Search for your favorite repositories and view their latest issues and other important information by consuming the GitHub API and save them to your browser's local storage for easy access later.
Check out the Figma Layout here!
Goal | Requirements | Technologies | How To Use | License
The goal is to create a project using TypeScript and ReactJS that integrates with the GitHub API to allow us to search for information on public repositories that belong to any user and save this information into your browser's local storage.
My objective with this project is to demonstrate that I can integrate an application with third party APIs.
- Project structure
- Boilerplate with Create React App
- Prepare EditorConfig
- Configure ESLint
- Set up Prettier
- Application Routes
- Configure Routes with React Router V4
- Navigate between Routes
- Global Styles and Components
- Styled Components library
- Global Styles Component
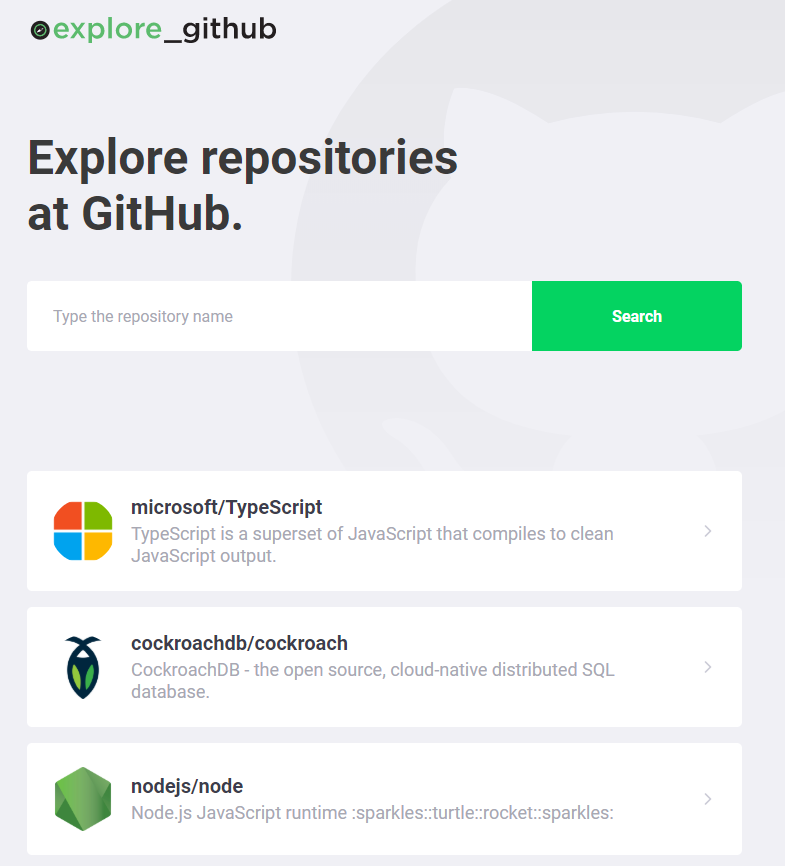
- Dashboard Page
- React-Icons library
- Polished library
- Input Usability with visual cues (On Focus)
- Repository information Request to the GitHub API with Axios
- Display Input errors
- Display GitHub API Request errors
- Store Repository information with Local Storage
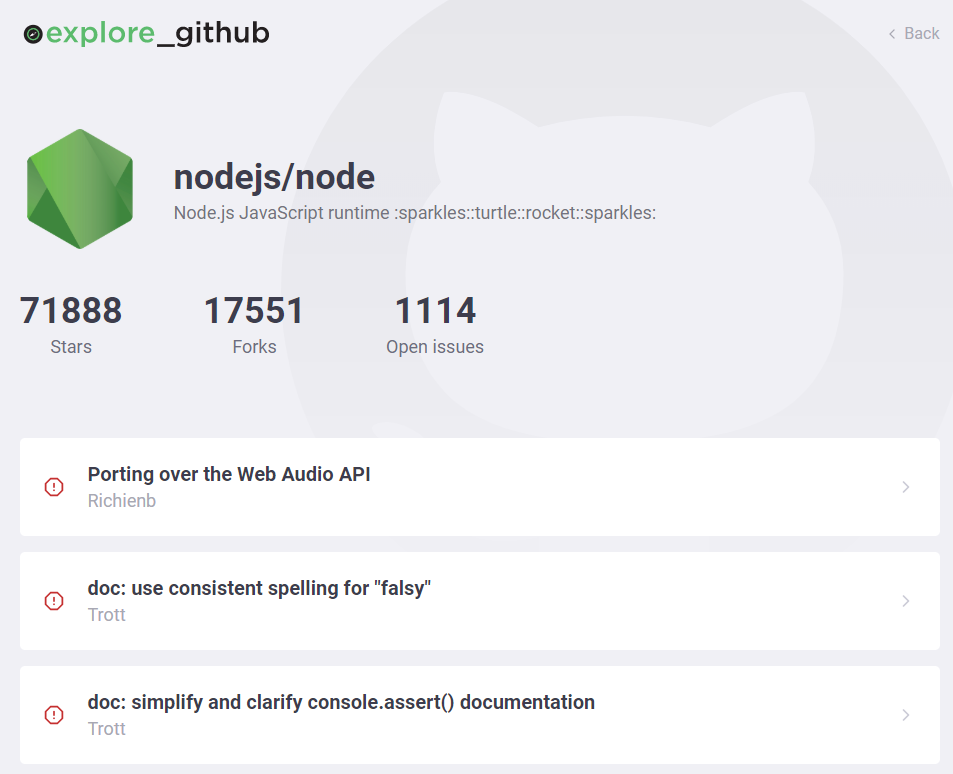
- Repository Page
- Display Repository information & avatar
- Display Stars, Forks & Open Issues count.
- Display Issues
- Link an Issue to the original issues' page at GitHub
- Additional Features
- Dark Mode Theme
- Repositories Pagination
- Issues Pagination
- Integrate GitHub OAuth Authentication
- Allow users to comment on issues and create new issues
This project was developed with the following technologies:
- TypeScript
- ReactJS
- Create React App
- React Router v4
- Styled-Components
- Polished
- React-Icons
- Axios
- GitHub REST API v3
- VS Code with EditorConfig and ESLint
To access the deployed website click here.
To clone and run this application, you need Git, ReactJS 16.13.1 (or higher), and Yarn v1.13 (or higher) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/stevescruz/explore_github.git
# Go into the repository
$ cd explore_github
# Install dependencies
$ yarn install
# Run the app
$ yarn startThis project is under the MIT license.