Wild Workouts is an example Go DDD project that we created to show how to build Go applications that are easy to develop, maintain, and fun to work with, especially in the long term!
The idea for this series, is to apply DDD by refactoring. This process is in progress! Please check articles, to know the current progress.
No application is perfect from the beginning. With over a dozen coming articles, we will uncover what issues you can find in the current implementation. We will also show how to fix these issues and achieve clean implementation by refactoring.
- Too modern Go application? Building a serverless application with Google Cloud Run and Firebase [v1.0]
- A complete Terraform setup of a serverless application on Google Cloud Run and Firebase [v1.1]
- Robust gRPC communication on Google Cloud Run (but not only!) [v1.2]
- You should not build your own authentication. Let Firebase do it for you. [v1.3]
- Business Applications in Go: Things to know about DRY [v2.0]
- When microservices in Go are not enough: introduction to DDD Lite [v2.1]
- Repository pattern: painless way to simplify your Go service logic [v2.2]
- 4 practical principles of high-quality database integration tests in Go [v2.3]
- Introducing Clean Architecture by refactoring a Go project [v2.4]
- Introducing basic CQRS by refactoring [v2.5]
- Combining DDD, CQRS, and Clean Architecture
- Microservices test architecture. Can you sleep well without end-to-end tests? [v2.6]
- Repository secure by design: how to sleep better without fear of security vulnerabilities
- Running integration tests on Google Cloud Build using docker-compose [v2.7]
- More articles are on the way!
- api OpenAPI and gRPC definitions
- docker Dockerfiles
- internal application code
- scripts deployment and development scripts
- terraform - infrastructure definition
- web - frontend JavaScript code
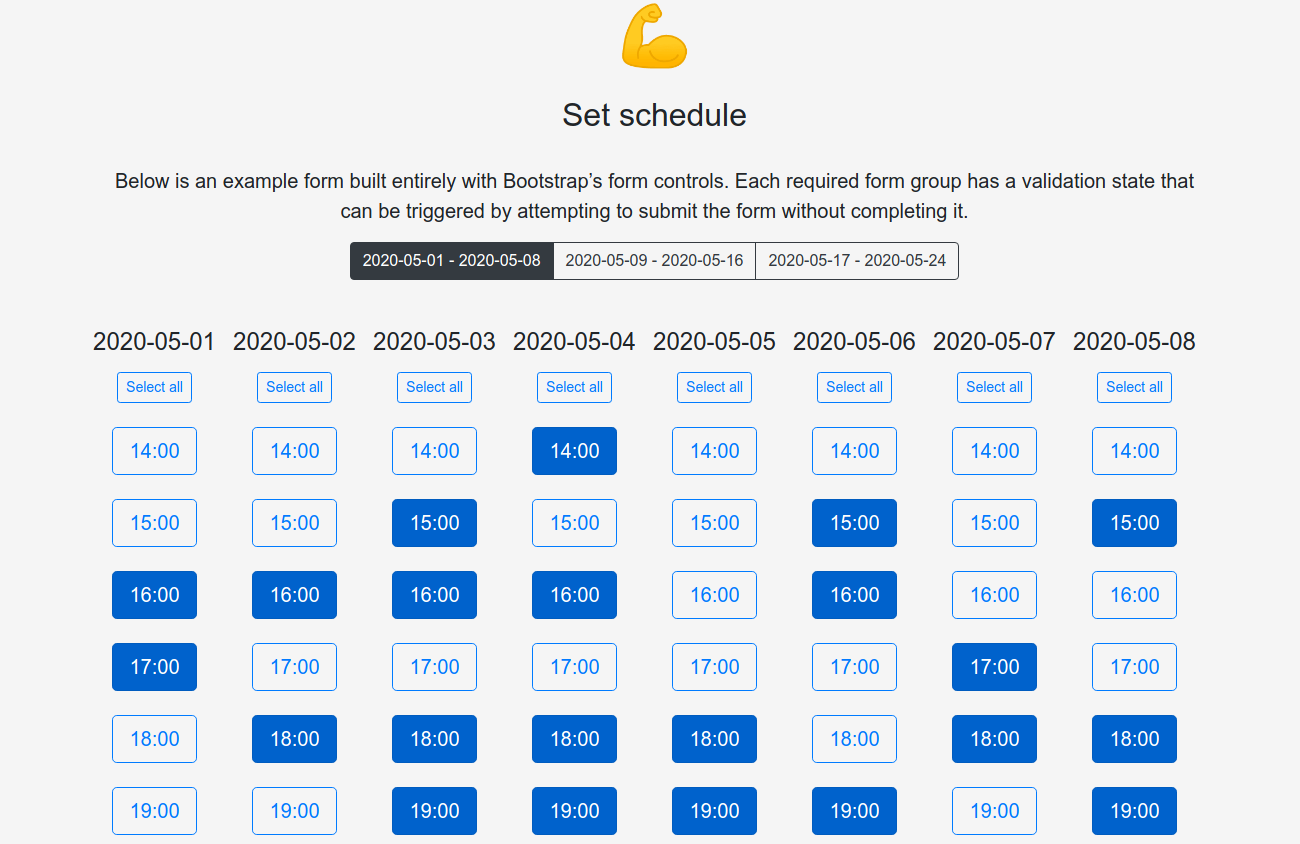
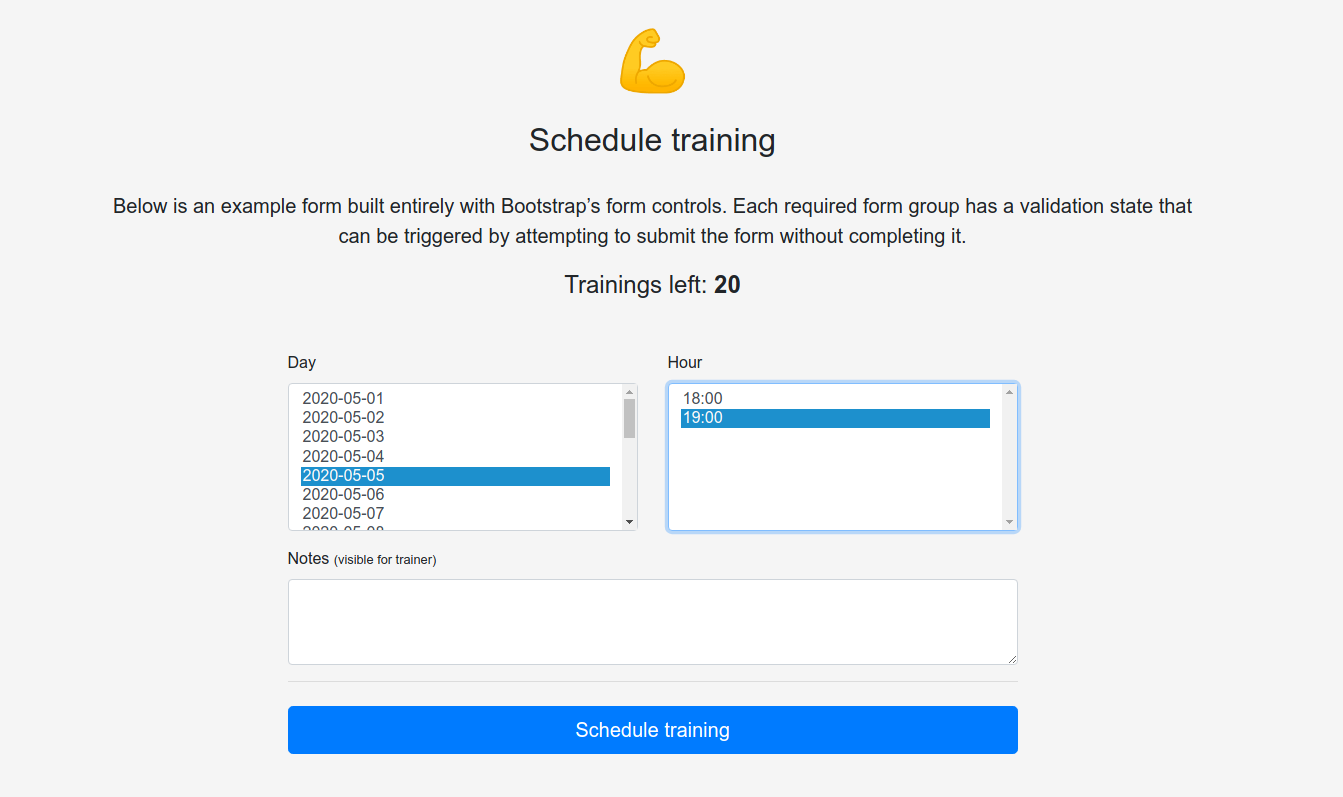
The example application is available at https://threedotslabs-wildworkouts.web.app/.
> docker-compose up
# ...
web_1 | INFO Starting development server...
web_1 | DONE Compiled successfully in 6315ms11:18:26 AM
web_1 |
web_1 |
web_1 | App running at:
web_1 | - Local: http://localhost:8080/
web_1 |
web_1 | It seems you are running Vue CLI inside a container.
web_1 | Access the dev server via http://localhost:<your container's external mapped port>/
web_1 |
web_1 | Note that the development build is not optimized.
web_1 | To create a production build, run yarn build.> cd terraform/
> make
Fill all required parameters:
project [current: wild-workouts project]: # <----- put your Wild Workouts Google Cloud project name here (it will be created)
user [current: email@gmail.com]: # <----- put your Google (Gmail, G-suite etc.) e-mail here
billing_account [current: My billing account]: # <----- your billing account name, can be found here https://console.cloud.google.com/billing
region [current: europe-west1]:
firebase_location [current: europe-west]:
# it may take a couple of minutes...
The setup is almost done!
Now you need to enable Email/Password provider in the Firebase console.
To do this, visit https://console.firebase.google.com/u/0/project/[your-project]/authentication/providers
You can also downgrade the subscription plan to Spark (it's set to Blaze by default).
The Spark plan is completely free and has all features needed for running this project.
Congratulations! Your project should be available at: https://[your-project].web.app
If it's not, check if the build finished successfully: https://console.cloud.google.com/cloud-build/builds?project=[your-project]
If you need help, feel free to contact us at https://threedots.tech