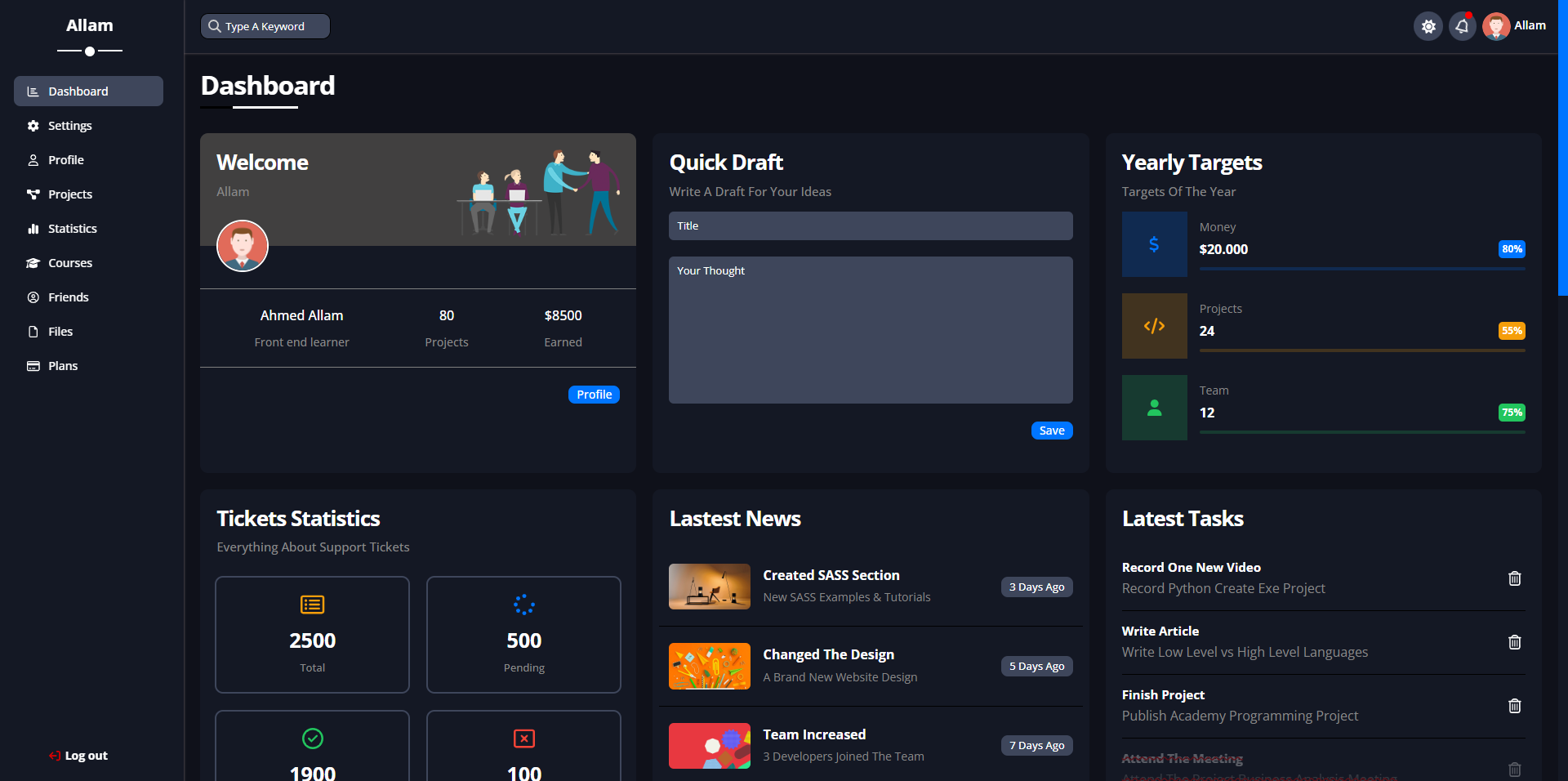
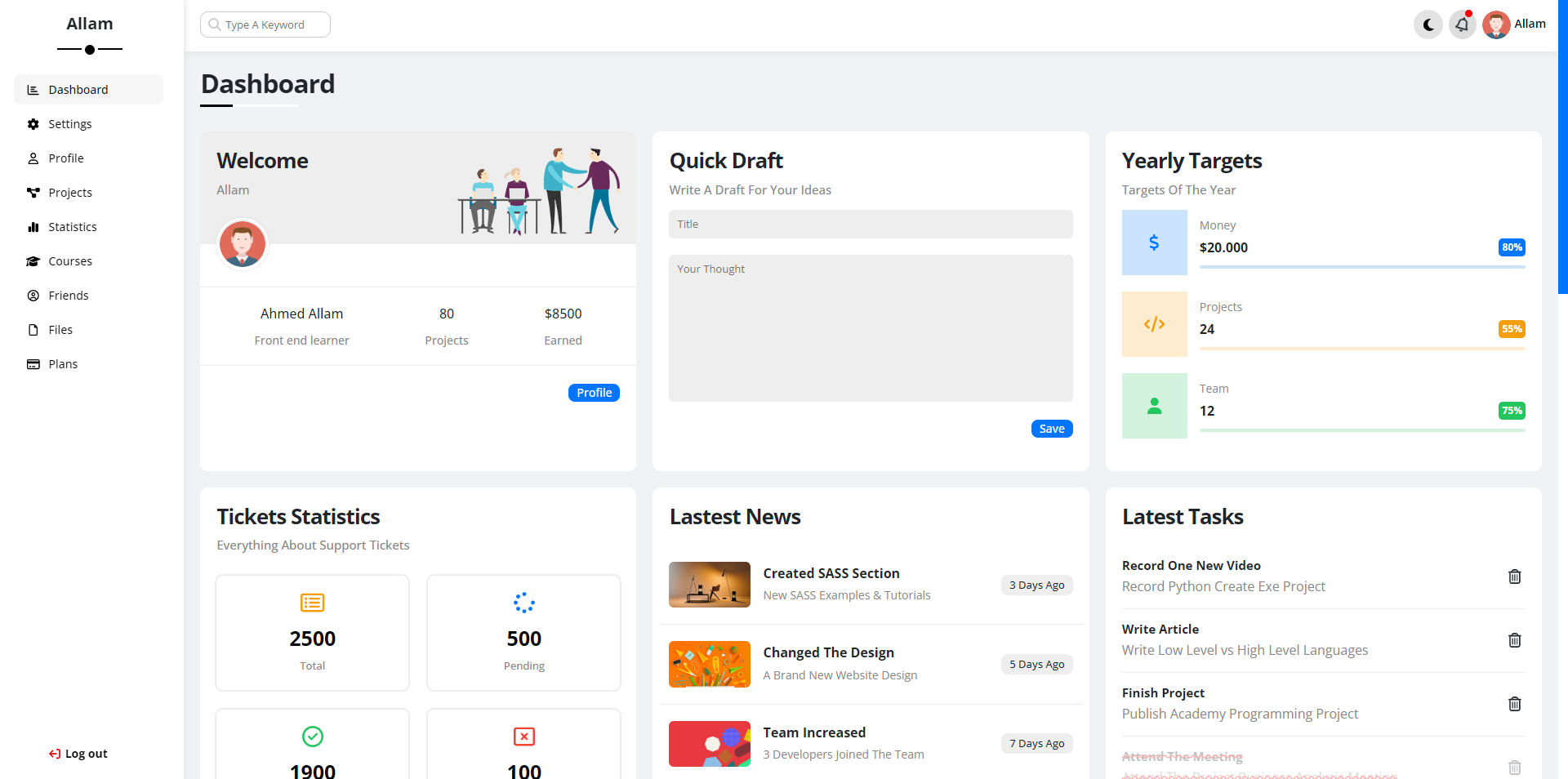
Welcome to Dashboard, a dynamic, multi-page application created with modern web development best practices. This project features a responsive layout, interactive elements, light/dark mode, and smooth animations, offering an immersive user experience.
- ⚡️ Dynamic Multi-Page Layout: Seamless navigation across multiple pages, providing a smooth and intuitive user experience.
- 💻 Fully Responsive Design: Ensures excellent performance across all devices, from large desktops to small mobile screens.
- 🌗 Light/Dark Mode Toggle: Switch easily between light and dark themes, enhancing accessibility and personalization.
- 🎞️ Smooth Animations: Powered by AOS (Animate On Scroll) for dynamic, visually engaging transitions.
- 🛠️ FontAwesome Icons: Sleek, modern icons to enhance UI/UX.
- 🎨 Custom Styling: Using SCSS for reusable, scalable styles, and Bootstrap for responsive layout.
- HTML5: Semantic and structured content.
- SCSS: Modular and reusable styles.
- Bootstrap: Responsive grid and UI components.
- JavaScript: Interactivity and light/dark mode handling.
- FontAwesome: Vector icons for enhanced design.
- AOS: Smooth scroll-based animations.
- Basic understanding of HTML, CSS, JavaScript, and SCSS.
- Familiarity with Git for version control.
- Clone the repository:
git clone https://github.com/GziXnine/Dashboard.git
- Navigate to the project directory:
cd Dashboard - Open
index.htmlin your browser to view the dashboard.
This dashboard is highly customizable. You can easily modify:
- SCSS Variables: Customize the primary and secondary colors, fonts, and more via the
_variables.scssfile. - Icons: Powered by Font Awesome, you can include custom icons throughout the dashboard.
- Multi-page layout implementation.
- Responsive design for all screen sizes.
- JavaScript interactivity.
- Light/Dark mode toggle.
- Smooth animations using AOS.
- FontAwesome icons integration.
Contributions are welcome! Feel free to check the issues page or submit a pull request.
This project is open-source and available under the MIT License.
- Inspired by tutorials from Elzero Web School.
- Icons provided by Font Awesome.
- Fonts from Google Fonts.
- BrandColor Brand Color.
Feel free to reach out with any questions or feedback:
- GitHub: GziXnine
- LinkedIn: Ahmed Allam
- Telegram: Telegram.
A project by Ahmed Allam, showcasing advanced front-end development skills.