Extensions for the Umbraco Delivery API.
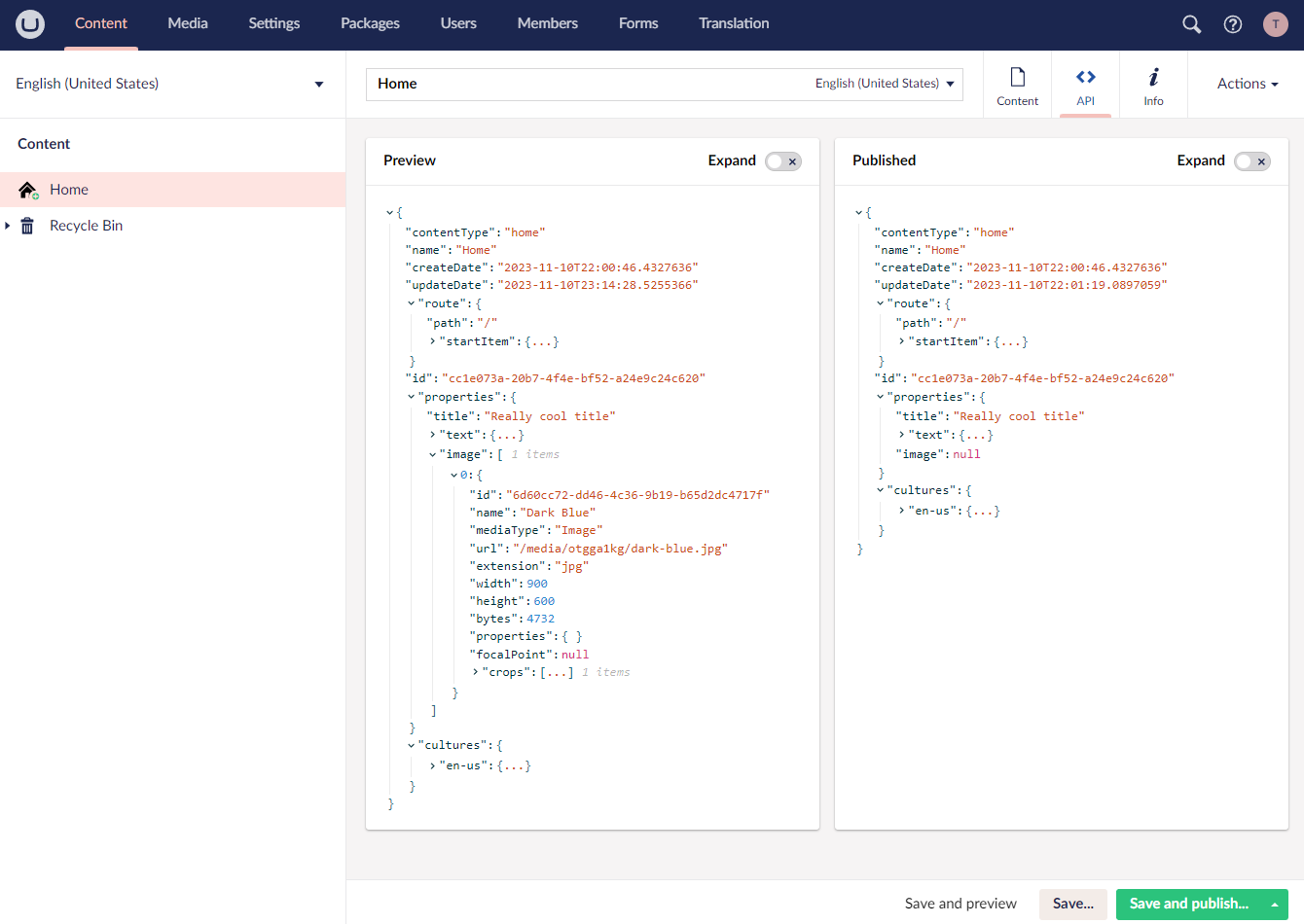
Preview the Delivery API responses from the backoffice content/media nodes.
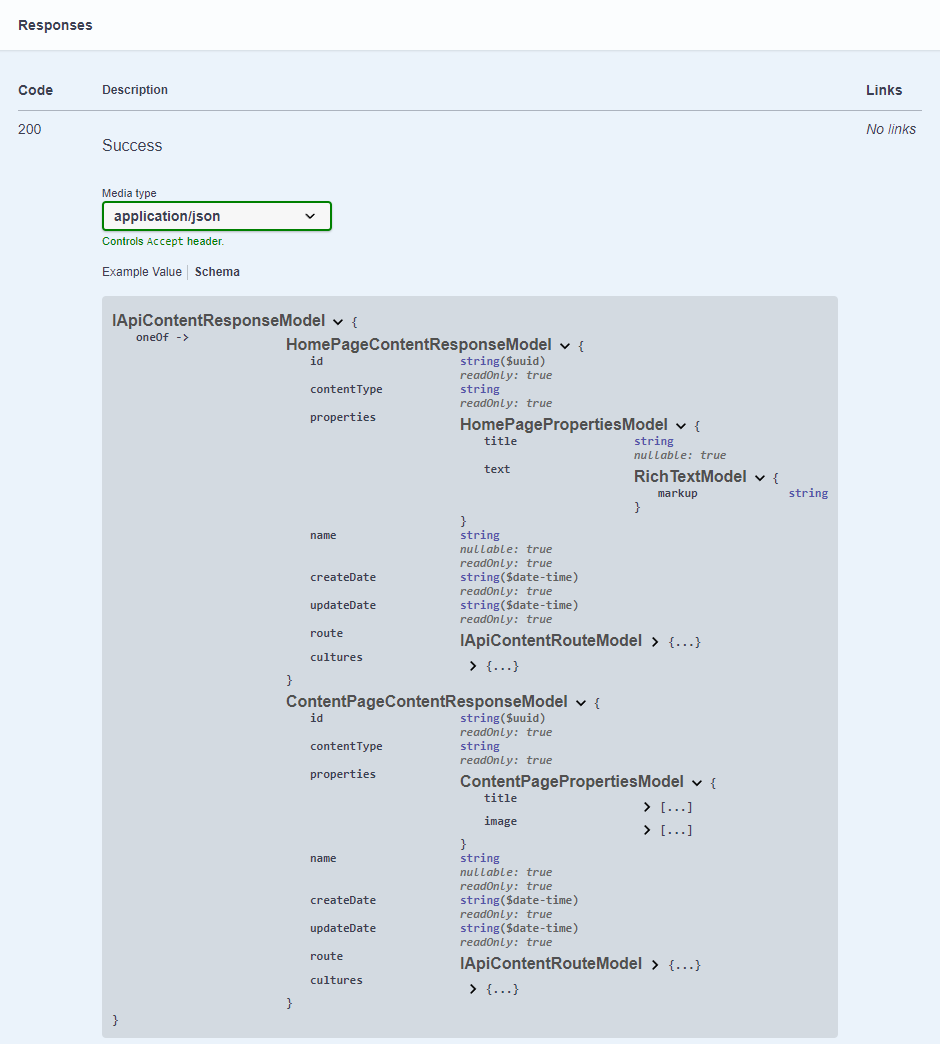
Adds types to the Umbraco swagger based on your document and data types (just like Models Builder), so that you can more seamlessly generate typed clients.
Example of a Node console app using the types/functions generated by a typescript restful client generator using the typed swagger.
import { getContentItemByPath } from './api/umbraco-api';
const content = (await getContentItemByPath('/')).data;
// Content can be of any document type here
if (content.contentType === 'home') {
// By checking the contentType, Typescript knows this is a Home page
// and properly validates the properties and their types
console.log(`Name: ${content.name}`);
console.log(`Title: ${content.properties?.title}`);
console.log(`Text: ${content.properties?.text?.markup}`);
}Add the package to an existing Umbraco website (v12.2+) from nuget:
dotnet add package Umbraco.Community.DeliveryApiExtensionsThe following represents the default configuration, which can optionally be overriden by defining it in your own app settings.
{
"DeliveryApiExtensions": {
"Preview": {
"Enabled": true,
"Media": {
"Enabled": true
},
"AllowedUserGroupAliases": [], // All allowed by default
},
"TypedSwagger": {
"Enabled": true,
"Mode": "Auto"
}
}
}Typed swagger modes
-
Automatic (Auto) - Swagger will be generated with the
UseOneOfForPolymorphismandUseAllOfForInheritanceoptions.
Suitable for most generators like openapi-typescript and orval. -
Compatibility - Swagger will be generated with only the
UseAllOfForInheritanceoption enabled.
Suitable for generators that don't support polymorphism using OneOf like NSwag. -
Manual - Swagger options will not be configured, allowing full customization.
It can be configured from your codebase using:services.Configure<SwaggerGenOptions>(options => ...) services.Configure<TypedSwaggerOptions>(options => ...)
Contributions to this package are most welcome! Please read the Contributing Guidelines.