VSCode markdown-preview-enhanced with litvis
This project is a fork of vscode-markdown-preview-enhanced, which is a popular VSCode extension for previewing markdown files.
Most of the code in this fork is inherited from the upstream repository and is thus courtesy of @shd101wyy and other contributors to vscode-markdown-preview-enhanced.
The fork produces a VSCode extension called markdown-preview-enhanced-with-litvis, which enables Literate Visualisation (litvis) in rendered markdown previews.
Litvis functionality has been designed and developed at giCentre by Jo Wood, Alexander Kachkaev and Jason Dykes. This research was in part supported by the EU under the EC Grant Agreement No. FP7-IP-608142 to Project VALCRI.
Please ensure that you have a reasonably recent version of Node.js installed on your machine before proceeding to the setup. It can be downloaded and installed from https://nodejs.org/.
-
Click on the extensions icon in the left panel, search for Markdown Preview Enhanced with litvis and click install.
-
If you are using Markdown Preview Enhanced extension (from which this project was forked), temporary uninstall or disable it while you are trying out litvis.
code --install-extension gicentre.markdown-preview-enhanced-with-litvisIf you are using Markdown Preview Enhanced extension (from which this project was forked), temporary uninstall or disable it:
code --uninstall-extension shd101wyy.markdown-preview-enhanced
code --disable-extension shd101wyy.markdown-preview-enhancedLiterate visualization uses Elm and Vega-Lite in the form of a declarative visualization language elm-vega. While you don't have to use elm-vega in a litvis document, it does enable quick declarative generation of interactive data graphics and therefore considerably enhances the capability of a litvis document.
Creating your own litvis narrative is as easy as writing a markdown file. You can start with exploring the examples available at https://github.com/gicentre/litvis/tree/master/examples.
It is possible to automatically format litvis-enabled markdown files (including Elm code blocks) using Prettier, which is a popular code formatting tool.
Prettier is available in VSCode via prettier-vscode extension, but it does not format literate Elm code blocks in markdown files out of the box.
Please follow these steps to enable full-featured formatting support for litvis in VSCode:
Please follow these steps to enable full-featured formatting support for litvis in VSCode:
-
Install
esbenp.prettier-vscodepackage via VSCode’s Extensions panel or from a command line:code --install-extension esbenp.prettier-vscode
-
Locally install Prettier and its Elm plugin via npm:
npm init --yes npm install --global prettier prettier-plugin-elm
Having a globally installed Prettier would be more convenient, but it is not supported by the VSCode extension yet. See discussion in prettier/prettier-vscode#958.
| Shortcuts | Functionality |
|---|---|
| cmd-k v or ctrl-k v | Open preview to the Side |
| cmd-shift-v or ctrl-shift-v | Open preview |
| ctrl-shift-s | Sync preview / Sync source |
| shift-enter | Run Code Chunk |
| ctrl-shift-enter | Run all Code Chunks |
| cmd-= or cmd-shift-= | Preview zoom in |
| cmd-- or cmd-shift-_ | Preview zoom out |
| cmd-0 | Preview reset zoom |
| esc | Toggle sidebar TOC |
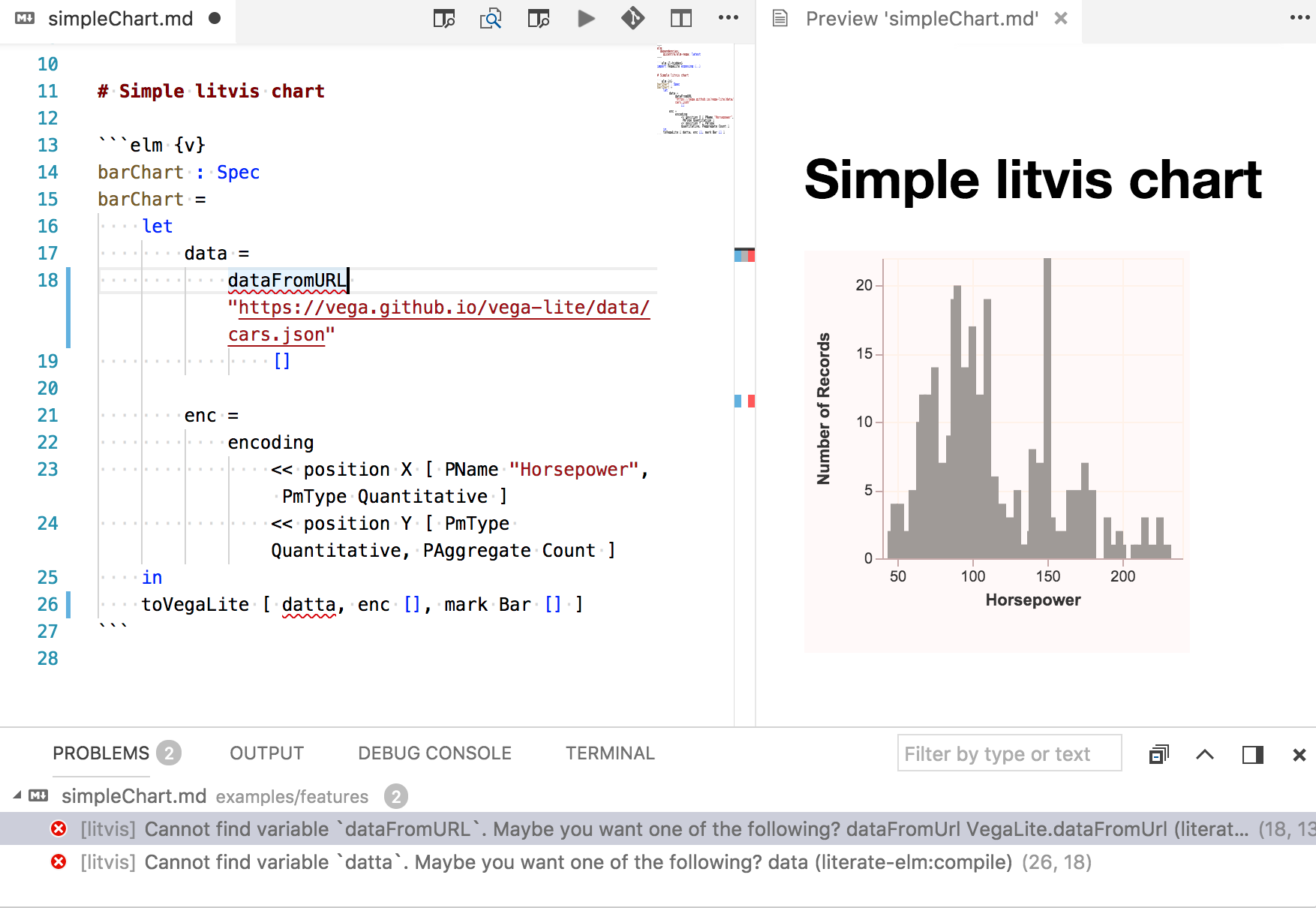
If a litvis narrative you are currently editing contains problems like Elm compile errors, corresponding messages will be automatically shown in the Problems tab of VSCode:
The list of messages gets updated every time a preview is refreshed.
If you are using other tools such as Spell Checker, which also detect and report problems, litvis-specific messages may become lost amongst others. In this case, you can type litvis in the filter input and thus filter out the messages that do not require your attention.