RnFireChat is the 5th session build for showing the implementation of Firebase for building a Chat app; both Chat Room and p2p along with serverless function for push notification.
In this master branch, we'll be using the built layout from PersonalChat branch where we will be working to building push notification using Firebase Cloud Functions using my other repository:
Also, we will be working on generating release apk so that it can be used within diferent devices.
- Configuring firebase-messaging to subscribe to particular 1 to 1 chat
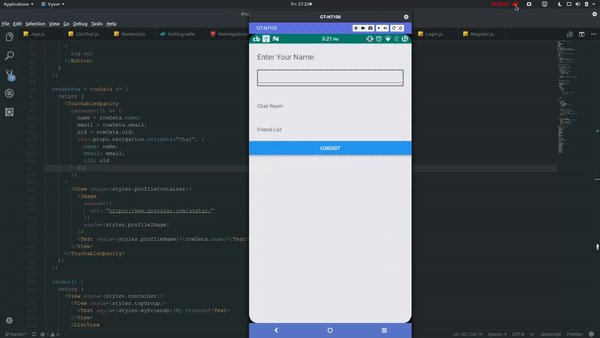
- Making the UI of Boiler.js more enhanced and material
- Adding file exchange i.e sending and receiving files between the user
- Adding avatar to the user profile
Note:
- Arch Linux with VS-Code, thus support focused on Android App
- Extensions: React Native Tools , React-Native Snippets , Prettier
- Device run instead of SDK-build using Vysor
Clone the source locally:
$ git clone https://github.com/aryaminus/RN-firechat
$ cd RN-firechat
Start the application in development mode
npm install
react-native link
react-native run android
or for VS-Code:
npm install
react-native link
then press F1 or Fn+F1 and React Native:Run Android on Device
Else Follow Code.txt and Youtube
We will be using Signin and Signup screen ie. 3rd session
- react-navigation
- react-native-loading-spinner-overlay
- react-native-firebase
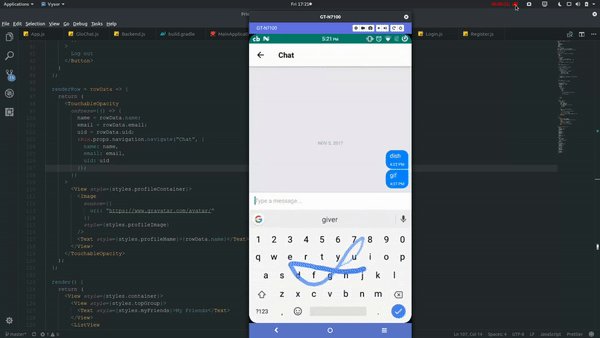
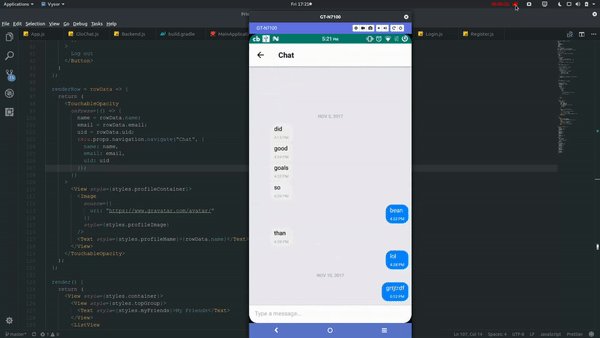
- react-native-gifted-chat
- Invertase Firebase initial setup
- Original drmas Friendlist layout
- Generate Signed APK
There is an update put up by invertase for a react-native-firebase-starter pre-integrated so you can get started quickly.
Follow Code.txt and Working.png
Major Properties:
- Use the template of GloChat branch for anon login and geting inside Global ChatRoom
- Usage of invertase firebase instead of original firebase package as it is built for web but therefore Firebase will run on the native thread for invertase
- Request permission is needed for new newer devices both android and ios and subscribe and unsubscribe will just look in the child database in firebase to fetch push notification from cloud server
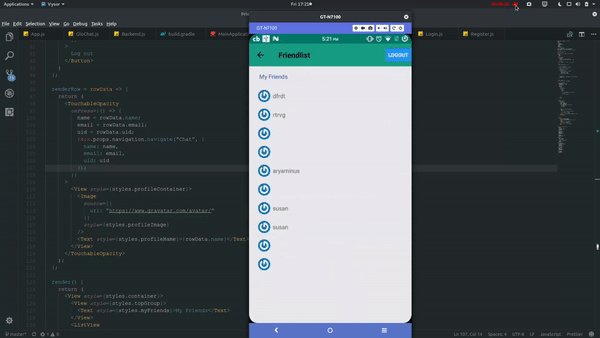
- If choose Friendlist.js show a vertical ListView of users linked in 'friends' with geeting progile pic from gavatar
- When certain user is clicked, send the rowdata value ie receiver ID and genetare certain Chat ID with user and Friend ID and iside the databse of chatID, show the Gifted Chat to send and receive text
- Fork it (https://github.com/aryaminus/RN-firechat/fork)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request