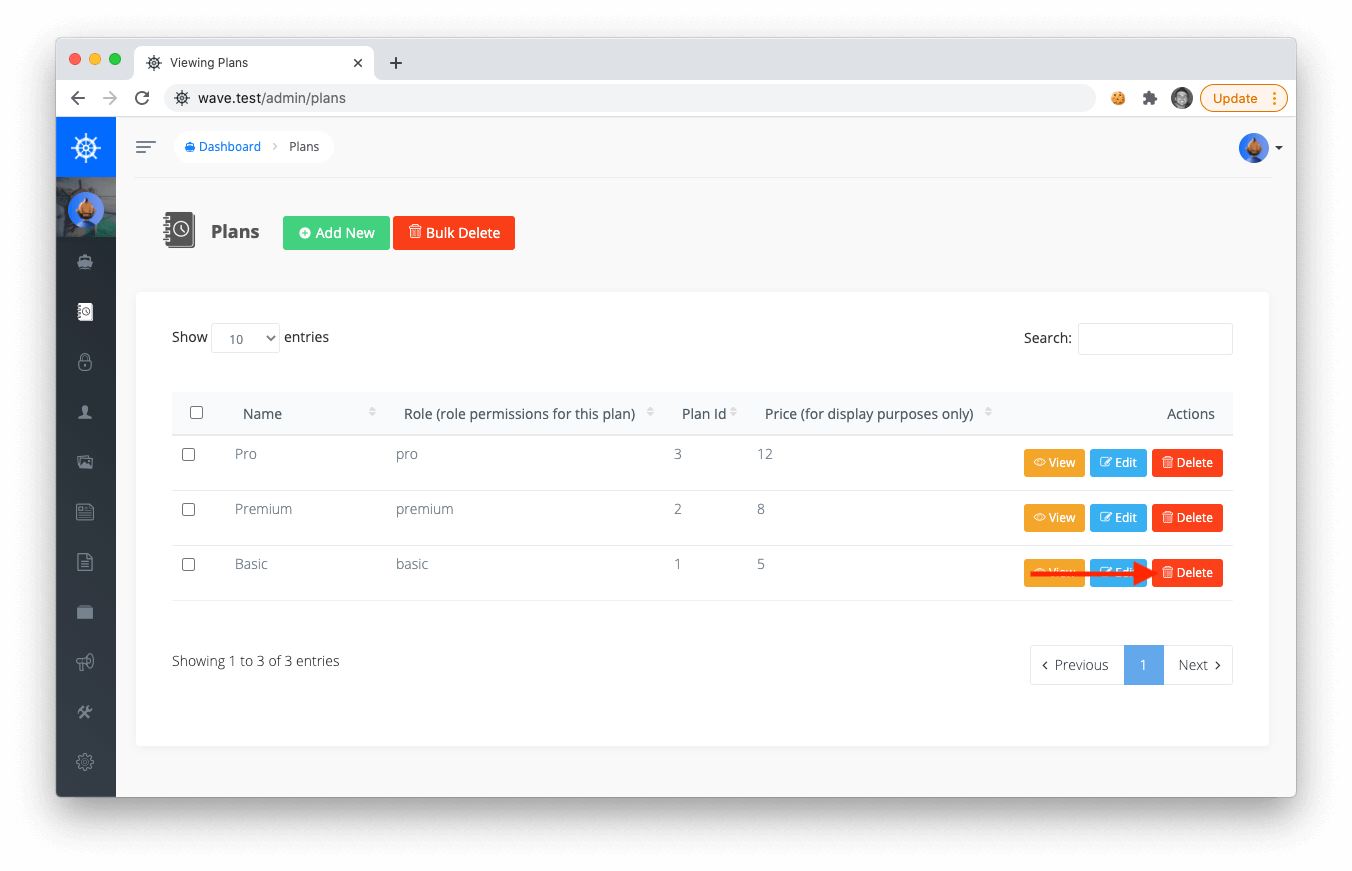
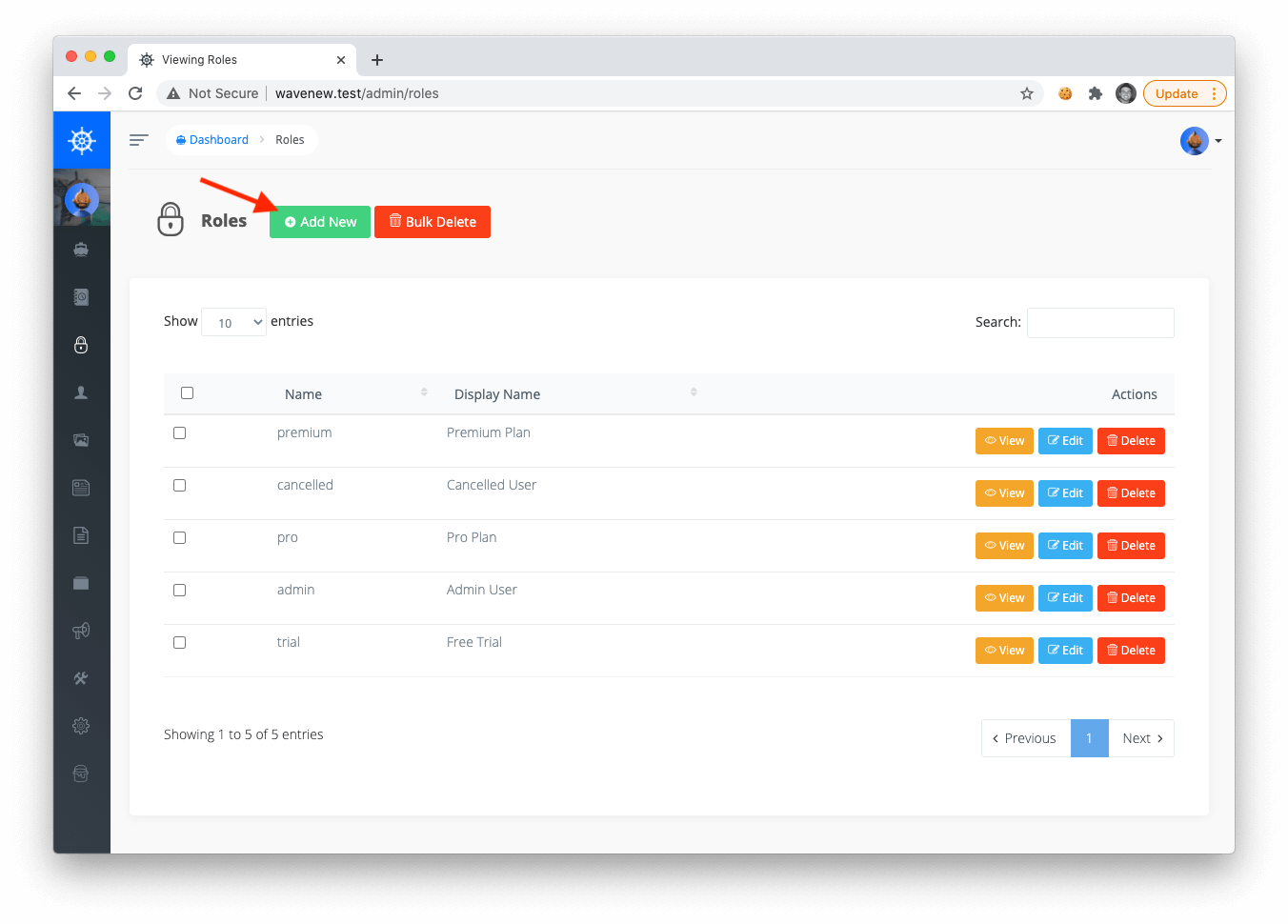
+In order to show you how to create a new plan, we will delete the existing **Basic** plan. To delete plans you can visit `/admin/plans` and click Delete:
+
+
+
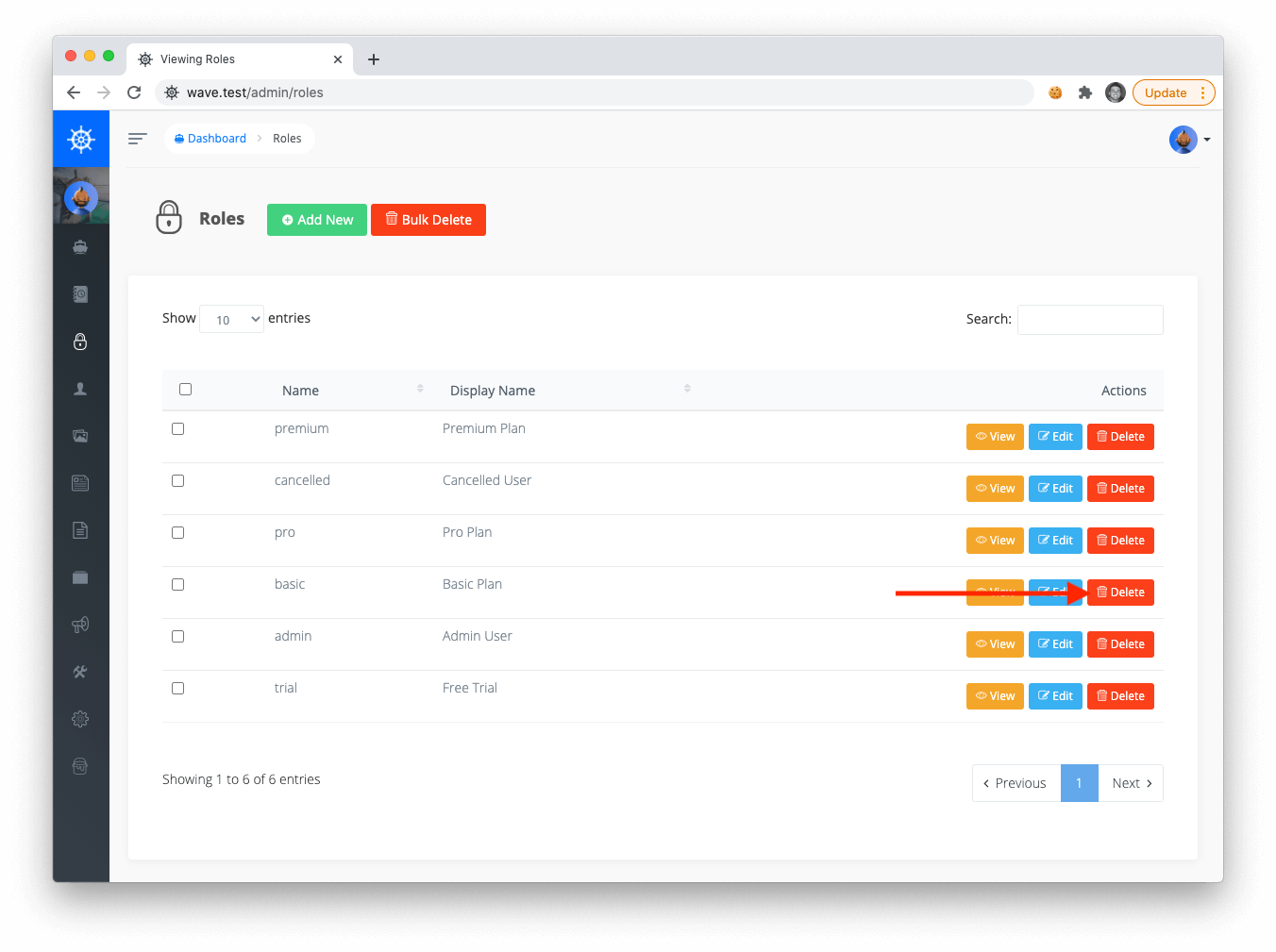
+Since our plan is associated with a role, we will also delete the associated role at `/admin/roles`
+
+
+
+We will cover more about User Roles in the next section.
+
+
+### Creating Plans
+
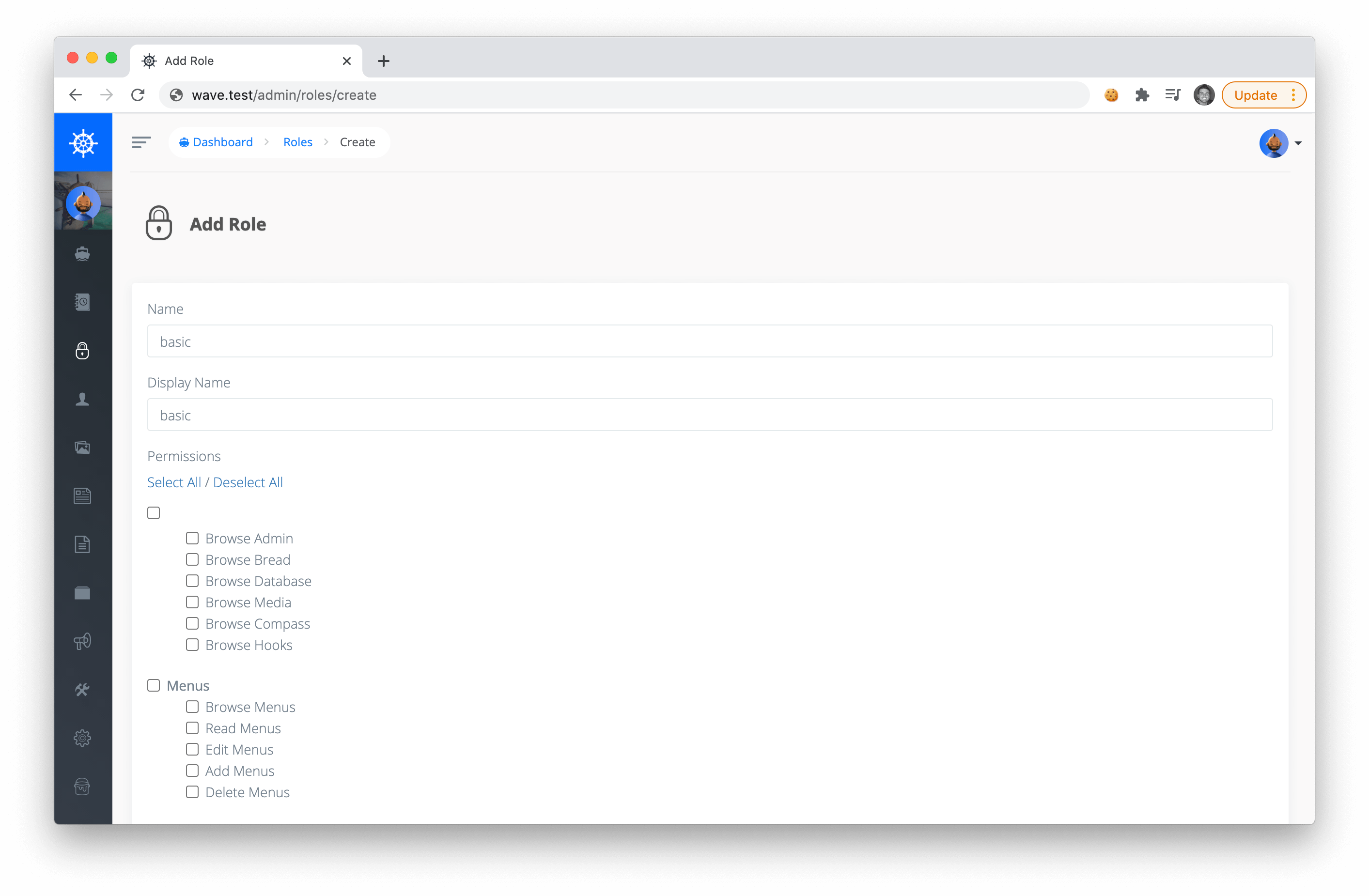
+Now, let’s create a new plan called *basic*. But before I create a new plan I will first create a new role that I want to assign to this plan. My new role will be called *starter* as well, but you can give the role any name you would like. To create a new role click on the `Add New` button.
+
+
+
+Then we can create our new role called **basic**
+
+
+
+Notice on this page you can specify permissions for this role. We will talk more about this in the next section. For now, you can choose to check a few of them, or leave them all unchecked. Below is a screenshot of what I have checked in this example:
+
+
+
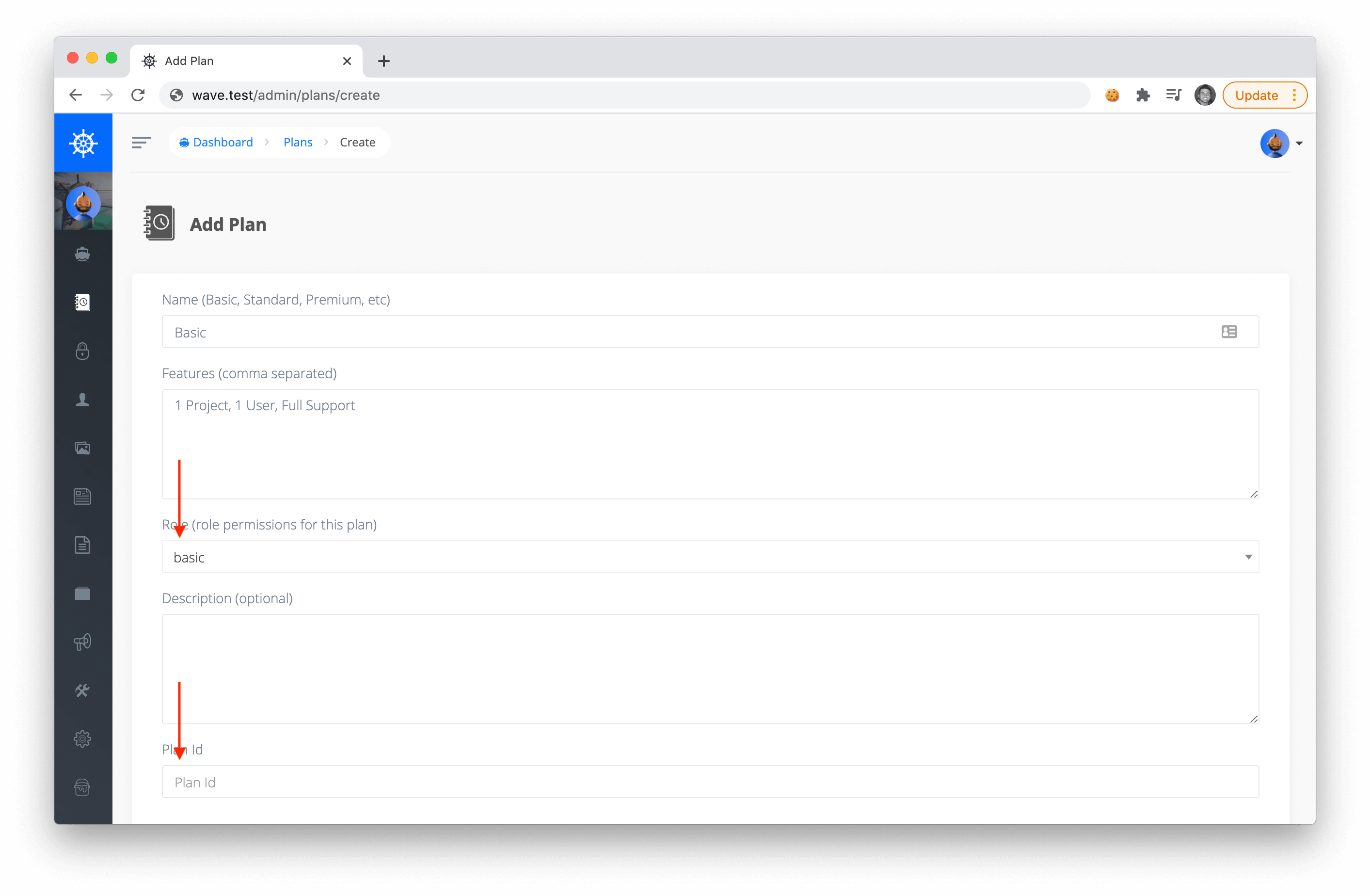
+Now that the role is created we can create a new plan and associate it with a role:
+
+
+
+> Notice the **Plan ID** when creating your plan. This Plan ID is an ID we need to create in Paddle. We'll do this in the next step.
+
+Fill out the rest of the info on the plan and click `Save` to create your new plan.
+
+
+### Creating Plans in Paddle
+
+To create a new plan in Paddle, login to your dashboard and click **Catalog**->**Products**. Click on the **New Product** button at the top right to create a new plan.
+
+
+
+You'll see a pop-up that will ask for the plan name and a description. Fill out the info for your plan.
+
+
+
+Click the **Save Plan** button on the top right to save your new plan.
+
+After creating your new plan, you'll need to create a new subscription as part of the plan. Click on the **New Price** button to create a new subscription.
+
+
+
+Fill out the info for your subscription, make sure to select **Recurring** for the billing type and click the **Save** button on the top right to save your new subscription.
+
+
+
+Next, get the subscription ID for your new subscription. It starts with `pri_` and is located under the **Subscription ID** column.
+
+
+
+Make sure to copy this ID as you will need it to associate the plan with the subscription in Wave.
+
+Note that you should not use the `Product ID` for the plan, but the `Subscription ID` for the subscription.
+
+Next, go back to your Wave dashboard and click on the plan you created. You will see a field called **Plan ID**. Paste the subscription ID you copied from Paddle into this field and click **Save**.
+
+After adding all your plans, we're ready to [test out the billing process](/docs/features/billing#test-billing).
+
+---
+
+Next, we'll talk about User Roles. Remember every Plan is associated with a User Role, and this is how we will determine what a user has access to in your application.
\ No newline at end of file
diff --git a/content/docs/features/themes.md b/content/docs/features/themes.md
new file mode 100644
index 0000000..7de1818
--- /dev/null
+++ b/content/docs/features/themes.md
@@ -0,0 +1,33 @@
+---
+title: Themes
+description: Learn how to use themes
+prevTitle: 'Admin'
+prevURL: '/docs/features/admin'
+nextTitle: null
+nextURL: null
+---
+
+# Themes
+
+Wave has full theme support, which means you can separate your views into separate themes. This will make it easier to create new versions of your site and revert back if needed. This will also help you separate a lot of your back-end logic with the front-end.
+
+In this section you will learn where the themes are located and how to activate a specific theme.
+
+## Theme Location
+
+Every theme is located inside of the `resources/views/themes` folder. When you install Wave there will only be 1 theme available, the `tailwind` theme. If you Upgrade to a Pro account, you will gain access to the Wave Pro repo, which currently has another theme available, the `tallstack` theme. Each theme is responsible for managing their own assets. In each theme you will find a `package.json` which contains the front-end dependencies to run webpack and build each one.
+
+## Theme Assets
+
+To compile a theme's assets you can navigate into the theme folder and run `npm install`, after you install the node dependencies you can run `npm run watch` to start your asset watcher and develop your theme. When you are ready to compile and minify your assets for production you will want to run `npm run production`.
+
+## Activating Themes
+
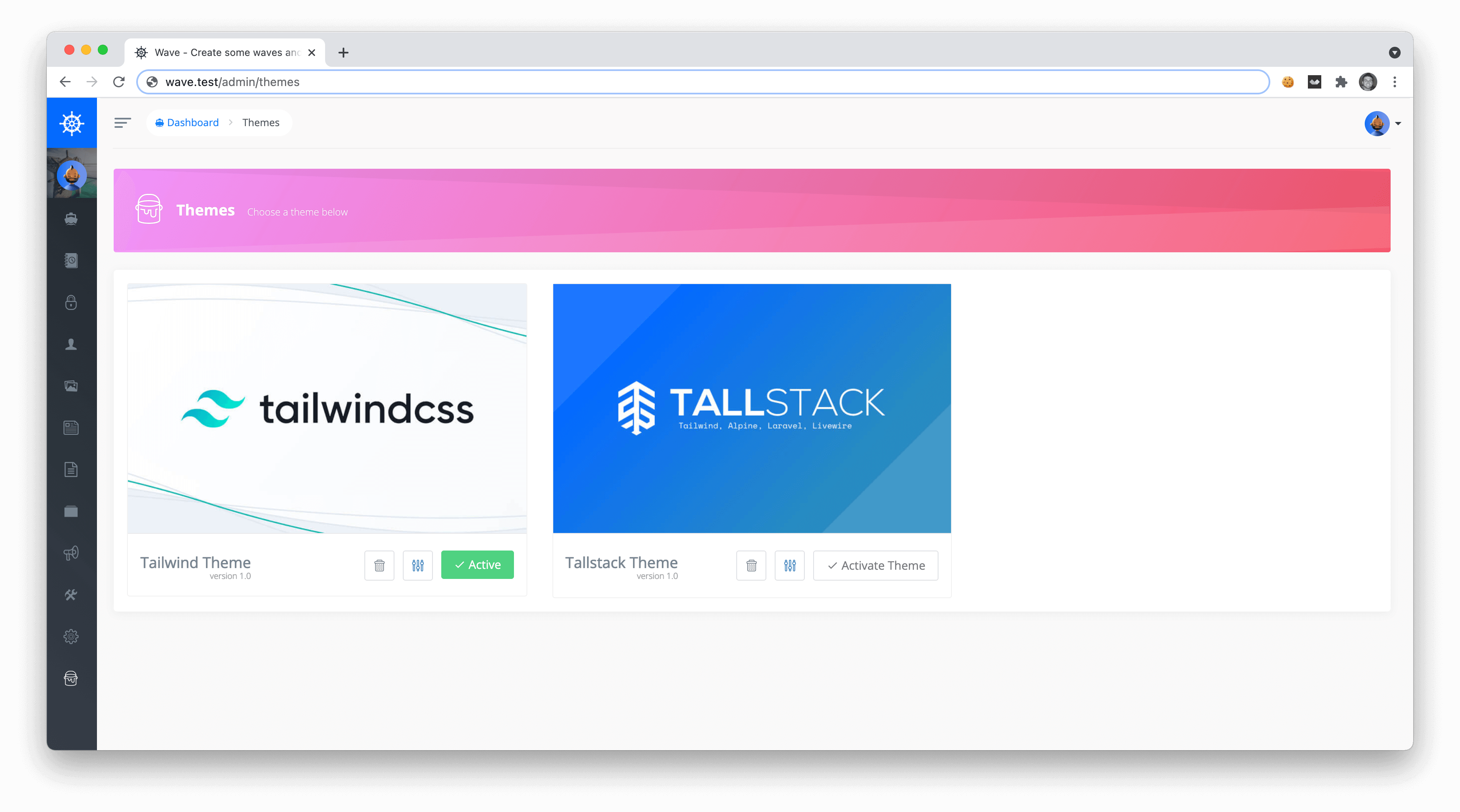
+If you are logged in as an admin user and you visit visit the `/admin/themes` section of your application you’ll see the current themes available in your app.
+
+
+
+To activate a Theme you can simply click the Activate button for the current theme you would like to activate, and that will be the current active theme.
+
+
+For more information on customizing and modifying themes, you may want to check out the Wave Videos to learn more about how you can customize and build new themes for your application.
\ No newline at end of file
diff --git a/content/docs/features/user-impersonations.md b/content/docs/features/user-impersonations.md
new file mode 100644
index 0000000..1560155
--- /dev/null
+++ b/content/docs/features/user-impersonations.md
@@ -0,0 +1,30 @@
+---
+title: User Impersonations
+description: Learn how the use user impersonations
+prevTitle: 'User Profiles'
+prevURL: '/docs/features/user-profiles'
+nextTitle: 'Billing'
+nextURL: '/docs/features/billing'
+---
+
+# User Impersonations
+
+With user impersonations you can easily impersonate any user on your site. This will come in handy when you need to debug an issue that a specific user is experiencing.
+
+Impersonating a user will allow you to login to your application acting as a specific user.
+
+- [User Impersonations](#user-impersonations)
+ - [Impersonate a User](#impersonate-a-user)
+
+
+## Impersonate a User
+
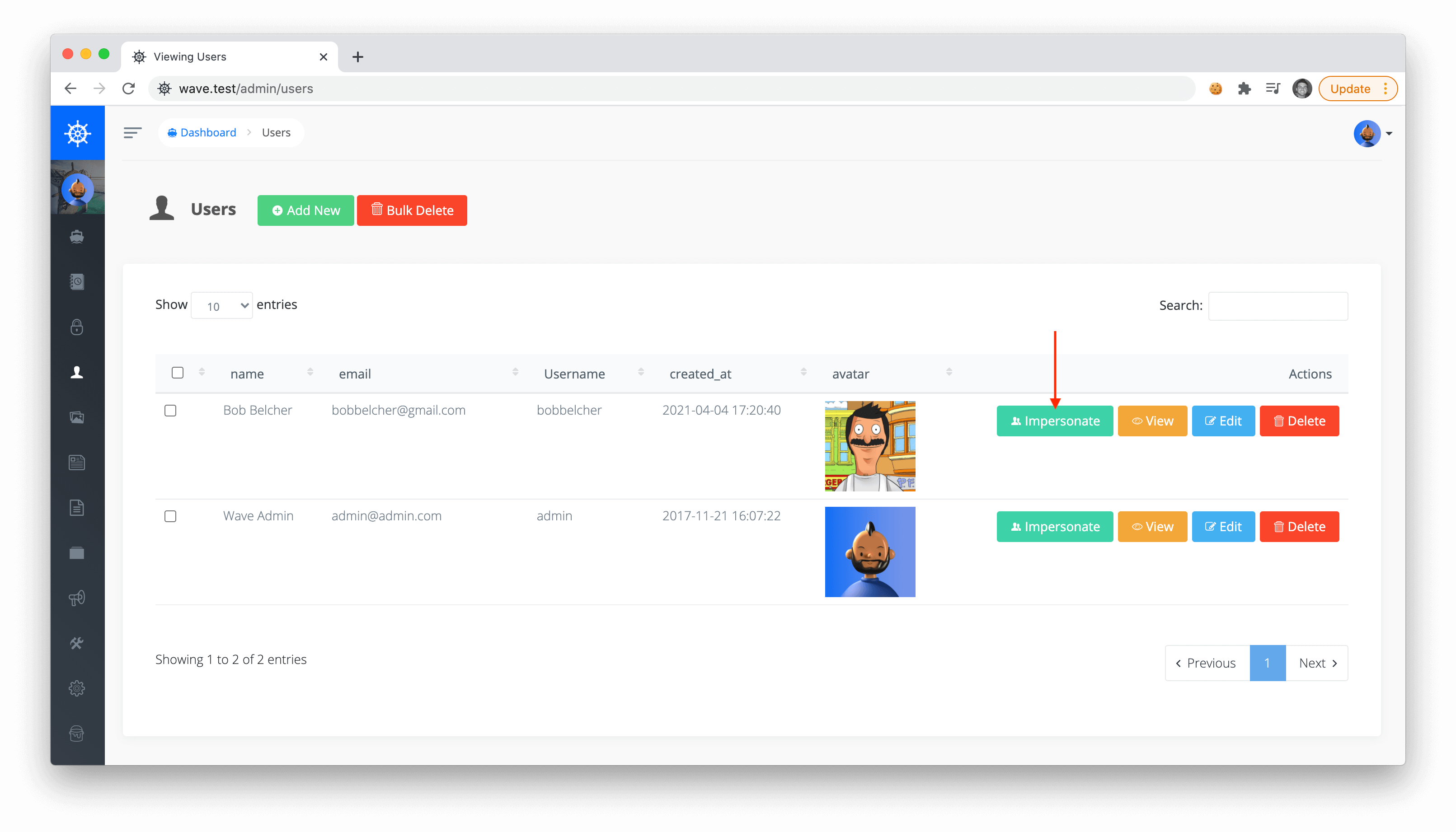
+To impersonate a user you can visit your users section in your application at `/admin/users`. Find the user you want to impersonate and click on the Impersonate button.
+
+
+
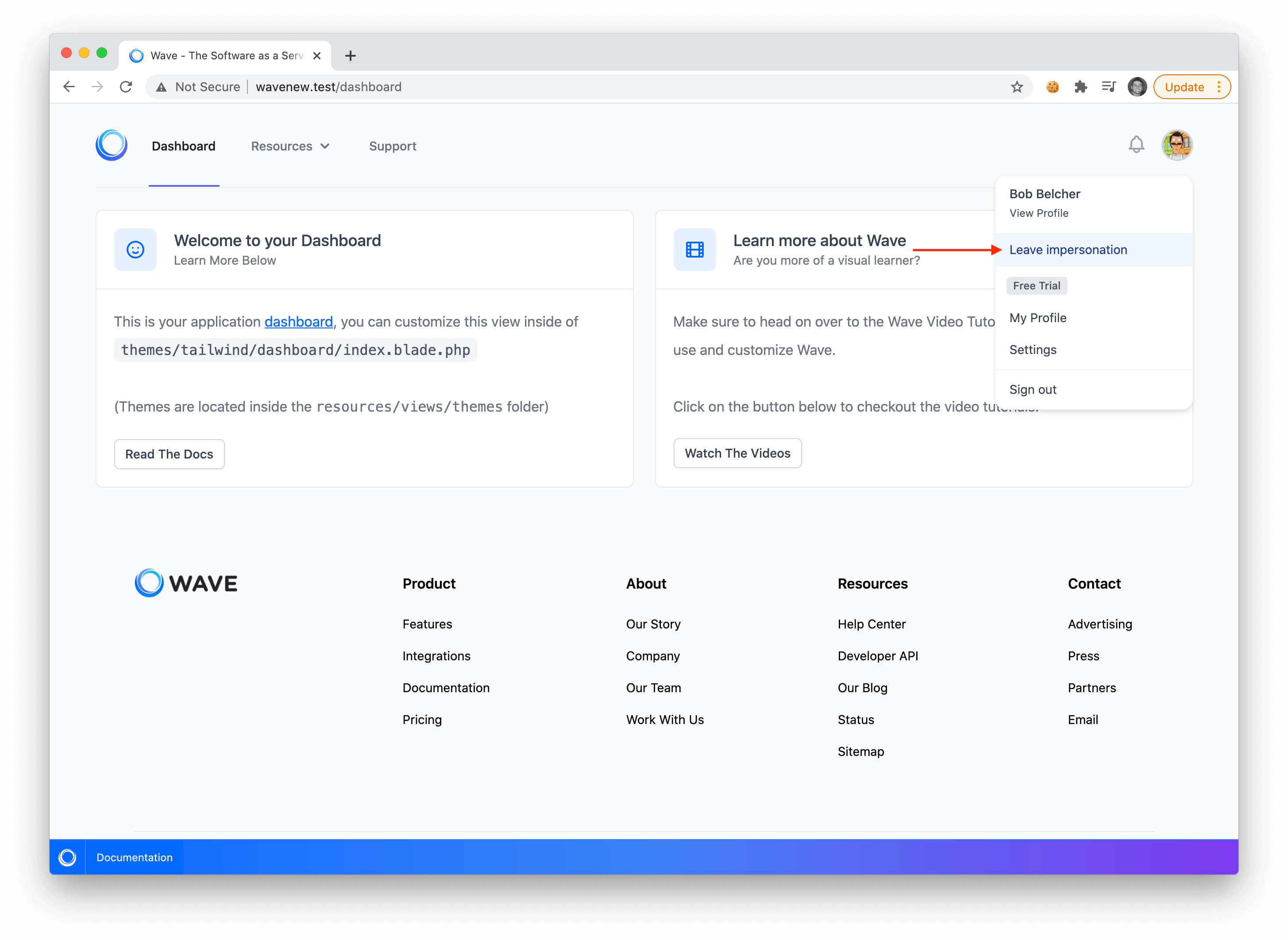
+You will now see that you are logged in as that specific user. You can click the user menu dropdown and you'll see a new **Leave Impersonation** button to exit that user account and log back in as your original admin user.
+
+
+
+Impersonations... 🍰 Piece of cake, right?
\ No newline at end of file
diff --git a/content/docs/features/user-profiles.md b/content/docs/features/user-profiles.md
new file mode 100644
index 0000000..300ae6f
--- /dev/null
+++ b/content/docs/features/user-profiles.md
@@ -0,0 +1,107 @@
+---
+title: User Profiles
+description: Learn how to use user profiles in your app
+prevTitle: 'Authentication'
+prevURL: '/docs/features/auth'
+nextTitle: 'User Impersonations'
+nextURL: '/docs/features/user-impersonations'
+---
+
+# User Profiles
+
+When building your SAAS application you may want your users to provide more information. With profiles and profile fields this couldn’t be easier. Let’s dig into how this works.
+
+---
+
+- [User Profile Page](#profile-page)
+- [User Profile Settings](#profile-settings)
+- [Custom Profile Fields](#custom-profile-fields)
+- [Profile Field Types](#profile-field-types)
+
+
+### User Profile Page
+
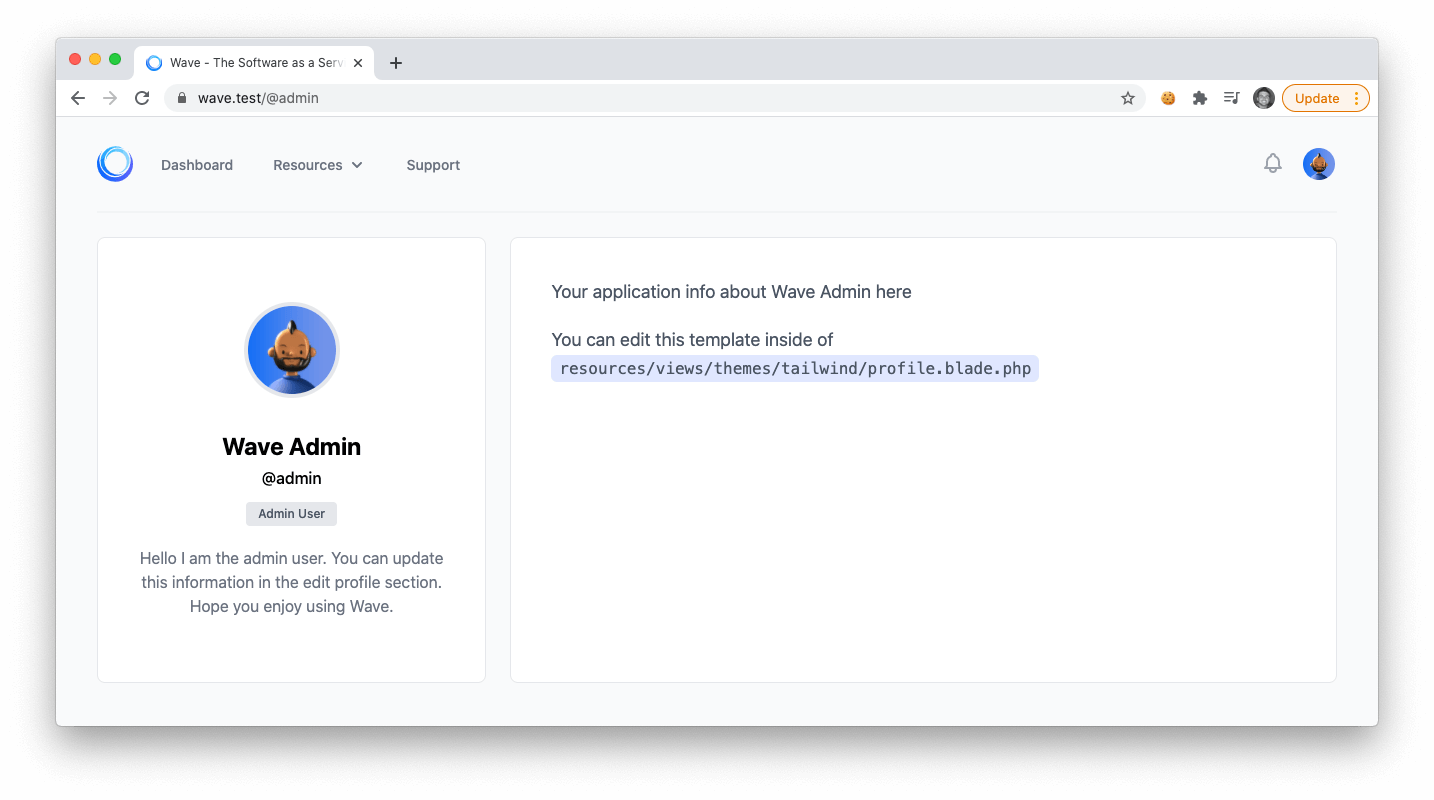
+Every user in your application will have a public profile page. The user will be able to visit `/@username` and view their profile. By default the profile page is public, which means anyone can visit that user profile.
+
+
+
+In some applications you may not have a need for a profile page. In that case, you can include the following route to your applications `routes/web.php`
+
+```php
+Route::redirect('@{username}', '/');
+```
+
+This will disable user profiles and redirect any user profile page back to the homepage.
+
+> {warning} When disabling user profiles, the route must be placed after the `Wave::routes();` line.
+
+---
+
+
+### User Profile Settings
+
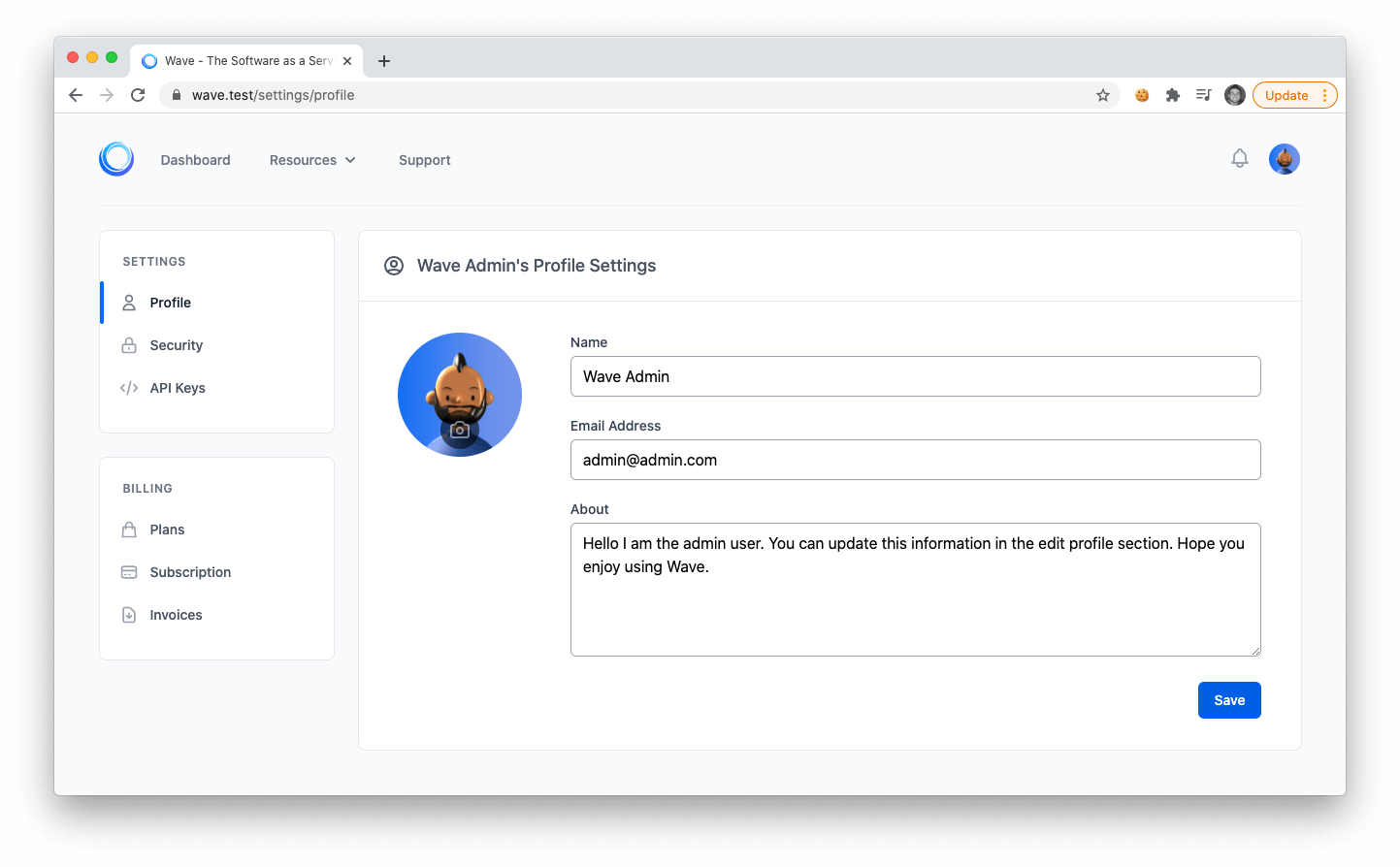
+When a user registers for an account they will be able to edit their profile information by clicking on the settings in their user drop down.
+
+On the user profile page the user can update their avatar, name, and email address. You will also see one more field, called `about`, this is an example of a custom profile field. Let's learn more about custom profile fields below.
+
+
+
+---
+
+
+### Custom Profile Fields
+
+Custom profile fields allow you to add new fields in your user settings page. In the current theme you'll see a custom field called **about**. The **about** text_area can be generated with the following code:
+
+```php
+echo profile_field('text_area', 'about')
+```
+
+> {primary} This line of code can be found in each theme, which is located at: `resources/views/themes/{theme_name}/settings/partials/profile.blade.php`.
+
+The `profile_field($type, $key)` function takes 2 arguments. The **type** of field, and the **key**.
+
+We can then use the **key** to reference the value of the users custom profile value. For instance to display the user's **about** value we can do the following:
+
+```php
+auth()->user()->profile('about');
+```
+
+---
+
+The *about* field uses a *text_area* type to display a text area. In the next part we will list the different types of profile fields you can display.
+
+
+### Profile Field Types
+
+- **checkbox** - display a form check box
+- **code_editor** - display a code editor (may require additional js libraries)
+- **color** - display a color picker
+- **date** - display a date picker (may require additional js libs)
+- **file** - display a file input
+- **hidden** - display a hidden input
+- **image** - display an image input
+- **markdown_editor** - display a markdown editor (more js required)
+- **multiple_images** - display multiple image input
+- **number** - display a number input
+- **password** - display a password input
+- **radio_btn** - display a radio button input
+- **rich_text_box** - display a rich text editor (requires tinymce js)
+- **select_dropdown** - display a select dropdown input
+- **text** - display a textbox input
+- **text_area** - display a text area input
+
+You can use any of the profile field types above in the **first argument** of the ```profile_field($type, $key)``` function, and use any **key** (string) as the **second argument**.
+
+Then, you can reference the value by calling:
+
+```php
+$user = User::find(1);
+$user->profile($key);
+```
+
+Or you can retrieve the profile value from the authenticated user like so:
+
+```php
+auth()->user()->profile($key);
+```
\ No newline at end of file
diff --git a/content/docs/getting-started.md b/content/docs/getting-started.md
index 599637c..dd582c9 100644
--- a/content/docs/getting-started.md
+++ b/content/docs/getting-started.md
@@ -11,9 +11,9 @@ home: true
# Introduction
-Welcome to Wave, the **SaaS Starter Kit** to help you ship your next idea fast. This documentation will be your guide to navigating the Seas of SaaS development.
+Welcome to Wave, the **SaaS Starter Kit** that will help you ship your next idea fast. This documentation will be your guide to navigating the Seas of SaaS development.
-
+
Be sure to give us a star on Github. The more stars we get 🤩 the more time we can spend on making Wave even better.
@@ -38,7 +38,7 @@ Welcome to Wave, the **SaaS Starter Kit** to help you ship your next idea fast.
**Wave** is built on top of the popular Laravel Framework. It's not necessary that you know Laravel; however, a basic understanding of the framework will definitely help.
-Building apps with Wave should be fun and exciting! It has a ton of features to save you hundreds of hours, so let's breifly cover the features that will be covering in the docs.
+Building apps with Wave should be fun and exciting! It has a ton of features to save you hundreds of hours. Let's breifly cover some of the key features.
## Key Features
@@ -81,7 +81,7 @@ Customize your app's look and feel with Wave's theming system. Each theme in `re
## Demo
-View the demo here. The demo utilizes the sandbox billing features, allowing you to test the process. Install a local copy to get a full picture of building an app using Wave.
+View the demo here. The demo utilizes the sandbox billing features, allowing you to test the process. For a complete experience, install a local copy.
## Installation
diff --git a/content/docs/install.md b/content/docs/install.md
index 79edbd7..b15b8a0 100644
--- a/content/docs/install.md
+++ b/content/docs/install.md
@@ -13,9 +13,19 @@ Before installation you need a local PHP development environment. The easiest wa
## Download Wave
-To download a fresh copy of Wave, click the button below. You can also find download links to all versions here.
+To download a fresh copy of Wave, click the download button below.You can also find links to all versions here.
+
+
+
-Download Wave V3
After downloading, follow these steps to finish the installation:
@@ -30,10 +40,8 @@ After downloading, follow these steps to finish the installation:
If receive an error when trying to run through the automated installer, you may need to run the following commands from your project folder:
-```bash
-cp .env.example .env
-composer install
-```
+
cp.env.example.env
+composerinstall
Then, visit the project URL in the browser to finish the installation.
@@ -41,13 +49,13 @@ Then, visit the project URL in the browser to finish the installation.
By default Wave uses an `SQLite` connection stored at `database/database.sqlite`. If you wish, you can change this connection from inside your `.env` file. As an example, this is how a MySQL connection will look:
-```bash
+```ini
CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=database-name
DB_USERNAME=root
-DB_PASSWORD=
+DB_PASSWORD=''
```
In most cases `SQLite` will work totally fine.
diff --git a/content/docs/local-dev.md b/content/docs/local-dev.md
index 2fae8e9..efd2c28 100644
--- a/content/docs/local-dev.md
+++ b/content/docs/local-dev.md
@@ -3,8 +3,8 @@ title: Local Development
description: Learn about the steps you need to perform local development on your app
prevTitle: 'Installation'
prevURL: '/docs/install'
-nextTitle: 'Authentication'
-nextURL: '/docs/auth'
+nextTitle: 'Upgrading'
+nextURL: '/docs/upgrading'
---
# Local Development
@@ -15,9 +15,7 @@ Wave leverages all the latest technologies of a Laravel 11 application. This inc
From your project folder, run the following command:
-```shell
-npm install
-```
+
npminstall
This will install all the dependencies that are definied inside of the package.json file which include Tailwind, Alpine, and Vite.
@@ -25,9 +23,7 @@ This will install all the dependencies that are definied inside of the package.j
After you've installed the node dependencies, you'll then need to run:
-```
-npm run dev
-```
+
npmrundev
This will start your assets watcher which checks for changes made to your codebase and hot-reloads the current page you are viewing. It will also check all the tailwind CSS classes that need to be used in your project and inject them into your page.
@@ -35,9 +31,7 @@ This will start your assets watcher which checks for changes made to your codeba
When you are ready to build your assets and push your code to production you will want to run:
-```
-npm run build
-```
+
npmrunbuild
This will compile all your assets and save them to a minified file, making your application run quicker and better optimized for SEO.
diff --git a/content/docs/upgrading.md b/content/docs/upgrading.md
new file mode 100644
index 0000000..b2738b0
--- /dev/null
+++ b/content/docs/upgrading.md
@@ -0,0 +1,48 @@
+---
+title: Upgrading Wave
+description: Learn how to upgrade Wave
+prevTitle: 'Local Development'
+prevURL: '/docs/local-dev'
+nextTitle: 'Authentication'
+nextURL: '/docs/features/auth'
+---
+
+# Upgrading
+
+Upgrading Wave is very simple. Follow the steps below to upgrade.
+
+- [Upgrading](#upgrading)
+ - [Automated Upgrade](#automated-upgrade)
+ - [How To Upgrade](#how-to-upgrade)
+ - [Upgrade Steps](#upgrade-steps)
+ - [Theme Upgrade](#theme-upgrade)
+
+---
+
+## Automated Upgrade
+
+We are currently working on an automated upgrade process that will happen directly inside the admin. This will be an automated upgrade similar to that of Wordpress and other popular CMS frameworks.
+
+## How To Upgrade
+
+Until the automated upgrade is complete, you will have to upgrade manually by following the steps below.
+
+### Upgrade Steps
+
+Download a copy of the latest version. In the root folder you should see another folder named `wave`, you can simply replace this folder with the `wave` folder in your project.
+
+You will then need to re-autoload your dependencies by running:
+
+
composerdump-autoload
+
+You may also need to clear the cache by running:
+
+
phpartisan cache:clear
+
+And you should be updated to the latest version :)
+
+### Theme Upgrade
+
+Upgrading the core of Wave is very simple; however, upgrading your current theme may be a bit more complicated based on the modifications you have made.
+
+Typically you will not need to upgrade your theme, it will have all base features and you can build on top of those. If there is a new feature that gets released which has corresponding views, then you may have a few files that you need to manually move into your project.
\ No newline at end of file
diff --git a/includes/docs-sidebar.html b/includes/docs-sidebar.html
index 2c3e915..1d8321d 100644
--- a/includes/docs-sidebar.html
+++ b/includes/docs-sidebar.html
@@ -1,70 +1,126 @@