-
Notifications
You must be signed in to change notification settings - Fork 112
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Features: repeat distance, allowCrop, multi-color labels, orientation 'auto' and 'flip', turnedText, ... #72
base: master
Are you sure you want to change the base?
Conversation
|
One big problem is browser support for rotated text on textpath.
You can check how your browser behaves (first image) and compare with screenshots of other browser on this test page: Please submit screenshots of other browsers! I guess I should implement a browser detection and mitigate problems (e.g. select a fixed-width font on firefox, disable rotation on IE/Edge). |
|
Oh no, Safari does not seem to support textpath at all! Do you see airplanes, labels and other markers on this webpage? https://makinacorpus.github.io/Leaflet.TextPath/ Apparently there seems to be a bug in Safari: |
|
That looks okay. I'll try to get my hands on a Mac soon, so I can test what's wrong with my test page ... |
|
|
Oh. Hard to tell what is the problem without knowing further details. Could you create a test case? |
|
Sorry @plepe. That was my error. Didn't refresh. Please ignore that error. |
| ```javascript | ||
| layer.setText([ | ||
| { fill: 'red', text: 'Red' }, | ||
| ' ' |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think there's a comma missing here
| var cacheId = JSON.stringify(text) + '|' + JSON.stringify(options.attributes) | ||
|
|
||
| if (cacheId in _getLengthCache) { | ||
| return _getLengthCache[cacheId] |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Missing semicolon
| var length = pattern.getComputedTextLength(); | ||
| svg.removeChild(pattern); | ||
|
|
||
| _getLengthCache[cacheId] = length |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Missing semicolon
|
Good job! Thank you. I ran into one issue with the text not centering as expected, but otherwise super happy e-w text is displaying nicely now. As a fix I can propose the following solution, but I'm new here so I'll leave the final solution up to you. Change line 109 from |
| var finalText = []; | ||
| var dx = 0 | ||
|
|
||
| if (!options.allowCrop) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Fixes text center issue
if (!options.allowCrop || options.center) {
|
Thanks :-) The biggest problem right now is the browser incompatibilities. It will be necessary to implement some kind of switch, which mode to choose:
See: https://xover.mud.at/~skunk/svg-rotate-glyph/ (the relevant line is the "textpath with rotate=180" line) (Safari also needs the deprecated 'xlink:' prefix when referencing the path) |




I have a christmas present for you!
I would have liked to create pull requests for each feature, but they all depend on each other, that's why I created a "features" pull request.
It includes the following features:
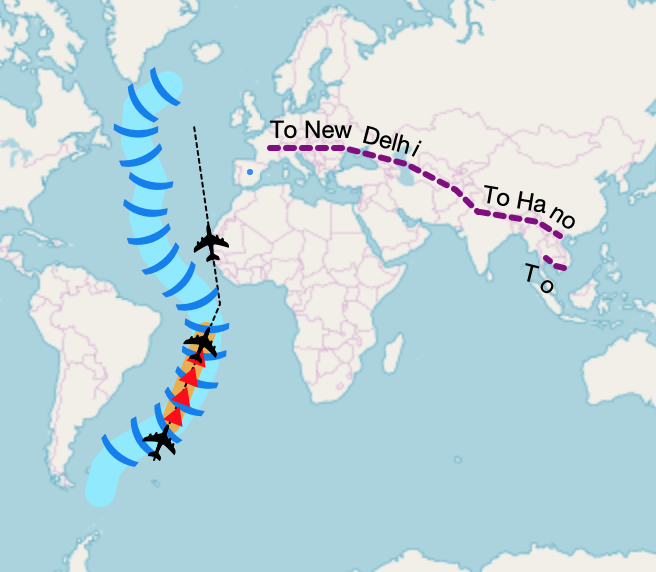
repeatas float to set the distance between each repetition in pixels (will be approximated by spaces). Replaces repeat: specify distance in pixels #70 .allowCrop: If the line is too short to display the whole text, crop the text. If false, don't show the text at all. (Default: true). This could improve performance on maps with short lines.textparameter. Fixes Flip upside down text on right to left lines...? #26 . (See the "Rainbow" in the screenshot below)turnedText: When flipping a label because of orientationauto(for east-west line parts), use this text instead. Useful if a label includes directional characters like arrows.Also:
Tell me what you think about it.