Making the world safer one CVE ID at a time, since 2017.
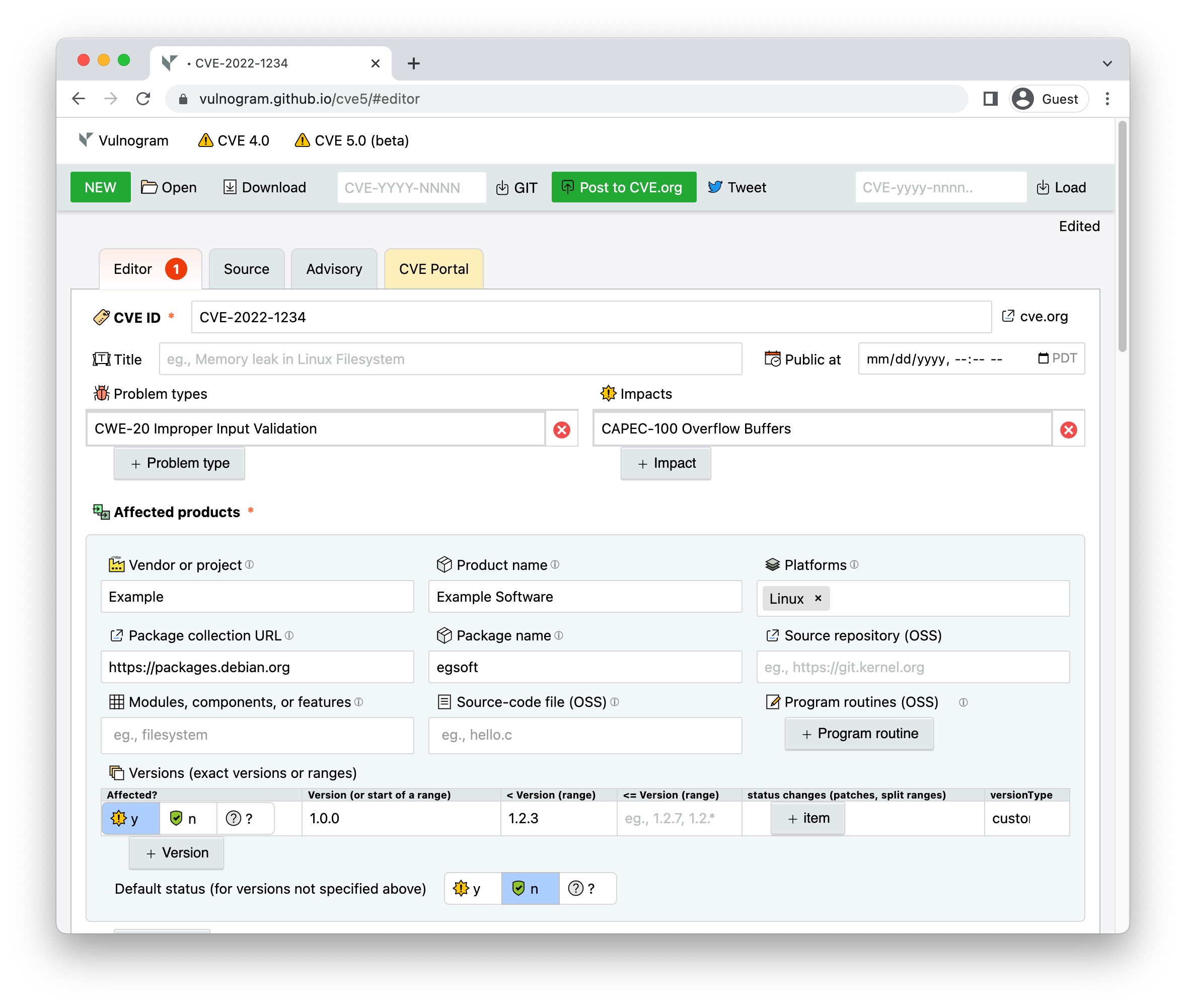
Vulnogram is a tool for creating and editing CVE information in CVE JSON format, and for generating advisories.
The name Vulnogram is inspired from Greek origin suffix '-gram' which is used for denoting something written or recorded especially in a certain way. Vulnerability related information when recorded in a standard format can help in aggregation, curation, dissemination, analysis and remediation. This enables automation and efficiency in response activities.
Vulnogram project aims to make it easier for vendors and security researchers to accurately record vulnerability information for inclusion in the CVE List.
Vulnogram can be deployed in two modes:
| Browser mode | Server mode |
|---|---|
| Frontend web UI only, as seen on vulnogram.github.io. | A NodeJS web application serves frontend web UI for a backend Mongodb. |
| It is a Javascript based tool to open, import, edit, preview and save JSON documents which conform to a given JSON-Schema. | It is a modern scalable issue tracker similar to JIRA or bugtrack but using JSON-Schemas as data models and a NoSQL database as a backend. Along with customizable plugins it can be used for tracking anything that can be expressed with a JSON-Schema. plugins are available for tracking security incidents, tickets, contacts, NVD entries and CVE assignments. |
| Can't save CVE JSON drafts. | JSON documents are saved to a NoSQL (Mongodb) backend. |
| No login required. | Users are authenticated. |
| No workflow or tracking. | Allows tracking, querying, searching, version control, audit trail of changes, commenting and dashboard charts and graphs on collections of JSON documents. |
| Security considerations: 👍 Information entered in the tool is not transmitted anywhere out of the browser. ℹ️ Download button saves the JSON document in the browser to a local file. |
Security considerations: ℹ️ Configure HTTPS in the config file. |
$ cd vulnogram
$ npm install
... this should install required dependencies, (except process monitors) ...Important: Ensure mongodb authentication is enabled. It is recommended to run mongodb bound to loopback/localhost and not expose it to network.
See config/conf-default.js comments for hints.
Copy the "default" directory as "custom" and modify relevant pug templates, schemas or routes. Files or fields from "custom" override "default".
$ node useradd.js tester [email protected] Tester [email protected] 1
Enter Password: ********************************************
Enter Password again: ********************************************
Success New user is now registered and can log in: testerCopy the example.env file to .env and configure the environment variables to values you prefer. The values in .env will automatically be loaded as environment variables when Vulnogram starts. See dotenv for more details.
$ node app.js
(set NODE_ENV=development for local testing without HTTPS)
Use a process monitor like pm2 (preferred) or [forever] to run vulnogram as a service:
8.a Example using pm2
First install pm2 using instruction at pm2 documentation
$ pm2 start app.js
[PM2] Spawning PM2 daemon with pm2_home=/home/vulnogram/.pm2
[PM2] PM2 Successfully daemonized
[PM2] Starting /home/vulnogram/app.js in fork_mode (1 instance)
[PM2] Done.8.b Example using forever
$ forever start app.js
> [email protected] start /home/vulnogram/
> forever start --id 'vulnogram' --spinSleepTime 5000 --minUptime 2000 app.js
info: Forever processing file: app.js
info: Forever processes running
data: uid command script forever pid id logfile uptime
data: [0] v3wE /usr/bin/node app.js 11208 11210 vulnogram /home/vulnogram/.forever/v3wE.log 0:0:0:0.23Web application should be now accessible at one of the following addresses, depending on configuration:
Note: NodeJS 14.0.0 or later is required to generate files (NodeJS is not needed on a web server; it is only needed to execute the node command locally).
Install required NodeJS modules by following step 1 above.
Edit the config/conf-standalone.js file to suit your requirements.
See step 4 above
$ make min
This creates standalone /index.html with minimized JavaScript and stylesheets can be hosted independently on websites serving static files. This does not require the backend MongoDB server or the NodeJS server application to be running.
Note: Opening the index.html as a file URL may not work since some browsers (including Chrome) will not run async requests on file:// URLs. It is recommended to serve these files from a webserver. See https://developer.mozilla.org/en-US/docs/Learn/Common_questions/set_up_a_local_testing_server for examples on how to run a simple testing webserver.
To run Vulnogram in a container alongside MongoDB, run the following command:
$ docker compose up
To modify the configuration options available, make a copy of the example.env file and make relevant modifications. Then launch Vulnogram by using the ENV_VAR_PATH environment variable. Replace example.env with the path to your file:
$ ENV_VAR_PATH=example.env docker compose up
To change the ports that Vulnogram or MongoDB are running on, use the MONGO_PORT and VULNOGRAM_PORT environment variables. When doing this, make sure to make the appropriate modifications within the environment variables file as well, so that the ports used inside the container match those being passed to docker compose:
$ cat my-env-vars.env | grep PORT
MONGO_PORT=12345
VULNOGRAM_PORT=54321
$ MONGO_PORT=12345 VULNOGRAM_PORT=54321 ENV_VAR_PATH=my-env-vars.env docker compose upThis project uses or depends on software from:
- NodeJS https://nodejs.org/
- Express https://github.com/expressjs
- Mongodb
- Passportjs http://passportjs.org/
- Pug https://pugjs.org/
- ACE editor https://ace.c9.io/
- JSON Schema based editor https://github.com/jdorn/json-editor
- tablesort v5.0.1 https://github.com/tristen/tablesort
- cvssjs https://github.com/cvssjs
- Ajv https://github.com/ajv-validator/ajv
- json-patch-extended
- querymen
- linkifyjs
- pptxGenJS
Copyright (c) 2017-2022 Chandan B N.
SPDX-License-Identifier: MIT