✨ Updated January 2020: As we have introduced some new features, this tutorial and the code samples have been updated!
Read diff.md for more info!
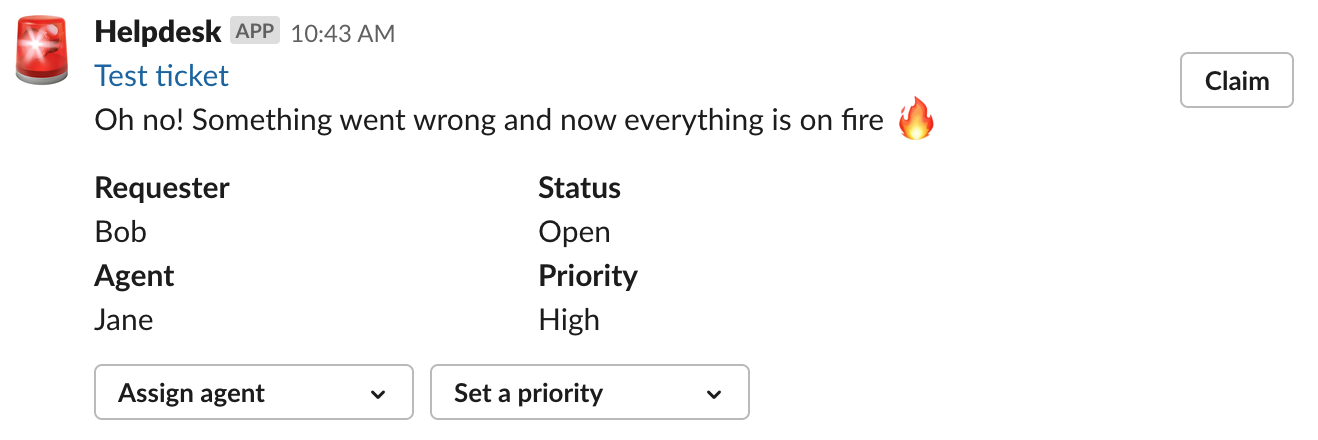
When a helpdesk ticket is created in a 3rd party system, send an actionable notification in Slack that allows the user to claim the ticket or apply a label.
- Create an app at api.slack.com/apps
- Activate Incoming Webhooks from the Features > Incoming Webhooks then click 'Add New Webhook to Workspace', install the app and select a channel
- Navigate to the OAuth & Permissions page and add the following bot scopes:
incoming-webhook(This should be pre-selected)chat:write(to send messages)im:write(to open a DM channel between your bot and a user)
Clone this repo to run locally or
- Get the code
- Either clone this repo and run
npm install - Or visit https://glitch.com/edit/#!/remix/slack-actionable-notification-blueprint
- Either clone this repo and run
- Set the following environment variables to
.env(see.env.sample):SLACK_TOKEN: Your app'sxoxb-token (available on the OAuth & Permissions)SLACK_WEBHOOK: The webhook URL that you copied off the Incoming WebhookSLACK_SIGNING_SECRET: Your app's Signing secret (available on the Basic Information)
- If you're running the app locally:
- Start the app (
npm start) - In another window, start ngrok on the same port as your webserver (
ngrok http $PORT)
- Start the app (
- Go back to the app settings and click on Interactive Components.
- Set the Request URL to your ngrok URL (or Glitch URL) +
/interactive-message(such ashttps://my-project.glitch.me/interactive-message) - Save
Post the mock ticket JSON to the /incoming endpoint:
curl -X POST -H 'Content-type: application/json' --data "`cat ./ticket.json`" <Your app server URL + /incoming>
Example:
curl -X POST -H 'Content-type: application/json' --data "`cat ./ticket.json`" https://slack-actionable-notification-blueprint.glitch.me/incoming
You need the ticket.json file in the same directory where you are sending the curl command!