Welcome to Start、Fork。thx~ XD
English|中文简体
Although there are a large number of third-party class libraries in the project, each company will have its own customized toolkits, which can be transformed into npm packages and installed in the project in this way.
// install utils
npm i --save @jarvannnn/utils
npm i
// Automatically start vue2 to facilitate debugging and add new methods
npm run serve
// Unit test
npm run test
// Build dist
npm run build
-
Certain methods are often used in projects, such as formatting timestamps, judging the environment, and so on. The author originally extracted these methods and wrote them as public methods, but because it is very troublesome and inefficient to copy this tool file every time the project is expanded in the later stage, releasing the npm package just solved this pain point, and just took this opportunity to reconstruct the ts file And publish the npm package.
-
This tool has built-in
vue2.x + ts, which is convenient for debugging code during development. This toolkit integrates some methods oflodash, seedocs orsrc/core/lodash-tool -
This tool uses
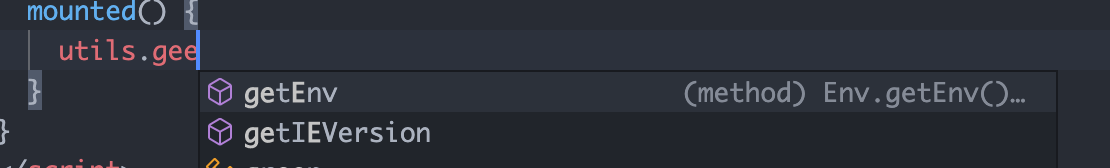
typedocto automatically generate documentation based on comments, searchable methods -
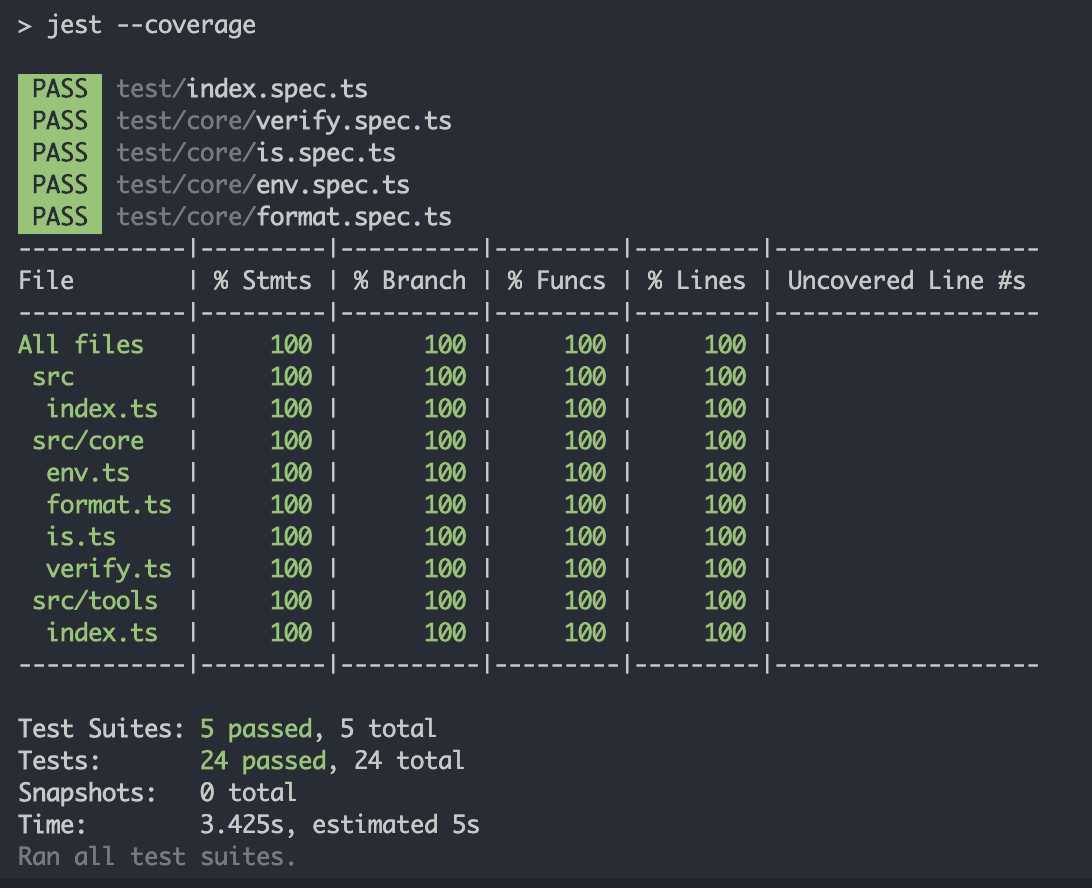
The npm package unit test pass rate of this project is 100%. At the same time, it has been precipitated by multiple projects of the company and is running stably. If you need it, you can directly download it and expand it.
This toolkit is developed using the following plug-in specifications, custom team development specifications
- eslint
- tslint
- prettier
- commitlint
- husky
.
├── LICENSE
├── README.md
├── docs // typedoc output
│ ├── assets
│ ├── globals.html
│ ├── index.html
│ └── interfaces
├── gulpfile.js // gulp+rollup config
├── package.json
├── public // vue
├── home // vue enter
├── src // code
│ ├── core // core code block
│ │ ├── env.ts
│ │ └── ***.ts
│ ├── index.ts // main
│ ├── tools
│ │ └── index.ts
│ └── types // declare
│ └── index.ts
├── test
│ ├── core
│ │ ├── env.spec.ts
│ │ └── ***.spec.ts
│ └── index.spec.ts
├── tsconfig.json
├── tslint.json
├── .prettierrc
├── .lintstagedrc
└── typedoc.json
{
"build": "npm run lint && gulp && typedoc",
}
----------|------------------------
Version | Remark
----------|------------------------
v0.0.1 | init
v0.1.0 | add vue2.6
v0.1.2 | fix bug
v1.1.1 | add namespace
v1.1.2 | fix thumbnail method judgment, if an empty array is passed in, an error will be reported
v1.1.3 | fix throttle, debounce, move the identification variable to the inside of the function, thumbnail method supports larger image format
v1.1.5 | update
v1.2.0 | added isWxImg, envInfo, isThirdPC methods, compatible with multi-platform and Qiwei avatar recognition
v1.2.1 | fix toFixed method encountered 0.1 floating-point calculation precision error problem
v1.3.0 | add lodash
v1.3.3 | update lodash
v1.3.4 | add debounce, throttle
v1.4.0 | hexToRgba: added hexadecimal to rgba method
v1.4.1 | thumbnail: added 1080
----------|------------------------