-
Notifications
You must be signed in to change notification settings - Fork 2
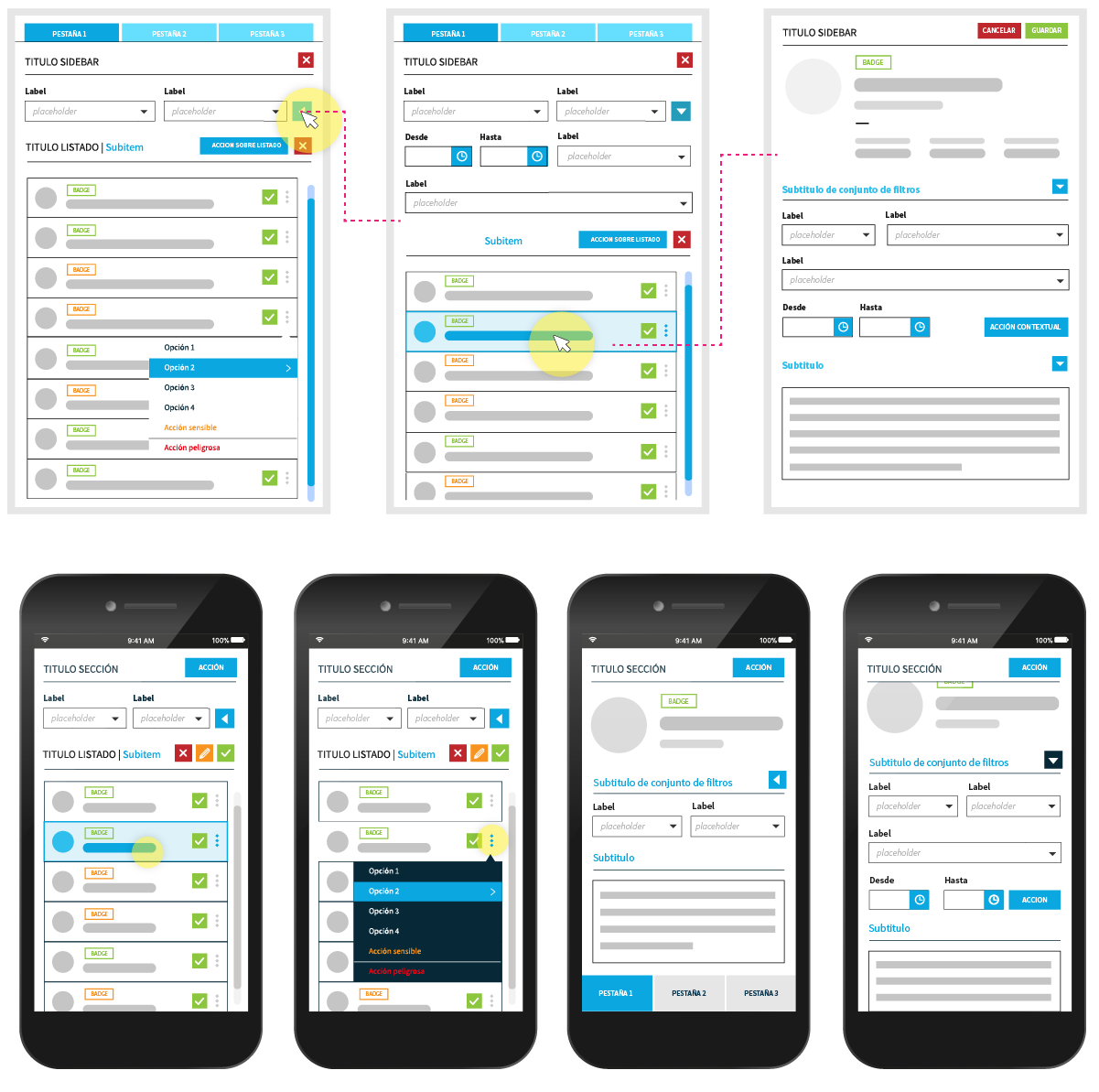
Adaptabilidad mobile
Recursos para optimización de espacio / coherencia compositiva
Secuencialidad/navegabilidad
(main > sidebar | plex-layout: Atributo [foco] y [aspect] del layout)
Solapamiento/superposición
(mostrar/ocultar componentes mediante interacción | directiva mobile, directiva responsive
plex-dropdown, plex-help, plex-accordion, detail [collapse])
Apilamiento
(disposición de izq. a der. y de arriba hacia abajo (mapa estructural) | plex-grid, plex-wrapper)
plex-layout: El layout se desdobla en dos pantallas (el sidebar pasa a ser una nueva pantalla). Y a partir de allí se profundiza la cantidad de niveles necesarios (en lo posible no más de tres niveles ver lineamiento de patrones de usabilidad). Nota: Procurar mantener fijo el friso (selector 'main') mientras se scrollea el contenido.
plex-button: Siempre intentar realizarlo de modo iconográfico (podrán convivir iconos/texto en desktop)
plex-item: Máximo tres elementos iconográficos por línea. (el resto al dropdown).
plex-accordion: No presenta problemas de visualización
plex-detail: No presenta conflictos de visualización. Se propone incorporar un dropdown
para desplegar información.
plex-tabs: No presenta conflictos. Se recomienda versión iconográfica en mobile. Ante la necesidad de scrollear horizontalmente, se recurre a un elemento de navegación.
plex-select, plex-text, plex-bool, plex-phone: Tanto extensión como distribución y jerarquización (primer y segundo piso de filtros) se resuelve con el componente plex-filters.
plex-modal: Debe abarcar todo el espacio de la pantalla. Se emplea para toma de decisión sensible o que altera el flujo de la app.
plex-info: No presenta problemas en visualización.