-
Notifications
You must be signed in to change notification settings - Fork 67
lesson 05
Rati Wannapanop edited this page May 26, 2017
·
3 revisions
Let's make some adjustments to the MyVuetable.vue by removing and adding some fields.
- remove following fields:
address.line1,address.line2, andaddress.zipcode - then, add these fields:
nickname,gender, andsalary
Your code should look like this
// MyVuetable.vue
<template>
<vuetable ref="vuetable"
api-url="https://vuetable.ratiw.net/api/users"
:fields="fields"
></vuetable>
</template>
<script>
import Vuetable from 'vuetable-2/src/components/Vuetable'
export default {
components: {
Vuetable
},
data () {
return {
fields: [
'name', 'email',
{
name: 'birthdate',
},
{
name: 'nickname',
},
{
name: 'gender',
},
{
name: 'salary',
}
]
}
}
}
</script>Now, you can specify the appropriate CSS class for column alignment.
-
Sementic UI
- class="left aligned"
- class="center aligned"
- class="right aligned"
-
Bootstrap 3
- class="text-left"
- class="text-center"
- class="text-right"
titleClass option is used to specify the alignment of the field title.
dataClass option is used to specify the alignment of the field data.
We will add these options to birthdate, gender, and salary fields.
// MyVuetable.vue
<template>
<vuetable ref="vuetable"
api-url="https://vuetable.ratiw.net/api/users"
:fields="fields"
></vuetable>
</template>
<script>
import Vuetable from 'vuetable-2/src/components/Vuetable'
export default {
components: {
Vuetable
},
data () {
return {
fields: [
'name', 'email',
{
name: 'birthdate',
titleClass: 'center aligned',
dataClass: 'center aligned'
},
{
name: 'nickname',
},
{
name: 'gender',
titleClass: 'center aligned',
dataClass: 'center aligned'
},
{
name: 'salary',
titleClass: 'center aligned',
dataClass: 'right aligned'
}
]
}
}
}
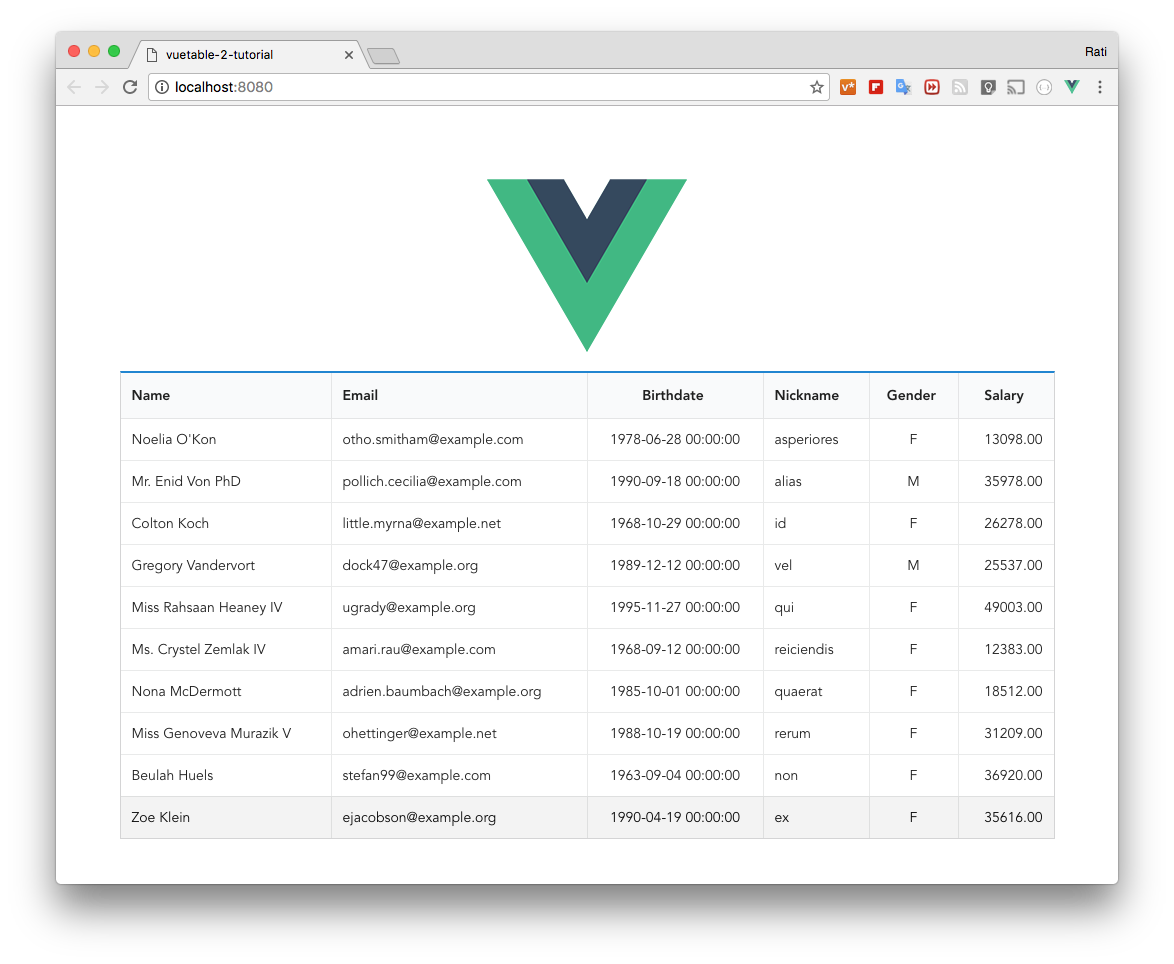
</script>Run the project and you should see this

- Your first Vuetable
- Displaying more fields
- Cleaning up code
- Make change to field title
- Column alignment
- Format fields using
callbackoption - Adding pagination
- Displaying pagination information
- Customizing Vuetable
- Make columns sortable
- Using special fields
- Adding Detail Row
- Adding Search Filter
- Moving Field Definitions to another file
- Passing Props to MyVuetable - Part 1
- Passing Props to MyVuetable - Part 2
- Passing Scoped Slot to MyVuetable
- Using Twitter's Bootstrap CSS with Vuetable
- Pagination for Twitter's Bootstrap