-
Notifications
You must be signed in to change notification settings - Fork 278
Get Started with GitHub Desktop
Step 1: Start with the right tools
Step 2: Create a fork
Step 3: Clone the repository
Step 4: Create a branch
Step 5: Explore the workspace
Step 6: Find inline spaces
Step 7: Install Ruby
Step 8: Generate a preview
Step 1: Start with the right tools
-
Read the guidelines for Magento contributors.
-
Before you begin, download and install the following software:
- GitHub Desktop
- Visual Studio Code
- Code Spell Checker (optional)
-
If necessary, open a GitHub account.
-
Sign in to your GitHub account and open the merchdocs repository.
Step 2: Create a fork
As an external contributor, you need to fork the merchdocs repository under your GitHub account. A fork is a remote-to-remote copy of the repository that resides on GitHub. To learn more, see Forking Projects.
-
In the upper-right corner, click Fork.
 Fork GitHub repository
Fork GitHub repository -
When asked where to fork the
mechdocsrepository, click the name of your personal GitHub account or organization. -
Wait a few moments for the fork to be created.
The upper-left corner of the page shows the path to your fork from your account and that it was forked from
magento/merchdocs.
Step 3: Clone the repository
From your fork, the merchdocs repository points to the master branch, which contains content that is currently in production. In this step, you will create an exact copy of the merchdocs repository to your local computer.
-
To clone the
merchdocsrepository, click the green Code button. Then click Open with GitHub Desktop. -
When prompted to confirm, click Open GitHub Desktop app. It might take a few minutes to clone the repository.
 Clone merchdocs repository
Clone merchdocs repository -
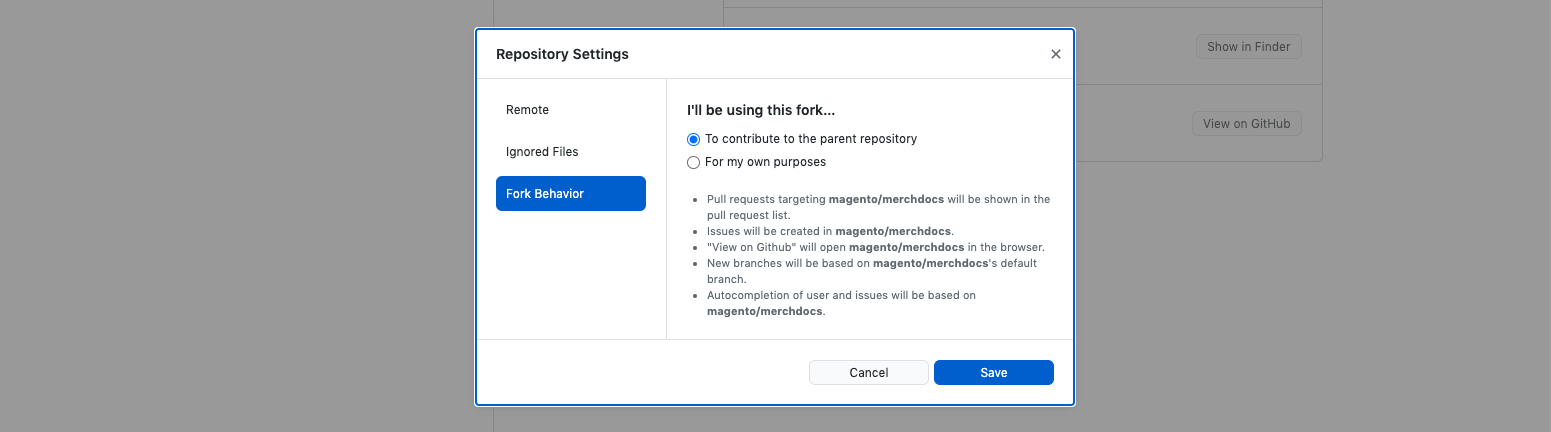
On the GitHub Desktop main menu, go to Repository > Repository Settings.
-
In the left panel, click Fork Behavior.
-
Verify that your fork is set to contribute to the parent repository.
 Fork behavior
Fork behavior
Step 4: Create a branch
Rather than risk working in the master branch, your work will always take place in a separate branch that is usually based on the master branch. If your updates are part of a specific release, your working branch will be based on the release development branch rather than master. For example, the 2.4.x-develop branch contains updates that will be merged with the master branch at the time of release.
As a best practice, your work should be associated with an issue in the GitHub project. The issue might be a request to document a new feature, process or UI change, to clarify instructions, or correct an error. Usually a separate branch is created for each issue. When you create a working branch for an issue, include the issue number in the branch name for reference, if possible. After your updates pass review, they are merged into the master branch and published, and your temporary working branch deleted.
-
In the header of GitHub Desktop, click Current Branch. Then in the menu, click New Branch.
 New branch
New branch -
Name the branch
my-branch. Accept the default option to base the branch onmasterand click Create Branch. -
When you return to GitHub Desktop, look for the fork and branch icons in the header just before the Current Repository and Current Branch.
-
To open your branch in the editor, do one of the following:
- Click Open in Visual Studio Code.
- Go to Repository > Open in Visual Studio Code.
 Open in Visual Studio Code
Open in Visual Studio Code
Step 5: Explore the workspace
Although GitHub Desktop and Visual Studio Code are separate applications, they are easy to use together. The Visual Studio Code workspace has three main panes:
- The Explorer pane on the left shows a directory listing of your local branch.
- The Editor pane is where most of your work takes place.
- The Terminal pane provides access to the command line.
For now, we’ll focus on the Explorer and Editor panes. To learn more about Visual Studio Code, see the VS Code introductory videos and user guide.
 VS Code workspace
VS Code workspace
-
If the Terminal pane isn’t visible, choose Terminal > New Terminal in the main menu at the top of the browser window. If you want to adjust the size of the pane, drag the top border into position.
-
To close the Terminal pane, click the X in the upper-left corner of the pane.
-
If there is a Welcome message, click the X in the tab at the top of the page. If there are any other open tabs, close them as well.
Find your project files
The src folder contains documentation source files written in the Markdown (.md) language, and data files (.yml) that control the navigation.
-
In the Explorer pane, scroll up to the top of the
MERCHDOCSdirectory and find thesrcfolder. -
In the
srcfolder, scroll down and open themarketing/dotdigitalfolder.The
dotdigitalfolder contains the Markdown (.md) and image (.png) files for the dotdigital Engagement Cloud section of the user guide. -
In the Explorer pane, click
engagement-cloud.mdto open the file in the editor. Then, find the following elements:- Title
- Opening paragraph
- Bulleted list
- Heading
- Links
 engagement-cloud.md
engagement-cloud.md -
Open the published version of the dotdigital Engagement Cloud topic in a browser, and find the same elements on the web page.
 dotdigital Engagement Cloud
dotdigital Engagement Cloud -
Notice the differences and similarities between the path to the Markdown file in the repository and the published web page:
Path to Markdown file:
merchdocs/src/marketing/dotdigital/engagement-cloud.mdPath to published web page:
https://docs.magento.com/user-guide/marketing/dotdigital/engagement-cloud.html -
Return to Visual Studio Code* and find the following elements in the Markdown file:
- Lines 1-5 - Metadata
- Line 7 - Opening paragraph
- Lines 9-15 - Bulleted list with links
- Line 17 - Level 2 heading
Using the Preview Pane
-
Find the thumbnail in the upper-right corner that shows the current view of the file.
 Preview thumbnail and icon
Preview thumbnail and icon -
In the header, click the Preview icon to split the editor into two different views.
The Preview pane gives you a general idea how the page looks, and supports basic Markdown syntax. The preview is read only, so the text in that pane cannot be edited. You will learn how to generate a full preview in Part 2 of this tutorial.
 Split-screen preview
Split-screen preview -
To close the preview pane, click once in the pane and click the X in the tab.
Step 6: Find inline spaces
One of the first things you will learn as you work with Markdown is that extra inline spaces are not allowed. Here’s an easy way to find all the spaces in the current document.
-
In the Edit menu, click Find.
A Find box opens just below the tabs at the top of the editor.
-
Enter a blank space in the Find box to highlight all spaces in the file.
 Find spaces
Find spaces -
Make any corrections necessary.
You’ll find out soon enough if you have a tendency to type extra spaces. Common places to check are the end of a line after a period, and at the beginning of a blank line.
Although this published topic does not have any extra spaces, even one extra space would have caused an error. Fortunately, most error messages describe the problem and include the line number where the error was encountered.
Step 7: Install Ruby
Our documentation project uses an open-source static site generator called Jekyll, which is a Ruby application that is managed from the command line.
Many of our required documentation tasks are encapsulated into commands that make it easy to perform housekeeping functions such as optimize images, verify coding standards, generate a preview, and more. To ensure that you always have an up-to-date version of Ruby, we recommend that you use a Ruby Version Manager such as rvm.
Do the following to see if Ruby is currently installed on your system:
-
In the main menu under Terminal, click New Terminal.
A new terminal pane opens below the editor.
-
Before going any further, enter the following command in the Terminal pane to verify that you have the correct version of Ruby installed:
ruby --version
Step 8: Generate a preview
-
Enter the following command and press Return.
rake -
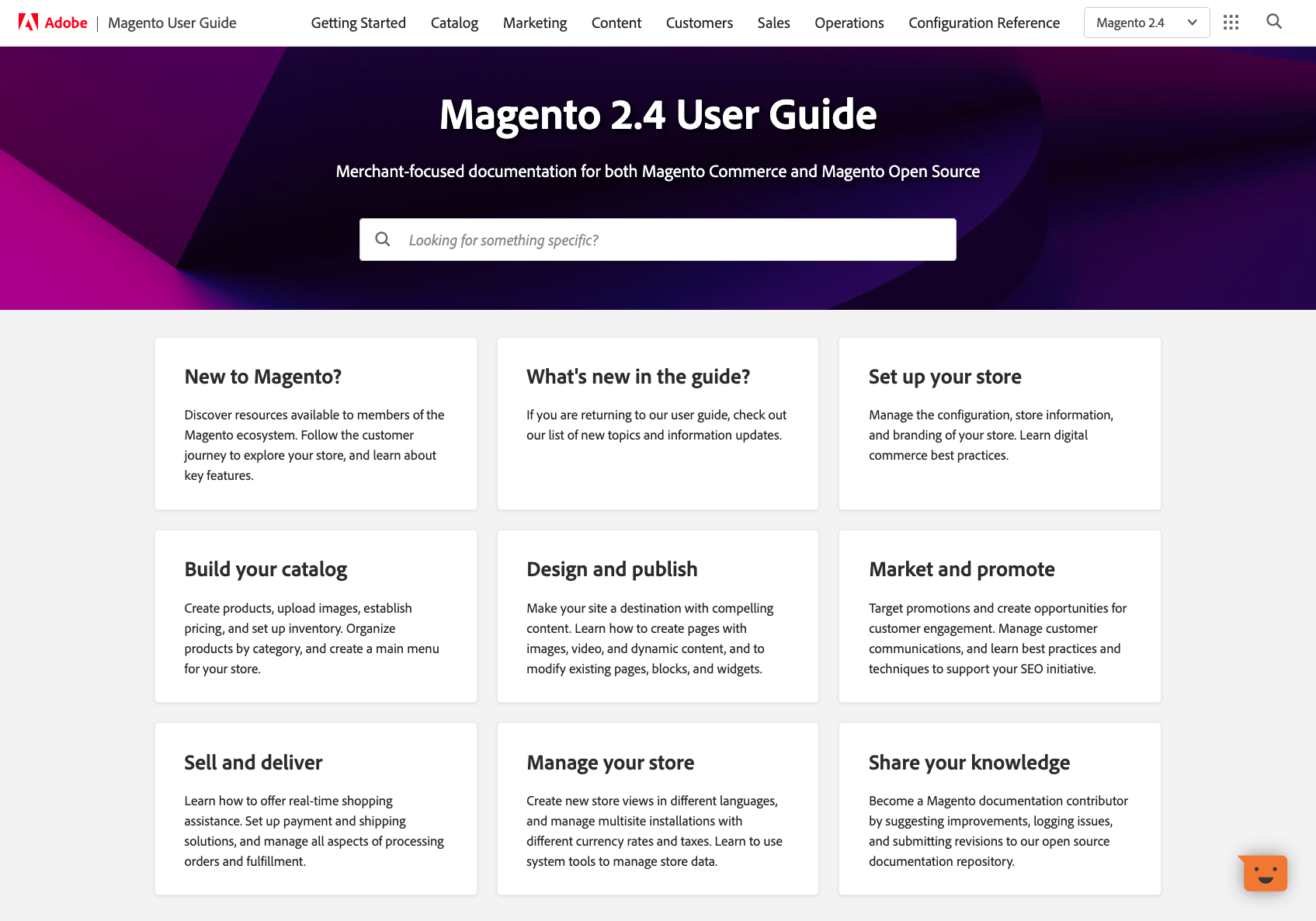
Wait a few minutes for the script to run and build the set of documentation from your local branch. If the process completes successfully, the Magento 2.4 User Guide opens in a new browser tab.
You can use this preview to proofread your updates before submitting your work for review.
 User Guide preview
User Guide preview
Congratulations! One down, three to go!
 Go to Part 2
Go to Part 2