Dataview Snippet To Show Notes In Different List Views
All Obsidian users switched from some other note-taking programme (such as Evernote, Apple Notes, Standard Notes, Bear Notes) to Obsidian. When switching, many users lack a list of all notes with a small excerpt of the text and, if applicable, a thumbnail image. This Dataview snippet makes it possible to retrofit this missing view with a single line of code. All that is needed is the Dataview plugin.
-
Install "Dataview Plugin" from the external plugins
-
Create a new folder called "notesList" or any other name and paste the files "view.js" and "view.css" into it

-
Create a new note or edit an existing one and add the following code line:
```dataviewjs dv.view("notesList", {pages: "", view: "normal"}) ```If you paste the main files (js/css) into another folder then "notesList", you have to replace the name between the first quotation marks.
-
There are 2 different variables to set path/location as "pages", list view style as "view".
pages: ""
Get all notes in obsidian.
pages: "Notes/Theology"
Set a custom folder to get notes from.
view: "normal"
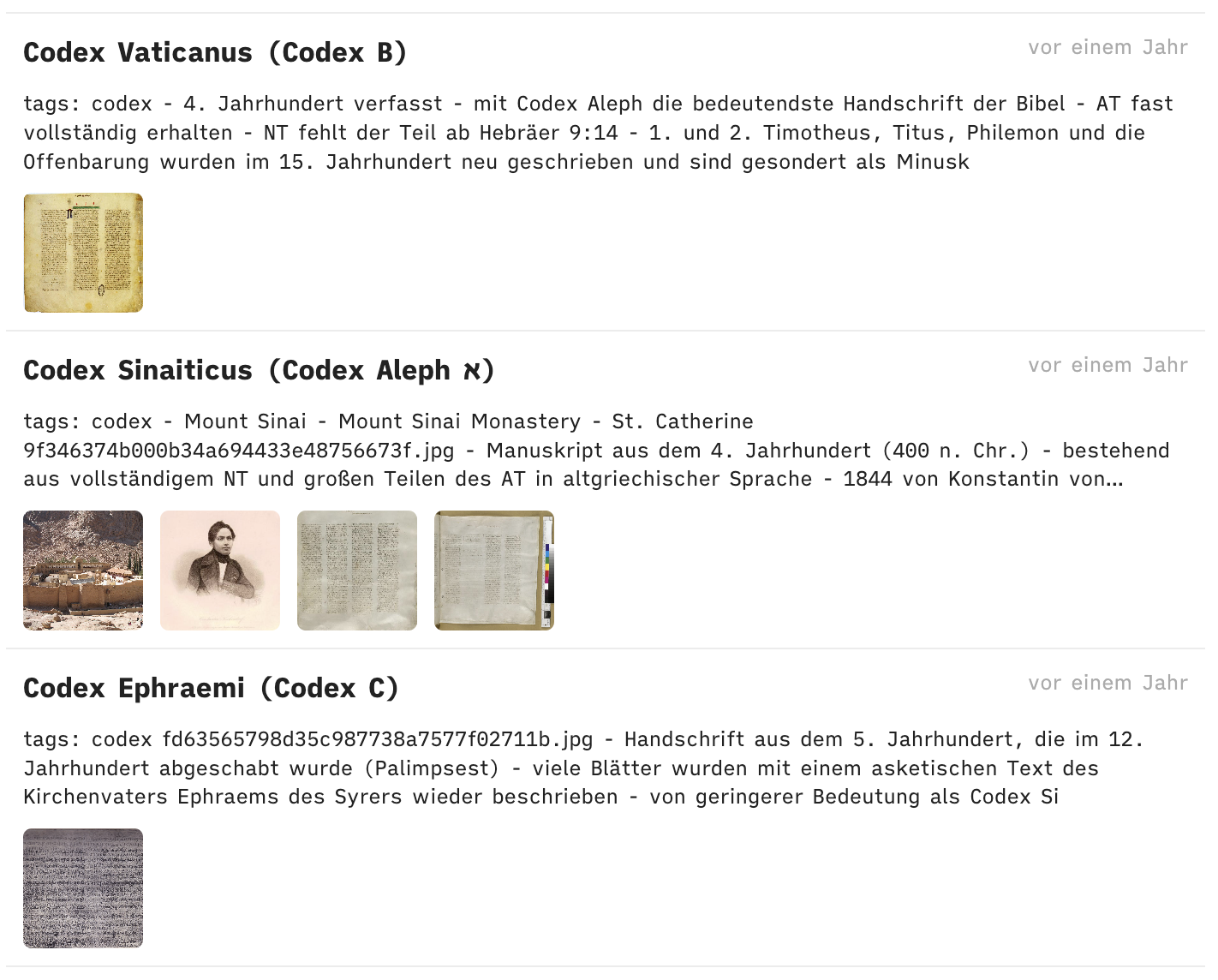
List view with small text preview and a preview of all attachments below like in Bear.
view: "compact"
List view with small text preview and a preview of the first attachment inside the note.
view: "cards"
List view with small cards of each note including small text preview and a preview of the first attachment inside the note.