A simple full-stack web application showcasing possibilities of UI5 Web Components. Used as a demo during the second day (December the 4th, 2020) of SAP Business Technology Platform: Co-Innovation and Certification Day at SAP Labs CIS.
Click to expand
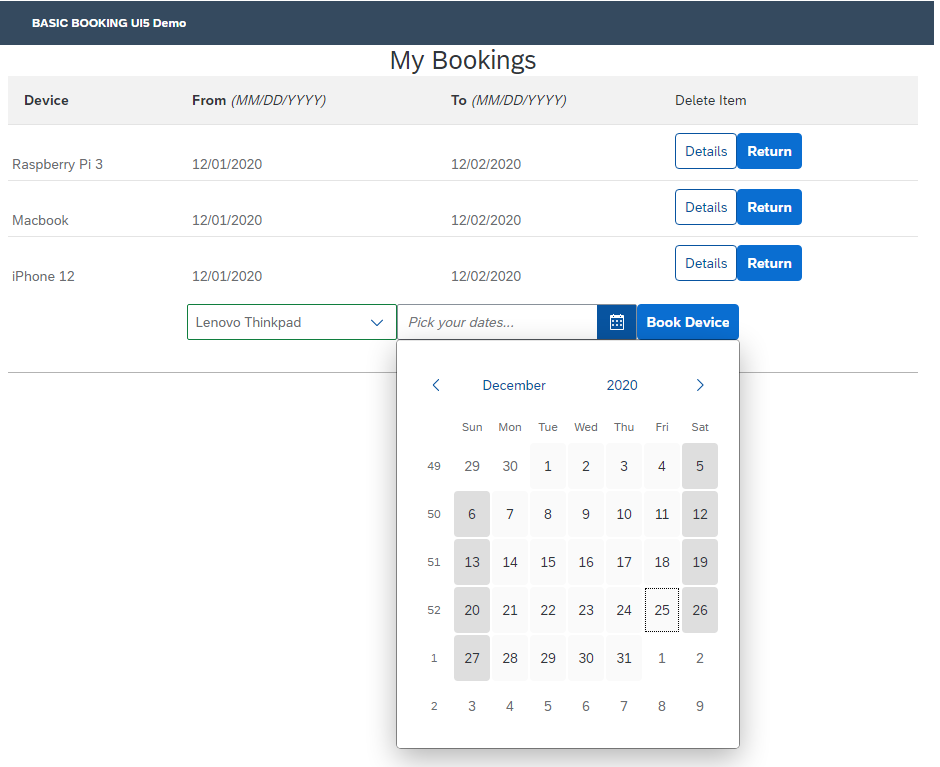
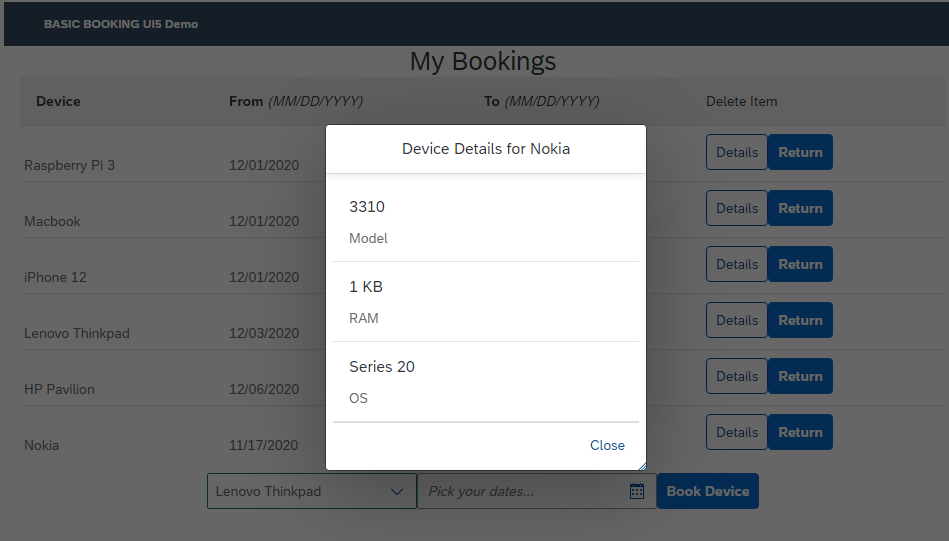
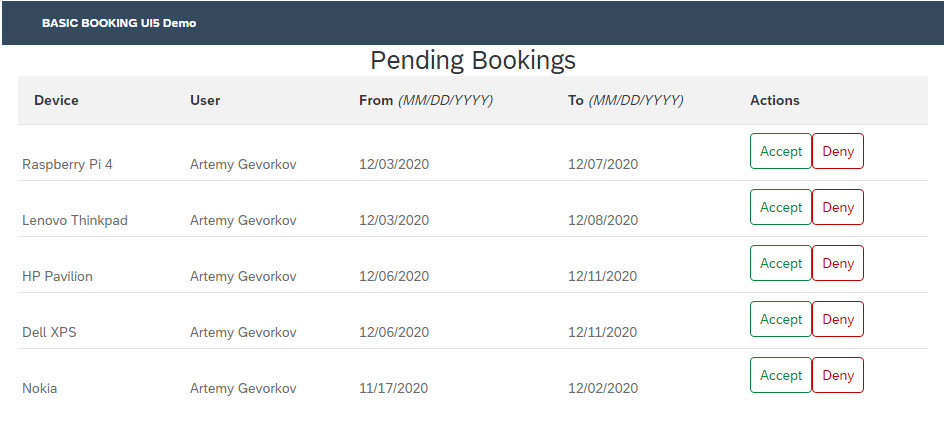
Demo of a single page application with RESTful API that allows SAP employees to request and book various devices for several days period. The requests are managed (accepted or denied) by administrator. There is also a build-in validation feature of the booking dates (i.e. a device can't be booked if it's already been booked by someone else for these dates). Also this demo app doesn't require a password to sign in, since it's presented as an internal web application.
- Express.js as a server/routing API
- Node.js as a server JavaScript runtime environment
- React as a client (front-end) framework
- MongoDB as database
- UI5 Web Components as a framework-independent UI elements for the front-end
- Axios as a HTTP client
- JsonWebToken as a token signing/verification method
- express-validator as requests sanitizer middleware
- express-swagger-generator as an automatic API documentation generator based on Express routes
- Prettier as a code formatter.
Click to expand
├── client
│ ├── src
│ │ ├── components
│ │ │ ├── elements
│ │ │ │ ├── BookingRow.jsx
│ │ │ │ ├── BookingsTable.jsx
│ │ │ │ ├── ErrorNotice.jsx
│ │ │ │ ├── Navbar.jsx
│ │ │ │ ├── PendingRow.jsx
│ │ │ │ ├── PendingsTable.jsx
│ │ │ │ └── SuccessNotice.jsx
│ │ │ └── pages
│ │ │ ├── Admin.jsx
│ │ │ ├── Login.jsx
│ │ │ └── User.jsx
│ │ ├── context
│ │ │ └── userContext.js
│ │ ├── App.css
│ │ ├── App.js
│ │ ├── index.js
│ │ └── serviceWorker.js
│ ├── package.json
│ └── package-lock.json
├── server
│ ├── api
│ │ ├── middleware
│ │ │ ├── authentication.verification.js
│ │ │ ├── authorization.verification.js
│ │ │ └── body.validation.js
│ │ ├── models
│ │ │ ├── Booking.model.js
│ │ │ ├── Device.model.js
│ │ │ └── User.model.js
│ │ └── routes
│ │ ├── auth.route.js
│ │ ├── bookings.route.js
│ │ └── devices.route.js
│ ├── .env.dist
│ ├── package.json
│ ├── package-lock.json
│ └── server.js
├── .eslintrc.json
├── .prettierrc.json
├── package.json
└── package-lock.json
First, clone this repository:
git clone https://github.com/gevartrix/basic-booking-ui5.gitFor the sake of convenience all required environment variables for the server are stored in a .env file. The server folder contains a .env.dist file. Copy it to server/.env file and set its values accordingly.
Please make sure you've got a MongoDB database set.
Go inside the root directory:
cd basic-booking-ui5Install dependencies:
npm install
npm run install-depsStart the development server:
npm run devThe application should then open in your default browser automatically.
You are also welcome to checkout the server's auto-generated API documentation by following the link bellow:
http://localhost:{SERVER_PORT}/api/docs
If you'd like to contribute to this little project, please follow these steps:
- Fork this repository.
- Create a branch:
git checkout -b feature/foo. - Make your changes and commit them:
git commit -am 'Add foo feature'. - Push your changes to the branch:
git push origin feature/foo. - Create a new pull request.
Pull requests are warmly welcome!
This application is configured with ESLint as well as a set of rules for the prettier code formatter. You may also check the configuration in the .eslintrc.json and .prettierrc.json files.
Therefore it is recommended to format the code before committing changes by running the following scripts from the root folder:
npx eslint . --fix
npm run prettifyCopyright (c) 2020-2021 Artemy Gevorkov. This project is licensed under the Apache Software License, version 2.0.