@angular-material-extensions/select-country - Angular Material component that allow users to select a country or nationality with an autocomplete feature - Angular V10 supported incl. schematics
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support angular-material-extensions by starring ⭐ and sharing it 📢
- Demo
- Components
- Dependencies
- Installation
- API
- Usage
- Run Demo App Locally
- Other Angular Libraries
- Support
- License
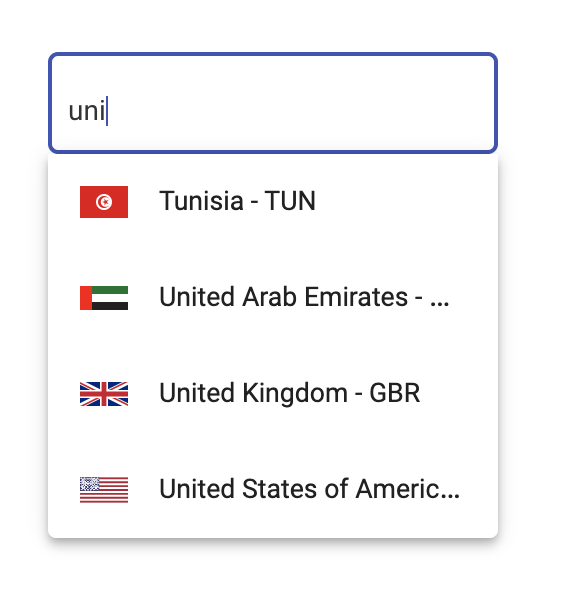
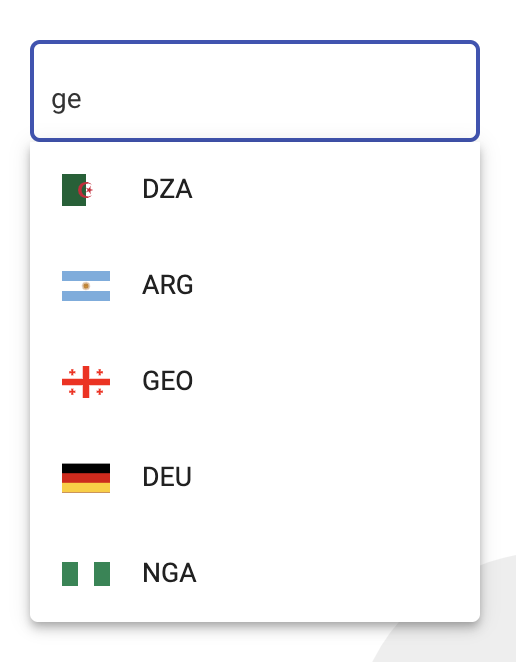
View all the directives and components in action at https://angular-material-extensions.github.io/select-country
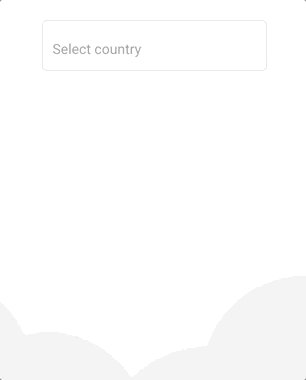
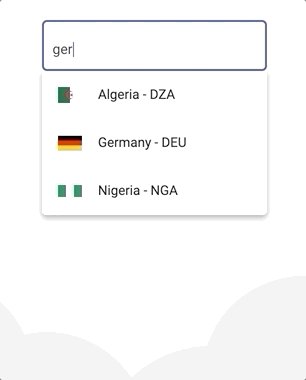
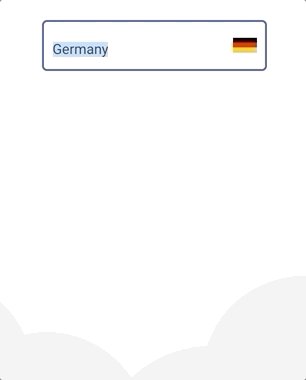
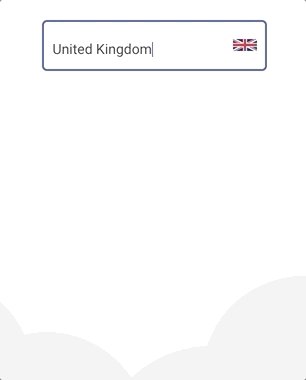
<mat-select-country>used to display the main component
- Angular developed and tested with
9.x
If Angular Material Design is not setup, just run ng add @angular/material learn more
Now add the library via the angular schematics
ng add @angular-material-extensions/select-countryInstall peer dependencies
npm i svg-country-flags -sthen update your angular.json like below (svg-country-flags)
"assets": [
"src/favicon.ico",
"src/assets",
{
"glob": "**/*",
"input": "./node_modules/svg-country-flags/svg",
"output": "src/assets/svg-country-flags/svg"
}
],Now install @angular-material-extensions/select-country via:
npm install --save @angular-material-extensions/select-countryIf you installed the library via angular schematics, you can skip this step
Once installed you need to import the main module and the HttpClientModule:
import { MatSelectCountryModule } from '@angular-material-extensions/select-country';import { MatSelectCountryModule } from '@angular-material-extensions/select-country';
import {HttpClientModule} from '@angular/common/http';
@NgModule({
declarations: [AppComponent, ...],
imports: [MatSelectCountryModule, HttpClientModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}Other modules in your application like for lazy loading import MatSelectCountryModule into your feature module:
<mat-select-country> used to display the main component - see the demo examples
| option | bind | type | default | description |
|---|---|---|---|---|
| value | Input() |
Country |
- | the selected country |
| appearance | Input() |
MatFormFieldAppearance |
- | Possible appearance styles for mat-form-field |
| country | Input() |
string |
- | Value to be set to the input (possible values are Country interface properties, case-insensitive) |
| label | Input() |
boolean |
- | mat-form-field label's text |
| placeHolder | Input() |
boolean |
- | input placeholder text |
| disabled | Input() |
boolean |
- | Whether the component is disabled |
| nullable | Input() |
boolean |
- | Whether the component is able to emit null |
| readonly | Input() |
boolean |
- | Whether the component is read only |
| class | Input() |
string |
- | Class attribute apply style to input text or validation ignore (optional) |
| onCountrySelected | Output() |
EventEmitter<Country> |
- | emits the selected country as object (see the interface below) |
interface Country {
name: string;
alpha2Code: string;
alpha3Code: string;
numericCode: string;
}add the <mat-select-country> element to your template:
<mat-select-country>
</mat-select-country><mat-select-country appearance="outline"
label="Country"
[formControl]="countryFormControl"
(onCountrySelected)="onCountrySelected($event)">
</mat-select-country><form [formGroup]="countryFormGroup">
<div fxLayoutAlign="center">
<mat-select-country appearance="outline"
label="Country"
class="className"
formControlName="country"
(onCountrySelected)="onCountrySelected($event)">
</mat-select-country>
</div>
</form>import {Component,OnInit} from '@angular/core';
import {Country} from '@angular-material-extensions/select-country';
import {FormControl} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit{
title = 'select-county';
countryFormControl = new FormControl();
countryFormGroup: FormGroup;
constructor(private formBuilder: FormBuilder) {
angulartics2GoogleAnalytics.startTracking();
}
ngOnInit(): void {
this.countryFormGroup = this.formBuilder.group({
country: []
});
this.countryFormGroup.get('country').valueChanges
.subscribe(country => console
.log('this.countryFormGroup.get("country").valueChanges', country));
this.countryFormControl.valueChanges
.subscribe(country => console
.log('this.countryFormControl.valueChanges', country));
}
onCountrySelected($event: Country) {
console.log($event);
}
}Build the library
$ npm run build:libServe the demo app
$ npm start- ngx-auth-firebaseui
- ngx-linkifyjs
- @angular-material-extensions/password-strength
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/link-preview
- @angular-material-extensions/fab-menu
- @angular-material-extensions/pages
- @angular-material-extensions/contacts
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers ❤️ we will help you 👊
This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Copyright (c) 2019 Anthony Nahas. Licensed under the MIT License (MIT)