CMAP으로 최애 카페를 찾아보세요!
마음에 드는 카페를 저장하고
친구들의 카페를 구경하며
다양한 카페 후기 남기기☕️
|
|
나만의 카페를 만들어보세요!
마음에 드는 카페를 저장하고 친구들과 공유해보세요. 원하는 형태의 카페를 추천받을 수 있어요. |





원하는 테마를 선택하여 해당 테마의 카페를 추천받을 수 있어요.

내가 저장한 카페를 볼 수 있어요.




📹 Demo
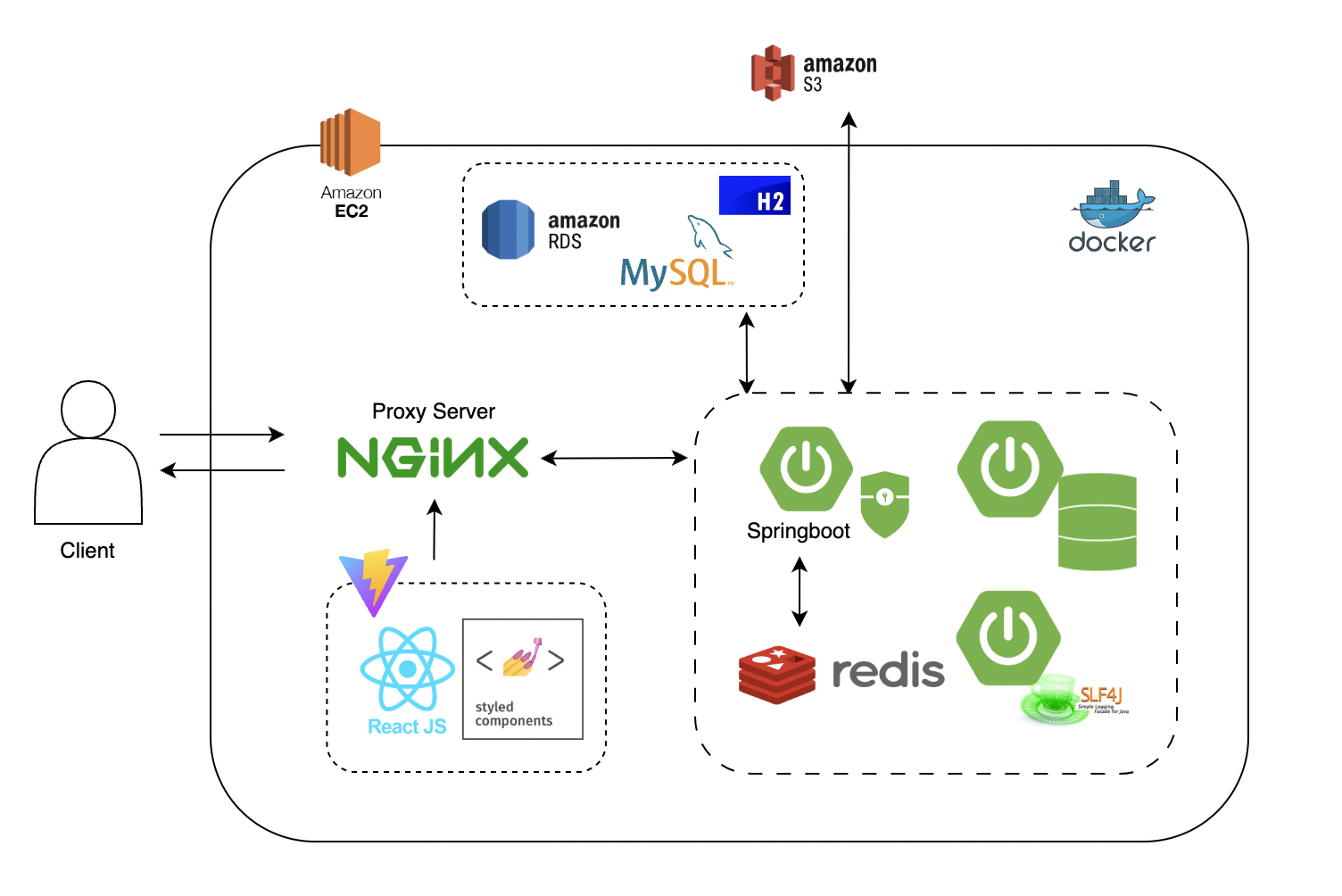
- Frontend: React, Vite, Styled-components
- Backend : Springboot, redis, Spring Security, JPA, JUnit5, Slf4j
- Web Server: Nginx
- Database: AWS RDS MySQL
- Deployment: Docker, AWS EC2, AWS S3 bucket
$ git clone https://github.com/UMCCMAP/docker.git
$ git submodule update --recursive --remote --init
Path: docker/server/camp/src/main/resources/application.yml
springboot & MySQL 환경변수 & oauth & S3 bucket
spring:
datasource:
url: jdbc:mysql://${DATABASE_URL}/${DATABASE_SCHEMA}?serverTimezone=Asia/Seoul
username:
password:
jpa:
open-in-view: false
hibernate:
ddl-auto: update
jackson:
serialization:
FAIL_ON_EMPTY_BEANS: false
profiles:
active: dev # default profile
main:
allow-bean-definition-overriding: true
allow-circular-references: true
security:
oauth2:
client:
registration:
google:
client-id:
client-secret:
scope:
- email
- profile
naver:
client-id:
client-secret:
client-name: Naver
redirect-uri: "{baseUrl}/login/oauth2/code/{registrationId}"
authorization-grant-type: authorization_code
scope:
- name
- email
provider:
naver:
authorization-uri: https://nid.naver.com/oauth2.0/authorize
token-uri: https://nid.naver.com/oauth2.0/token
user-info-uri: https://openapi.naver.com/v1/nid/me
user-name-attribute: response
servlet:
multipart:
max-file-size: 10MB
max-request-size: 10MB
cloud:
aws:
s3:
bucket: ${ BUCKET }
credentials:
accessKey: ${ ACCESS-KEY }
secretKey: ${ SECRET-KEY }
region:
static: ap-northeast-2
stack:
auto: false
Path: docker/web/.env.production
VITE_APP_NCP_ClientId=${Naver Map API 클라이언트 키}
VITE_APP_SERVER_BaseURL=${Server BaseURL}
VITE_APP_REDIRECT_URL=${Redirect URL}
docker-compose -f docker-compose.yml up --build
| 박승태 | 임연지 | 김세연 | 박성훈 | 윤원석 | 이민지 | 이주영 | 강하나 |
|---|---|---|---|---|---|---|---|
| PM | Backend, Leader, DevOps | Backend | Backend | Backend, DevOps | Frontend, Leader, DevOps | Frontend | Frontend |