-
Notifications
You must be signed in to change notification settings - Fork 0
Home
Formulardaten ausfüllen ist die moderne Sisyphusarbeit im Netz. Jede Anmeldung, Onlineshop, Adresseingabe will mit 5 - 15 Feldern gefüttert werden. Das ist zwar ok das Datenbanken dann diese auch korrekt weiterverarbeite können, aber die Eingabe aber ist doch recht aufwändig.
Vor allem bei schon vorliegenden Datensätzen (z.B. Adresse und Telefonnummer aus der Signatur, Kontoverbindung etc ). Denn entweder schreibt man diesen händisch (!heul) ab oder man versucht diesen per Copy&Paste in dabei unzähligen Formularfelder zu frickeln.
Die Idee ist , eine Textarea, die den kompletten Datensatz aufnimmt und dann per JS, oder wie auch immer, auf die Formularfelder verteilt.
Die statische Version und die dynamische Version.
Das könnte helfen und Arbeit sparen. Zwar ist das System etwas fehleranfällig (z.B. Name und Vorname vertauscht) aber das kann und muss der Eingebende immer überprüfen. Vorteile wären:
- schneller, weil man Kopiertes im Textfeld und nicht in 20 Formularfeldern hin und her umformen kann
- man kann wenn man nichts zum kopieren hat im Fließtext schreiben
- weniger Verschreiber da man eher und einfacher kopiert
Als Trennzeichen bieten sich erst mal Umbrüche an.
Mögliche Anwendungen wären vorstellbar:
- Adresse aus emailsignatur oder aus einer .vcf in Anmeldeformular, alternative Lieferadressen oder Adressdatenbank pasten
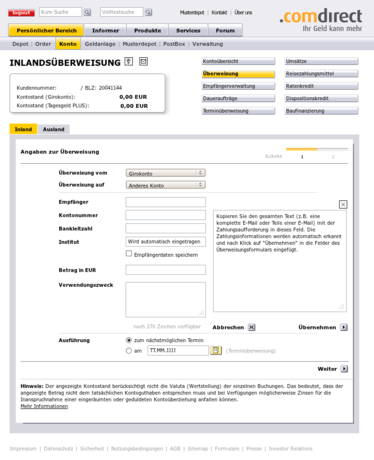
- Bankverbindungen, Beträge und Verwendungszwecke aus Rechnungen ins Onlinebanking
- Lebensläufe bei den 1000 von Karriereportalen
- Datenbanken füllen
Natürlich kann man das Prinzip auch serverseitig anwenden, wenn man kein JS einsetzten will (Bank) oder erweitern und per AJAX z.B. PLZ auf Städte auflösen.
Nicht das ich behaupten würde, dass alle meine Konzept hier gelesen hätten oder gar meinen code nutzen würden, aber die Funktion (in teilweise abgewandelt Form) sieht man ab und zu in der freien Wildbahn

Vielen denen ich das gezeigt habe, haben das Konzept missverstanden und dachten ich will aus dem geparsten Text sofort in die Datenbank. Aber das kann natürlich nur schief gehen. Der Witz ist ja das man trotzdem standardmäßig in das Formular schreiben kann, die Maschine halt nur schon mal etwas Inhalt vorgibt. Dennoch muss man die Ergebnisse immer noch kontrollieren und nacharbeiten.
Da es aber immer ungewöhnliche Schreibweisen gibt ist das nicht immer vollautomatisch möglich, sondern muss immer manuell in den forms verbesserbar sein. Einige Stolpersteine:
- Bei Straße und Hausnummer ist die 1. Ziffer nicht notwendigerweise der Beginn der Hausnummer ist: ''Straße des 17. Juni 23''. Oder ''Parkstraße 3 1/2'' man kann auch nicht einfach die letzte Zifferngruppe als Hausnummer nehmen - hier ist 3 1/2 die Hausnummer. Andererseits kann aber auch Parkstraße 3/2 die 2. Etage in der Parkstr. 3 sein . Danke an Andreas aus dem selfhtmlforum
- Bei unterschiedlichen und unkonformen Rufnummer-Schreibweisen: ''+49 (0) 89 12345'' die ''(0)'' muss eigentlich raus, die ''(089)'' aus ''(089) 12345'' eben nicht.
- Bei Bank Daten JavaScript einsetzten? Das klingt sehr böse, in dem Fall kann man das ganze auch serverseitig realisieren, als Eingabebox auf der Startseite, die gleich eine Transaktion verschlägt.
- Was sind die potentielle Sicherheitslücken ** einige der RegExp kann man mit Leerzeichen aushebeln
Was man mal™ tun könnte:
- automatische Zuordnung mit fiesem reg exp ** Hans Maier wird vermutlich Name Vorname sein ** eine @ und tld (.de, .com) wird vermutlich ein mailadresse sein ** ''Tel'', ''Tel.'', ''Phone'', ''T'', ''Tel:'' bedeuten wahrscheinlich das es eine Telefonnummer ist ** ''0171'', ''0160'' etc sind vermutlich Mobilnummer ** Eine Buchstabenfolge die mit einem Punkt endet udn von einer Zahl gefolgt wird ist evtl eine Straße + Nr
- Stringaufbereitung ** Bankleitzahlen und Kontonummern dürfen meist nicht mit Leerzeichen eingegeben werden, diese könnte man rausfischen. (Schon paar mal erlebt das mir ein Formular dann hinten Zeichen entfernt hat (args)
- Upload von Dateien (z.B. vcf)
- microformat importer
- Zeilentoggler
- Felderwechsler (email und 2. email austauschen)
- den string für die textarea per GET und POST übergeben lassen
- Sortierung von inputs nicht nur nach 1,2,3 index sondern auch nach name. Vor allem in SugarCRM wäre das sinnvoll.
- show position of textareacurser in "active" forminput
- csv2table macht aus geschriebenen, richtige html Tabellen
- Bei reCAPTCHA muss man zwei CAPTCHA lösen um über eines der bereits gelösten sich zu verifizieren, dabei werden beide in ein Formularfeld geschrieben, nur getrennt durch ein Leerzeichen.
- Google Calender kann anscheinend aus "Treffen bei Harry um 16.00 Uhr" das ''16.00 Uhr'' rauslesen, klappt aber unzuverlässig
Danke an
- christoph.ist-stylish.de fürs JavaScript verstehen
- Ron für die elfenhafte Farbgebung (:lol:)
- Futjikato für jQuery Nachhilfe
Auch als plugin auf plugins.jquery.com.

