A blog theme for VuePress 2, WIP.
Gungnir is the spear of the god Odin in Norse mythology.
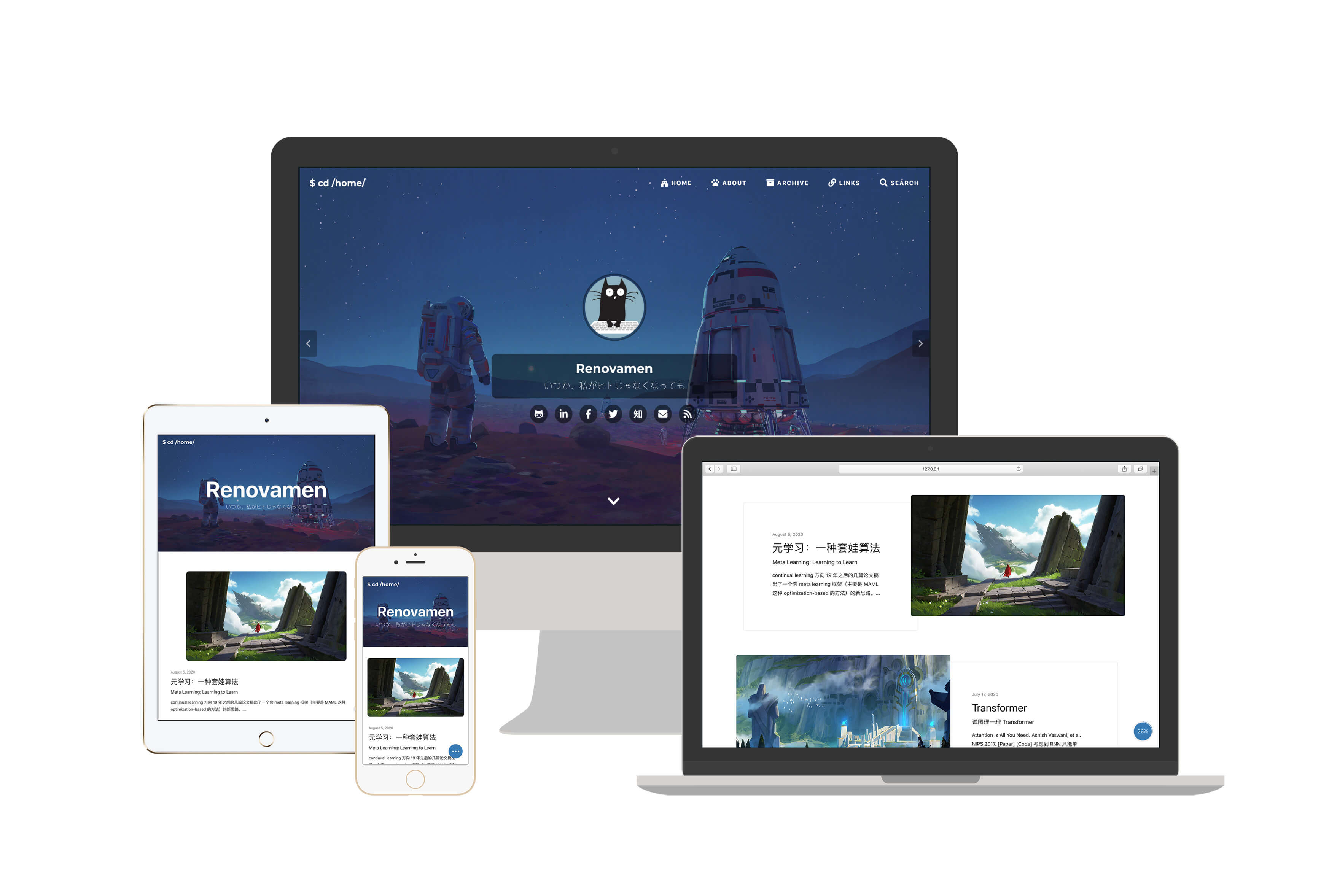
- Simple and beautiful
- Responsive design
- Multi-level navigation
- Switchable cover images for home page
- Dark and light mode: system theme detection with a theme-switcher to set the theme as per the user preference
- Search
- Table of contents
- Full screening the code blocks (inspired by WordPress theme Sakura)
- Tex support (Katex)
- Draw charts and graphs in Markdown easily: Chart.js, Mermaid
- Markdown enhancements:
- Footnote (markdown-it-footnote)
- Mark (markdown-it-mark)
- Analytics (Google Analytics and Baidu Tongji)
- Comment (Giscus)
- RSS
- Reading time
- Multi-language support (English, Simplified Chinese)
- Archive page with tags and links page
TODO:
- roughViz.js and markmap
Please make sure you are using the latest version of VuePress (2.0.0-beta.49) and theme Gungnir.
pnpm install -D vuepress vuepress-theme-gungnir@next
- Documentation: v2-vuepress-theme-gungnir.vercel.app
- My blog: blog.zxh.io
This repository also contains the following plugins:
- plugin-giscus: use Giscus (a comments system powered by GitHub Discussions) in Vuepress 2
- plugin-katex: KaTeX
- plugin-chart: Chart.js
- plugin-mermaid: Mermaid
- plugin-reading-time: word count and reading time
- plugin-baidu-tongji: 百度统计
- plugin-rss: RSS
- plugin-code-enhance: full-screen and
copybutton for code blocks - plugin-search: edit @vuepress/plugin-search to make it compatible with Gungnir
- With the power of VuePress 2, Vue 3, Vite and Webpack 5, written using Composition API, of course
- Stylus -> SCSS
- Drop external fonts to increase load speed
- Built-in comments system: move from Vssue (doesn't support VuePress 2 yet) to Giscus
See Contributing Guide.
No further update expected for the following previous versions:
VuePress theme Gungnir is Apache License 2.0 licensed, see the LICENSE file for details.
Plugins are licensed by MIT.