这是我学习Springboot之后,自己萌生的想去完成的一个项目。因为在大二下的时候就开始学习web项目,自己之前也有写过一个jsp版本的网上书店项目(用纯jsp+servlet+mysql+c3p0+jquery+html+css完成),就想着自己是否可以把那个项目升级一下,变成一个更加完善更加强大的web项目。一番思索之后开工。
【附加】前端用户界面设计借鉴了孔夫子旧书网和小米商城的设计理念,前端后台界面则借鉴了开源项目mall的后台设计理念。
- SpringBoot:使用SpringBoot搭建项目基本的框架。
- mysql :使用mysql数据库管理数据。
- Mybatis :使用Mybatis实现对数据库数据的操作。
- Druid:使用阿里的数据库连接池Druid,以此来优化数据库连接并实现数据库的监控(Druid自带数据库监控界面)
- SpringSecurity和JWT:摒弃了之前使用session来保存登录信息的方式,选用了SpringSecurity和JWT实现了用户的登录和权限控制以及密码加密等。
- 主从复制:为了数据库的安全和更高的性能,我购买了两台服务器(本来想在虚拟机中实现,但是自己电脑开虚拟机之后会有些卡,后放弃),在每个服务器上安装了mysql数据库,进行相应配置实现了mysql数据库的主从复制。完成了数据库的冗余备份。
- 读写分离:我借助ShardingSphere-JDBC实现了数据库的读写分离,以进一步提高项目数据的读写性能。
- Redis:最后,我想着要给项目加个缓存,就选用了当前最流行的缓存数据库Redis对项目中的高频数据进行了缓存处理。
- Vue.js:对于前端,在之前的jsp项目中,我单纯使用最原始的方式jquery+html和css来实现界面的设计,那样的效率太过于低效,就放弃了那种方式。采用Vue.js技术。
- Vue-cli:利用Vue脚手架搭建前端项目框架。
- ElementUI:借助开源前端框架简化组件的设计
- Axios:Vue中Axios,其相当于封装过的Ajax,使用上大差不差。以此来实现前后端数据的交互
- Vue-router:实现前端页面之间的跳转,并且结合Vue中特有的功能,可以实现对前端页面权限的配置(即决定哪些页面是可以不登录进行访问的,哪些页面需要某种权限才能访问)
- Vuex:Vuex这类的技术出现的理念比较好理解,Vue中两个页面之间数据很难进行传递,所以就在这些界面之间设置一个中间人,利用中间人进行数据的传递。
- mavon-editor:一个markdown编辑器插件,以此实现对图书信息的富文本描述
- ECharts:一个数据可视化插件,以此实现对项目中统计数据的图表形式的显示。
- 项目中缓存功能我暂时只完成了部分,只完成了对图书的数据缓存。除此之外,其他还有一些小功能还未完善。
- 对权限控制部分没有分那么细,只是实现了对管理员和普通用户的这两个角色的权限分类,但是真实场景下用户还可以细分为会员和普通顾客(这两者的权限有不一样),不同的管理员中也应该有不同权限。
- 搜索功能没做(如果只是基于mysql的模糊搜索那很好做,但是数据量大的时候,mysql数据库是撑不住的,所以打算使用elasticSearch来实现,但是那个技术本人目前只是了解个大概,留待以后进行完善)
- 退货功能没有实现,感觉这里使用消息中间件来实现比较好,留待以后展望。
- 秒杀功能没有实现,如果只是一个单体应用(虽然是前后端分离开发的,但总归还是单体应用),那样秒杀功能所产生的并发量它撑不住的。秒杀那样的并发量使用微服务来实现比较好。目前正在学微服务(感觉微服务就是将一个大的单体应用的功能进行拆分,将每个小功能实现服务化,然后利用RPC框架进行远程服务调用,当然这其中还涉及很多关键点,比如服务注册,服务降级,服务限流,配置中心等等很多问题)。这里我只利用了redis分布式锁对超卖问题进行了控制,解决了可能的超卖问题。
- 对项目的细节和代码进行CodeReview,使代码更精炼简洁,逻辑性更好
- 完善缓存功能
- 实现秒杀功能
- 将项目进行微服务化(使用SpringCloudAlibaba)
这个项目总共分为两类人员,管理员和普通用户。下面对这两类人员的使用的功能进行介绍。
-
图书管理
- 添加图书
- 删除图书(可批量删除)
- 修改图书
- 查看图书(分页查看)
- 图书上下架(可批量处理)
- 图书推荐(新品推荐、精品推荐,可批量处理)
-
出版社管理
- 新增出版社
- 删除出版社
- 修改出版社(基本信息、排序、启用状态,可分开处理)
- 查看出版社(分页查看)
-
图书分类管理(两级分类)
- 添加分类(两级分类,可自行添加一级分类和二级分类)
- 删除分类(删除一级分类的话所有二级分类也都会删除)
- 修改分类(基本信息和排序)
- 查看分类(分页查看一级分类,以及查看某个一级分类下的二级分类)
-
书单管理
- 添加一个书单专题
- 添加指定图书到书单专题中(可批量处理)
- 删除书单
- 移除书单中的指定图书
- 修改书单(基本信息、权重、上下架状态,可分开处理)
- 查看书单(分页查看)
- 查看指定书单的图书信息(分页查看)
-
订单管理
- 查看订单(分页查看)
- 查看指定订单详细信息(订单商品明细、费用详情、收货地址详情)
- 订单发货(手工填写订单号和快递公司之后确认发货)
- 删除订单
-
用户管理
- 查看注册用户(分页查看)
- 修改用户禁用状态
-
数据统计
- 根据选取时间段查看订单统计(图标显示)
- 其他各类数据的统计
-
页面浏览
- 首页图书的各级分类
- 首页书单的轮播图
- 点击轮播图可查看书单详情页
- 首页图书的各类展示(最新出版、精品推荐、新品推荐、以及图书的分类展示)
- 点击某个分类可查看对应的图书数据(分页展示)
- 图书详情页数据的展示
-
购物车
- 添加商品到购物车
- 删除购物车中指定商品
- 在购物车中修改商品数量
- 查看购物车商品
-
下单模块
- 在商品详情页下单
- 在图书分类展示和书单页面下单
- 在购物车中下单
- 点击下单后会跳转至购买页面进行地址选择,最后再下单确认
-
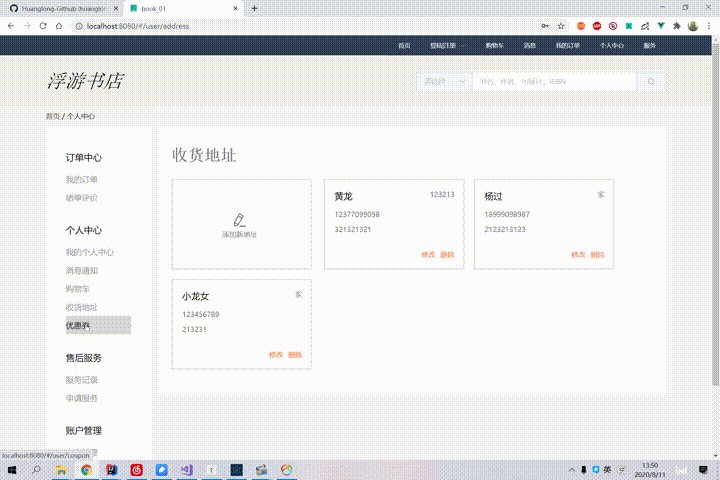
地址管理
- 添加收货地址信息
- 删除收货地址信息
- 修改收货地址信息
- 查看收货地址地址信息
-
订单管理
- 查看自己所下订单(可分类查看,已付款、未收货、订单回收站)
- 删除订单
- 确认收货
-
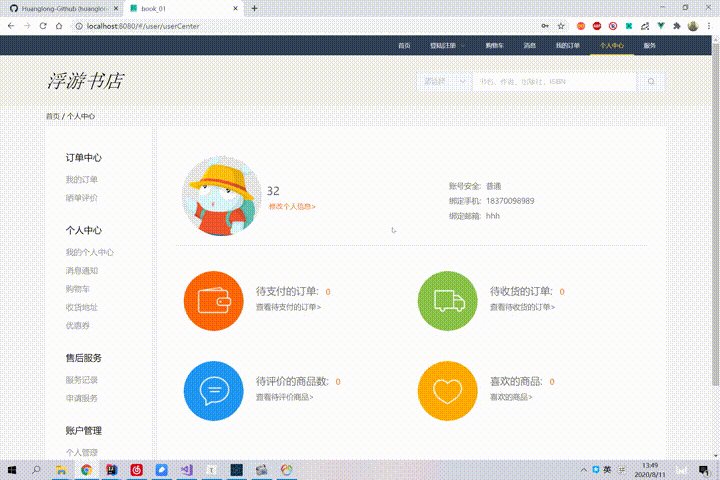
个人信息管理
- 个人信息查看
- 个人信息修改
- 密码修改
- Springboot
- Mysql
- Mybatis
- Druid
- SpringSecurity
- JWT
- ShardingSphere-JDBC
- Redis
-
Vue.js(包含Vue-cli、Vux-Router、Axios、Vuex)
-
ElementUI
-
Mavon-editor
-
ECharts
-
Js
-
CSS
-
HTML