django-latexify let’s you easily render text and math equations from your template to look like LaTeX. The app lets you render math equations written in LaTeX on your HTML, or even just regular plain text.
It uses Katex (a fast, easy-to-use JavaScript library for TeX math rendering on the web) for rending math equations and a modification of WiTex (LaTeX like CSS) for rending plain text.
pip install django-latexify
Add "latexify" to your INSTALLED_APPS setting like this:
INSTALLED_APPS = ( ... 'latexify', ... )
In your template, load latexify by including:
{% load latexify %}In the HTML header of your template, include:
{% include 'latexify/stylesheets.html' %}In the bottom of your HTML body, include the following to load the JS associated with latexify:
{% include "latexify/scripts.html" %}Latexify your text by including the template tag, for example
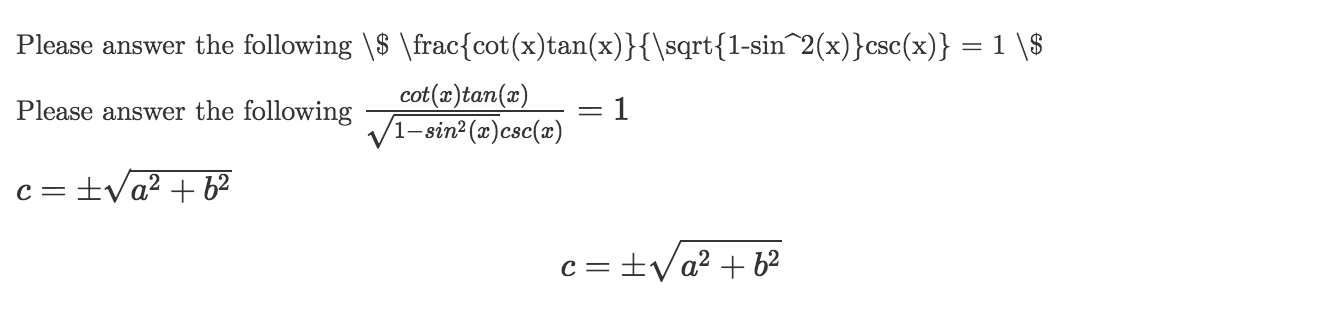
{% latexify context_arg %} {% latexify context_arg parse_math=True %} {% latexify 'c = \pm\sqrt{a^2 + b^2}' math_inline=True %} {% latexify 'c = \pm\sqrt{a^2 + b^2}' math_block=True %}
Which will give you the following:
To add line breaks, add
\newlineto your math equation. For example:{% latexify 'x = a + b \newline a = 1 \newline b = 2' math_block=True %}In your HTML, be sure to include this before the <html> tag.
<!DOCTYPE html>
- Fork it!
- Create your feature branch: git checkout -b my-new-feature
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Submit a pull request :D
All parts of django-latexify are free to use and abuse under the open-source MIT license.
Version 0.3:
- Support line breaks (Add
\newlineinside your math equations) - Drop support for older Django versions
- Support Django 2.0+
Version 0.2:
- Support python3.