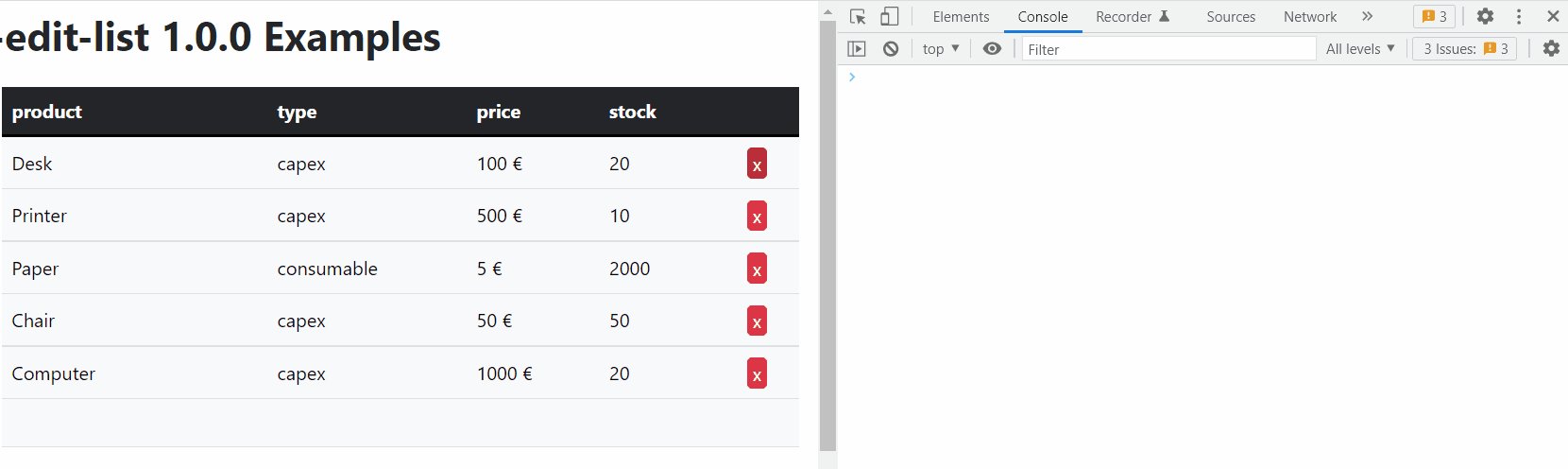
Universal Editable List React Component
react-edit-list allows for easy creation of editable lists in React that can be interfaced with a database
- Fully customizable
- Zero-dependency
- Supports async callbacks for calling externals APIs
- Supports input validation
- Supports optional
nullfields - Supports custom field types
npm i --save react-edit-layersRefer to the examples
- Element
- Schema
- Row
- Props
- schema
- onLoad
- format
- edit
- editProps
- headers
- onChange
- onInsert
- onUpdate
- onDelete
- defaultValues
- className
- btnValidateClassName
- btnDeleteClassName
- btnCancelClassName
- headClassName
- bodyClassName
- trClassName
- thClassName
- tdClassName
- inputClassName
- btnValidateElement
- btnDeleteElement
- btnCancelElement
- disableUpdate
- disableDelete
- disableInsert
- tableElement
- tbodyElement
- theadElement
- thElement
- trElement
- tdElement
- filler
- rowClassName
- insertClassName
- ReactEditList
Field type
id means a hidden field that will be carried on by react-edit-list without any processing
string and number have default rendering and input components
custom allows you to define your own rendering and input components
Passing an array of name/value pairs allows defining of an enum field
Type: ("id" | "string" | "number" | Array<{name: string, value: (string | undefined)}> | "custom")
Schema for the data
Type: Array<{name: string, type: Element}>
A row of data
Type: Record<string, Value>
ReactEditList properties
The schema for the data
Type: Schema
Will be called to load the data, can be asynchronous
Type: function (): (Array<Row> | Promise<Array<Row>>)
Custom field formatters
Each field formatter must be a React component
It will receive the value to be rendered in props.value
Type: Record<string, Formatter>
function DefaultFormatString(props: {value: Value}): JSX.Element {
return <React.Fragment>{props.value as string}</React.Fragment>;
}Custom field editors
Each field editor must be a React component
It will receive the previous value in props.value and
should call props.onChange to update it
Type: Record<string, Editor>
function DefaultEditString(props: {
value: Value;
opts?: unknown;
className?: string;
editProps?: Record<string, unknown>;
onChange: (v: Value) => void;
}) {
const onChange = React.useCallback(
(e) => props.onChange(e.target.value != '' ? e.target.value : undefined),
[props]
);
return (
<input
className={props.className}
{...props.editProps}
value={props.value as string}
type='text'
onChange={onChange}
/>
);
}Custom props to be passed to the field editors
Type: Record<string, Record<string, any>>
Custom headers, set to null to completely disable headers
Type: (Record<string, JSX.Element> | null)
Called on every change with all the elements
Return false to deny the operation
Return true to trigger a refresh through onLoad
Return undefined for default behavior
Type: function (data: Array<Row>): (boolean | void | Promise<(boolean | void)>)
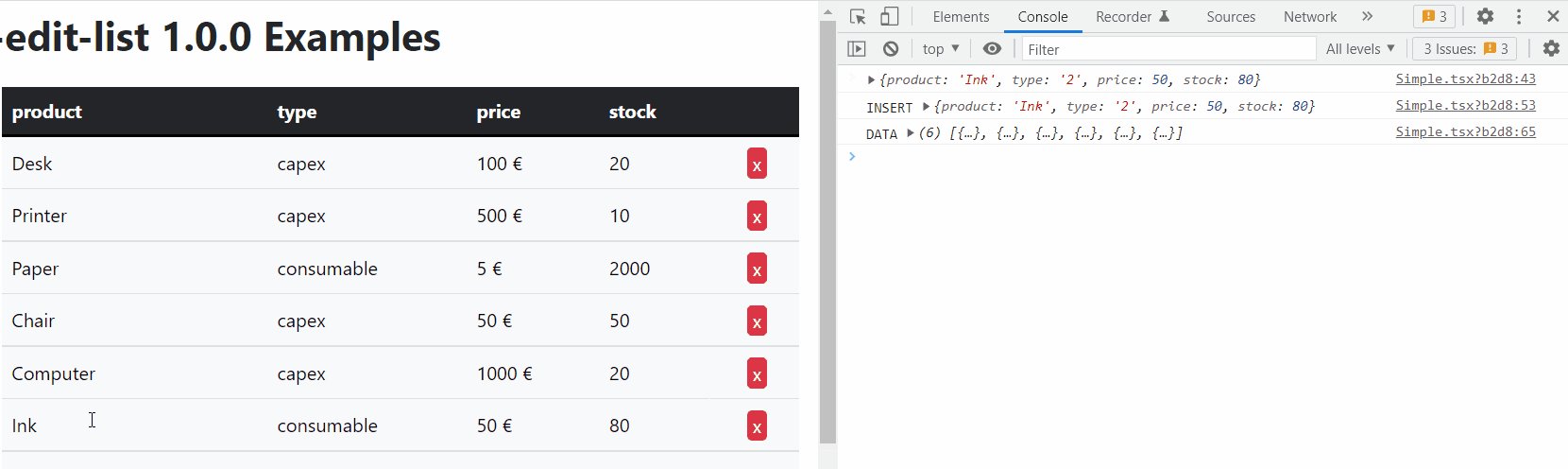
Called after insertion of a new element
Return false to deny the operation
Return a new item to modify its contents
Type: function (item: Row): (boolean | void | Row | Promise<(boolean | void | Row)>)
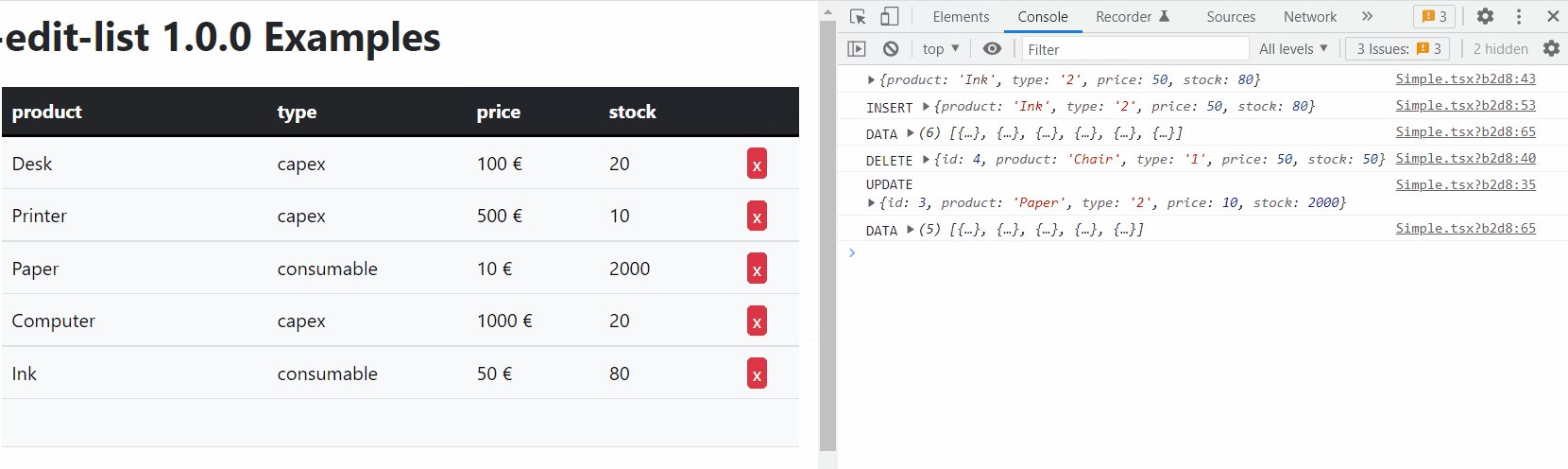
Called after updating an existing element
Return false to deny the operation
Return a new item to modify its contents
Type: function (updated: Row, old: Row): (boolean | void | Row | Promise<(boolean | void | Row)>)
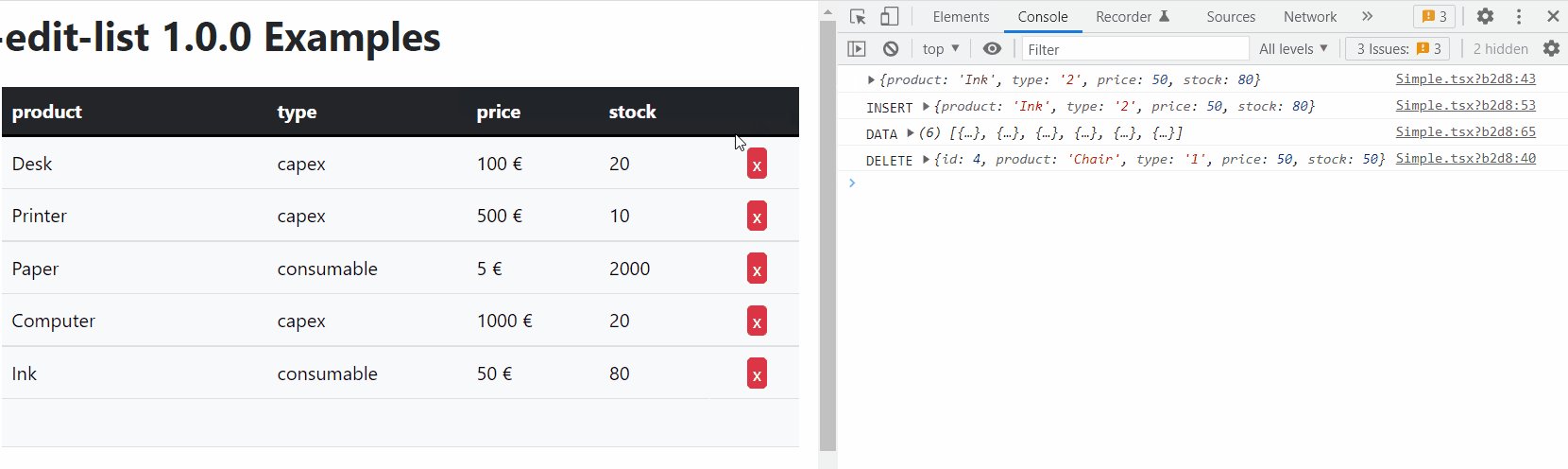
Called after deleting an element
Return false to deny the operation
Type: function (item: Row): (boolean | void | Promise<(boolean | void)>)
Optional default values for new elements
Type: Row
Optional CSS class name
Type: string
Optional validate button class name
Type: string
Optional delete button class name
Type: string
Optional cancel button class name
Type: string
Optional table head class name
Type: string
Optional table body class name
Type: string
Optional table TR class name
Type: string
Optional table TH class name
Type: (string | Record<string, string>)
Optional table TD class name
Type: (string | Record<string, string>)
Optional table INPUT class name
Type: string
Optional custom button element
Type: JSX.Element
Optional custom button element
Type: JSX.Element
Optional custom button element
Type: JSX.Element
Disable updating
Type: boolean
Disable deleting
Type: boolean
Disable inserting
Type: boolean
Element to use instead of
Type: string
Element to use instead of
Type: (string | React.FunctionComponent<{className: string?}>)
Element to use instead of
Type: (string | React.FunctionComponent<{className: string?}>)
Element to use instead of
Type: (string | React.FunctionComponent<{className: string?, dataid: number?}>)
Element to use instead of
|
Type: (string | React.FunctionComponent<{className: string?}>) Element to use instead of |
|---|
|
Element must accept mouse and keyboard input Type: (string | React.FunctionComponent<{className: string?, onClick: function (e: React.MouseEvent): void?, onKeyDown: function (e: React.KeyboardEvent): void?}>) Element to use for the empty row that allows adding a new item Type: JSX.Element Optional class to use for regular rows Type: string Optional class to use for the empty row allowing insertion Type: string An universal editable list for React
Returns JSX.Element |