Google's Place Picker library for web like Android and iOS
- No need to write a lots of code for Google Place Picker
- Supports with jquery(3.0 or 3+), bootstrap(3.0 or 3+) and fontawesome libraries
- A responsive, mobile-friendly Google Place Picker plugin (less than 5kb minified) built with jQuery, Font Awesome, Bootstrap modal component and Google Places API.
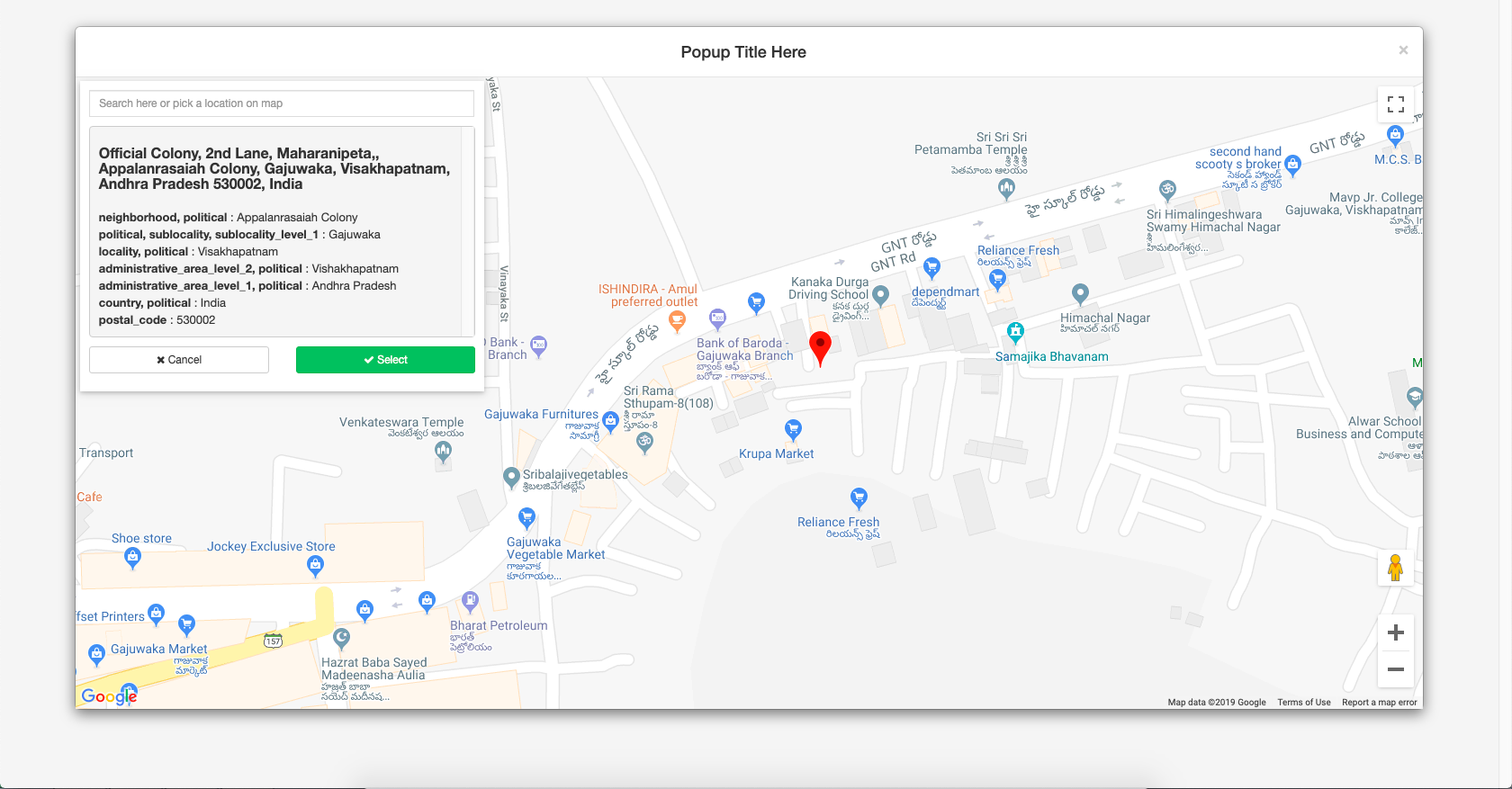
- You can pick location from map or you can search location
- Compatible with all browsers (IE8+), and mobiles;
- Support with Google API Key;
- displays a button an the end of yout input, by clicking button you will see popup screen
- Click the Map Icon inside the input field.
- Type an address in the Place Picker Popup.
- Click the Select button to insert the Place into the input field.
<link rel="stylesheet" href="/path/to/bootstrap.min.css">
<link rel="stylesheet" href="/path/to/font-awesome.min.css">
<script src="/path/to/jquery.min.js"></script>
<script src="/path/to/bootstrap.min.js"></script>
<script src="PlacePicker.js"></script><input type="email" id="input_location" class="form-control" placeholder="Address" autofocus>$(document).ready(function(){
$("#input_location").PlacePicker({
title:"Popup Title Here",
key:"YOUR_API_KEY",
btnClass:"btn btn-secondary btn-sm",
center: {lat: 17.6868, lng: 83.2185},
success:function(data,address){
//data contains address elements
//data['location'] contains Latitude and Longitude information
//address conatins you searched text
//Your logic here
}
});
});| Function name | Description |
|---|---|
success() |
with 2 parameters, one is for address components, another one is for searched address. |
| Parameter name | Description |
|---|---|
| key | Your Google API Key |
| title | Popup Title |
| center | Default map location |
| btnClass | Default btn class which comes on hover |
| zoom | Set zoom level. Default: 18 |
How map button lokks like in HTML Page
How map button lokks like in HTML Page
- jQuery
- Bootstrap (css & js)
- Font Awesone