This project contains source code and supporting files for a serverless application that you can deploy with the SAM CLI. It includes the following files and folders.
- AWS CLI already configured with Administrator permission
- NodeJS 12.x installed
- An Auth0 Account with Amazon EVentBridge integration configured Instructions
- A front end application Auth0 Quick Start
-
Create an AWS account if you do not already have one and login.
-
Clone the repo onto your local development machine using
git clone. -
From the command line, change directory into the root, then run:
sam build
sam deploy --guided
- Events are emitted from Auth0 when a user interacts with the login service on the front-end application.
- These events are streamed into a custom SaaS event bus.
- Event rules match events and send them downstream to a Lambda function target.
- The receiving Lambda function performs some data housekeeping before writing an object to S3.
- These objects are captured by a QuickSight data source manifest file and used as datapoints on a QuickSight dashboard.
Follow the prompts in the deploy process to set the stack name, AWS Region and other parameters.
- Auth0EventBusName: A valid custom Event Bus for Auth0 Events (custom event bus names are genrated by the event source).
- {your-s3-bucket-name}: in manifest.JSON, replace this token with your S3 bucket name
Before building your first visual you must:
✅ Ensure that QuickSight has permission to access your S3 bucket. Show me how.
✅ Create a new Data source. Show me how.
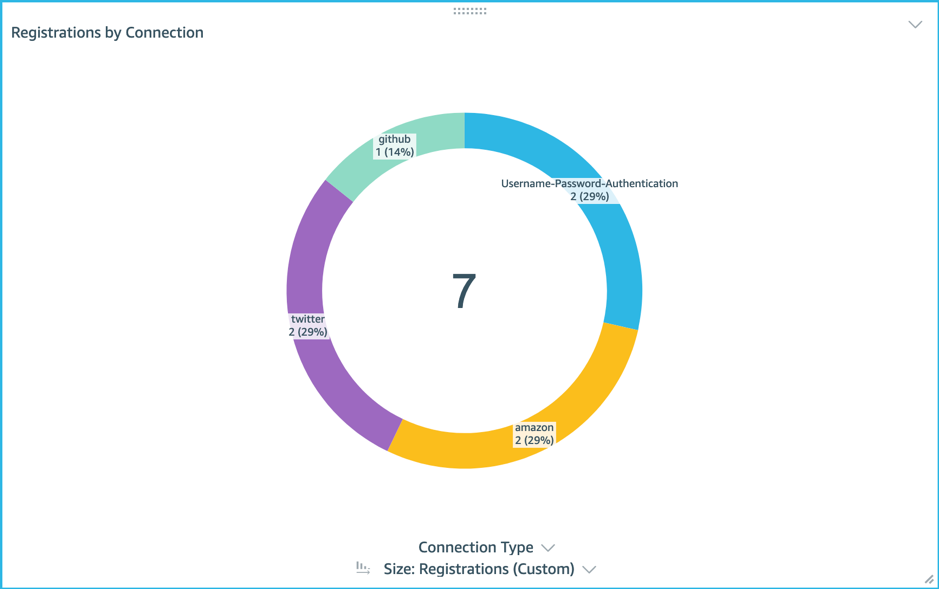
This visual enables you to understand your users’ preferred mechanism to log into your application.
✅ Tip: Use calculated fields to build more complex visuals Show me how.
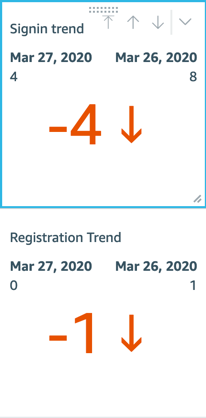
You can use this type of visual to show the trend in unsuccessful sign-ins, which could signify a problem with a recent UX release or user database connect.
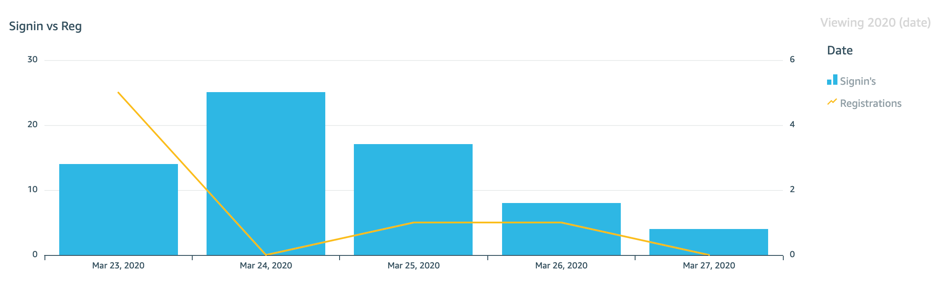
This third example shows registrations versus sign-ins over time: