Identify your Matrix blocks by giving each type a different color.
Matrix Colors will not be ported to Craft 5, because it is no longer necessary! The new overhauled Matrix field UX now provides native colors for your Matrix block types. 👏
See our blog post for more information.
See official installation instructions on the Craft CMS Plugin Store...
Once the plugin is installed, manage the colors of your Matrix block types (or Neo block types) by going to:
Settings > Plugins > Matrix Colors
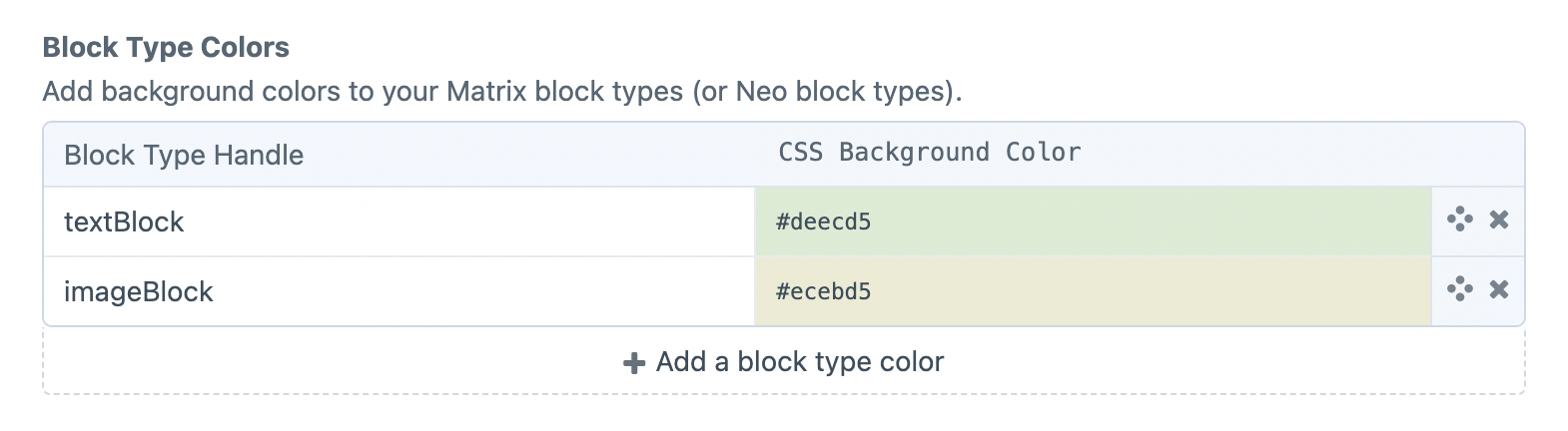
To set the background color of a Matrix (or Neo) block type, enter the block type handle and desired CSS color.
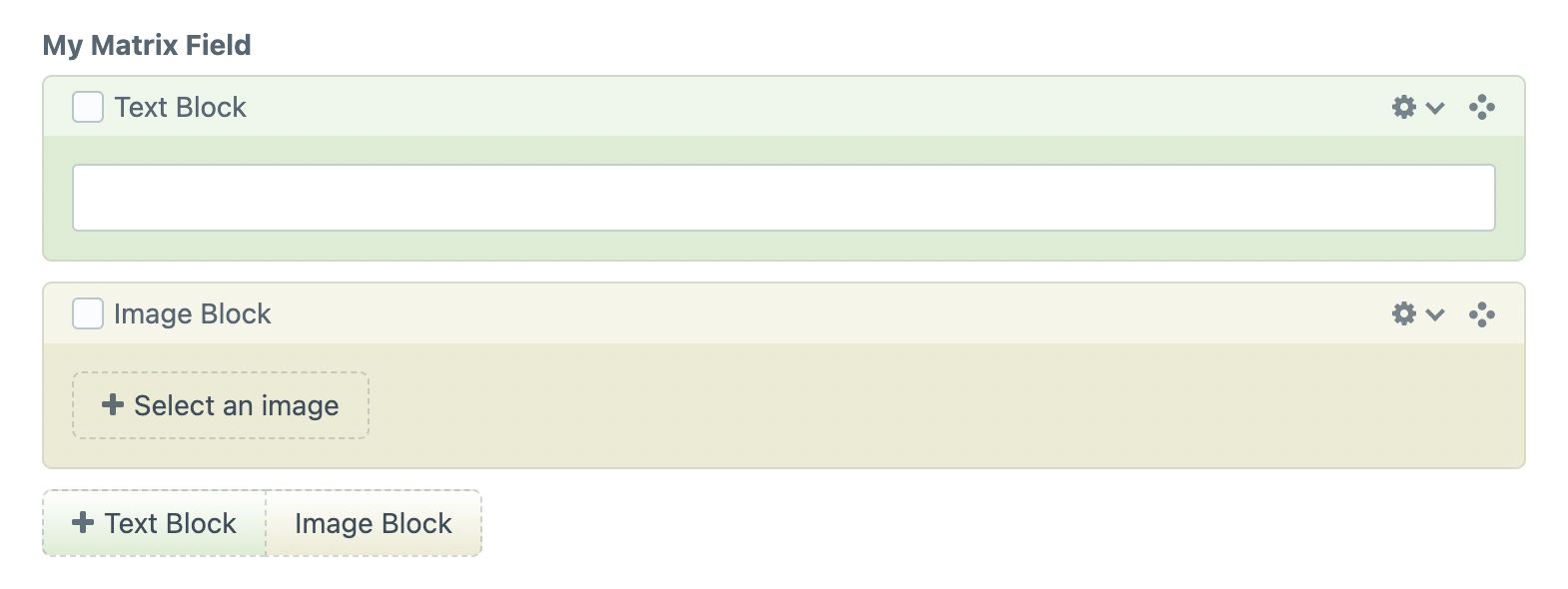
Here's what that looks like in a Matrix field...
Repeat for every block type which you'd like to assign a color to.
You can use any colors you want, but pastels (lighter colors) tend to look better.
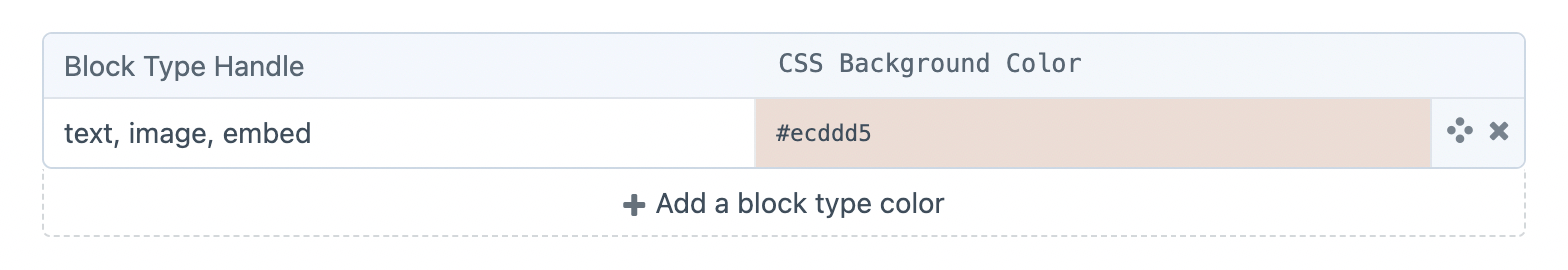
You can easily specify the same color for multiple block types. Either give each block type its own row, or list them all together using commas to separate each block type handle.
If you are also using the Neo plugin, you can similarly color your Neo blocks.
Simply declare your Neo block type handles alongside their assigned colors, just as you would with Matrix block type handles.
We've got other plugins too!
Check out the full catalog at plugins.doublesecretagency.com
On behalf of Double Secret Agency, thanks for checking out our plugin! 🍺