flutter_dev_tools is a Flutter package designed to assist developers and QA
professionals in efficiently tracking and resolving issues. It currently
features an HTTP Logger tool, which intercepts HTTP requests made using the Dio
HTTP client and displays them in an intuitive UI. Future updates aim to support
additional HTTP packages.
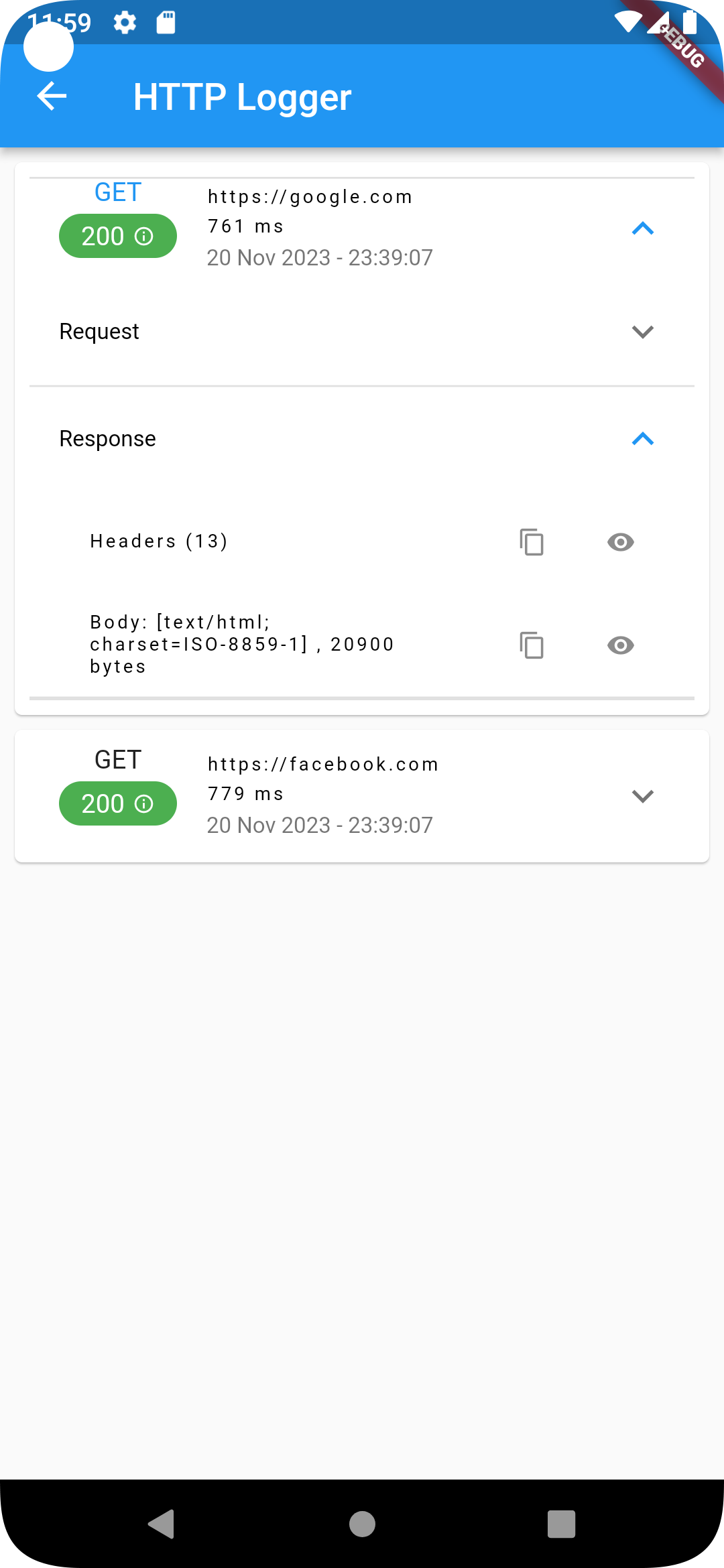
- HTTP Logger: Intercepts HTTP requests in Dio and displays them in a user-friendly UI for easy monitoring and debugging.
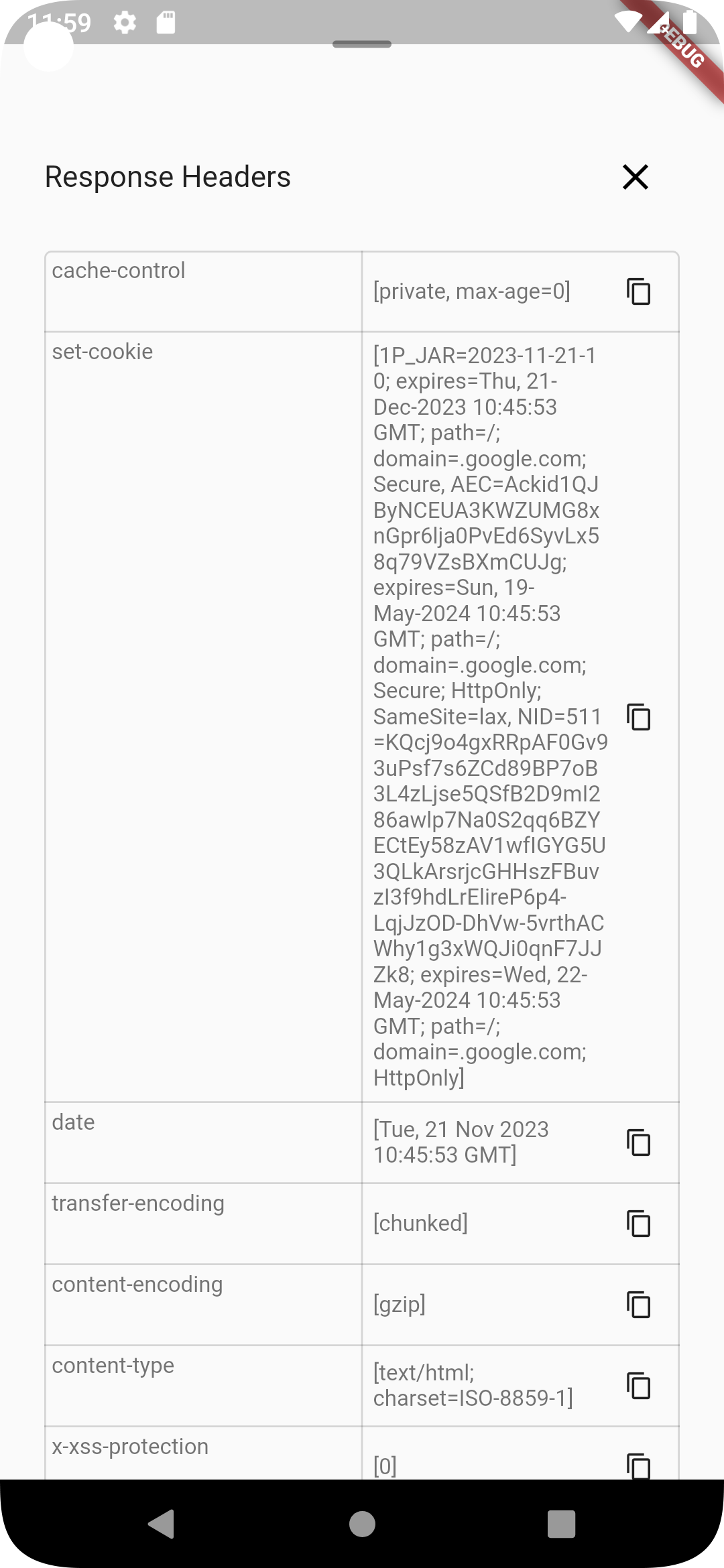
| Headers View | HTTP Logger |
|---|---|
 |
 |
)
To use the HTTP Logger with Dio, follow these steps:
-
Import Necessary Packages:
import 'package:dio/dio.dart'; import 'package:flutter/material.dart'; import 'package:flutter_riverpod/flutter_riverpod.dart'; import 'package:flutter_dev_tools/flutter_dev_tools.dart';
-
Initialize Dio and Add
HTTPDioLoggerInterceptor::
Dio dio = Dio(); // Create Dio instance
class MyApp extends ConsumerStatefulWidget {
// Your Flutter app class
// ...
@override
ConsumerState<MyApp> createState() => _MyAppState();
}
class _MyAppState extends ConsumerState<MyApp> {
@override
void initState() {
super.initState();
dio.interceptors.add(
HTTPDioLoggerInterceptor(
logger: ref.read(inMemoryLoggerProvider),
),
);
// Example requests to populate the logger
dio.get('https://google.com');
dio.get('https://facebook.com');
}
// ...
}- Access the HTTP Logger UI::
class _MyAppState extends ConsumerState<MyApp> {
// ...
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Plugin example app'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// ...
TextButton(
onPressed: () => FlutterDevTools().openHttpLogger(context),
child: const Text('HTTP Logger'),
),
],
),
),
),
);
}
}Contributions to flutter_dev_tools are welcome. Whether it's expanding the current HTTP Logger tool, adding new features, or improving documentation, your input is valuable.