Last upload on Transifex: Wed 18 Feb 2015 13:30:35 EST
This documentation is published at webmaker-mobile-guide.mofodev.net.
If you need to view the documentation offline or want to contribute to it, see mozilla/webmaker-app.
For easier offline reading you can download the documentation in PDF, EPUB, or MOBI format.
Mozilla Webmaker is all about building a new generation of digital creators and webmakers, giving people the tools and skills they need to move from using the Web to actively making the Web. To this end, the Webmaker App is an entry point to the Webmaker community that provides a radically simple interface for creating mobile application directly on device. In conjunction with our ongoing device launches for Firefox OS, our goal is to enable users in developing markets such as Bangladesh, India, and Kenya to engage in the creation and sharing of applications that enrich their lives.
Webmaker aims to be as useful and compatible as possible to a wide variety of users, and you should let us know if you find that it does not work on your device or browser. We make every effort to test in the following baseline environments:
| OS | Baseline Version/Device | Ideal Version/Device |
|---|---|---|
| Firefox OS | 1.3 running on the Tarako | 2.1 running on Flame |
| Android | 4.2 running on the Huawei Y600 | 4.4 running on the Nexus 4 |
| iOS | 7.x running on iPhone 5/iPod Touch (5 Gen) | 8.x running on iPhone 6/iPod Touch (6th Gen) |
Webmaker Mobile is structured around a number of lightweight composable CommonJS modules that provide abstractions for routing, XHR, IndexedDB, i18n, and MVVM. Bundling for distribution is handled by browserify. Testing is handled by mocha and phantomjs.
Views and components are the basic building blocks of Appmaker. Views are the highest level object and represent a discrete screen such as "Discover" or "App Details". Both are defined via the MVVM abstractions provided by Vue.js.
Views and components are the basic building blocks of the Webmaker App. Views are the highest level object and represent a discrete screen such as "Discover" or "App Details". Both are defined via the MVVM abstractions provided by Vue.js.
Anatomy of a view:
myView
-> index.js
-> index.html
-> index.less
module.exports = {
id: 'myView',
components: {
myComponent: require('../../components/myComponent')
},
template: require('./index.html'),
data: {
title: "Hello World!"
}
};<h1>{{title}}</h1>#myView {
background-color: pink;
}Components look just like views in terms of structure (because they are the same!) but are designed to be rendered inside of a view. For this reason, we keep them logically separated in a directory called components at the top level of the project. A component is rendered by a view via the v-component directive.
<div v-component="myComponent"></div>Static assets (such as images, icons, and the webapp manifest) are contained within a directory called static at the top level of the project. During the build process all static assets are copied to the build directory and added to the appcache manifest. Because of this, assets placed in the static directory should not be require-d in views or components as they will already be inlined via the bundler (browserify).
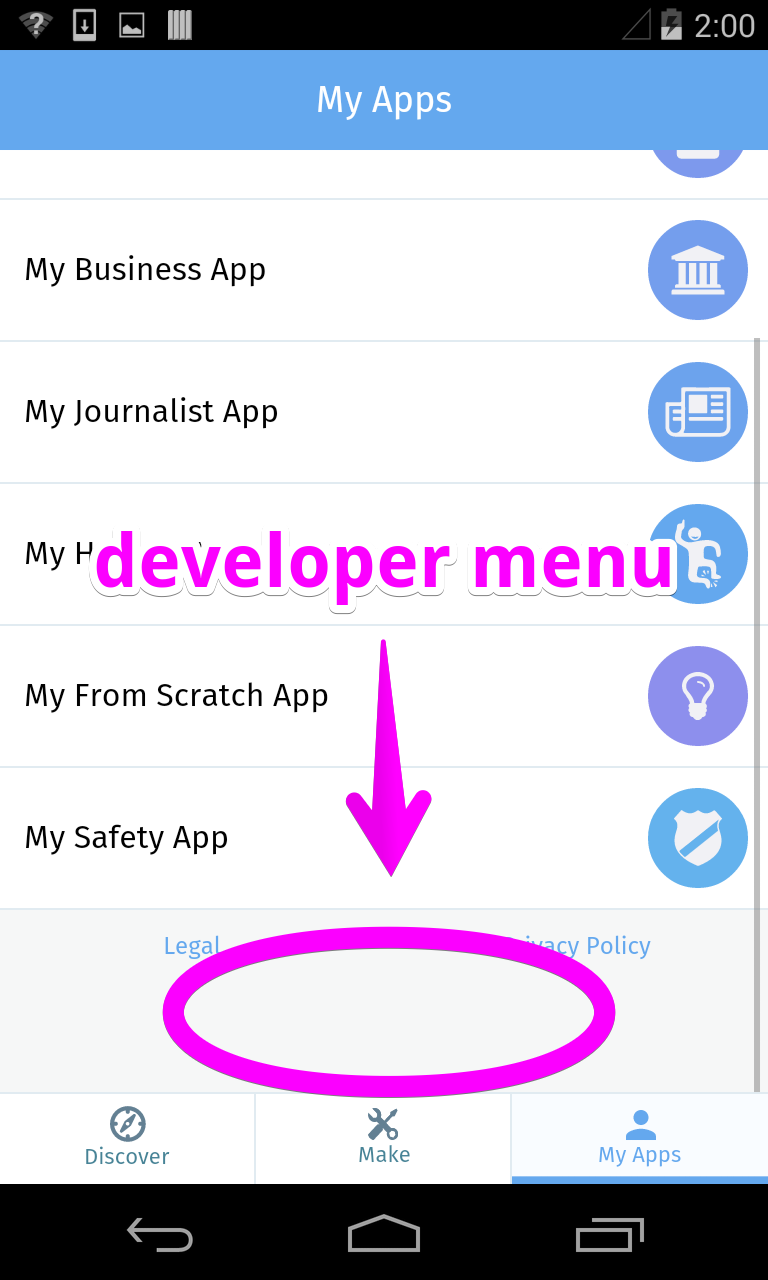
Looking for a healthcheck, or other valuable developer information? In a browser, head to http://localhost:8080/healthcheck. In the compiled app, there's a hidden link on the bottom of the profile page. It looks like: