-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
32 changed files
with
1,041 additions
and
142 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,85 @@ | ||
| --- | ||
| title: Admin | ||
| description: Learn how to use the Admin | ||
| prevTitle: 'API' | ||
| prevURL: '/docs/features/api' | ||
| nextTitle: 'Themes' | ||
| nextURL: '/docs/features/themes' | ||
| --- | ||
|
|
||
| # Admin | ||
|
|
||
| Wave has been built using the Voyager Admin, which is an all-in-one admin interface for Laravel. This means that you can leverage all the powers of Wave with the power of Voyager as well. | ||
|
|
||
| > If you have not had a chance to check out the documentation be sure to head over to <a href="https://voyager-docs.devdojo.com" target="_blank">voyager-docs.devdojo.com</a> to learn more. | ||
| - [Admin](#admin) | ||
| - [Admin Interface](#admin-interface) | ||
| - [Admin Dashboard Sections](#admin-dashboard-sections) | ||
|
|
||
| --- | ||
|
|
||
| <a name="admin-interface"></a> | ||
| ### Admin Interface | ||
|
|
||
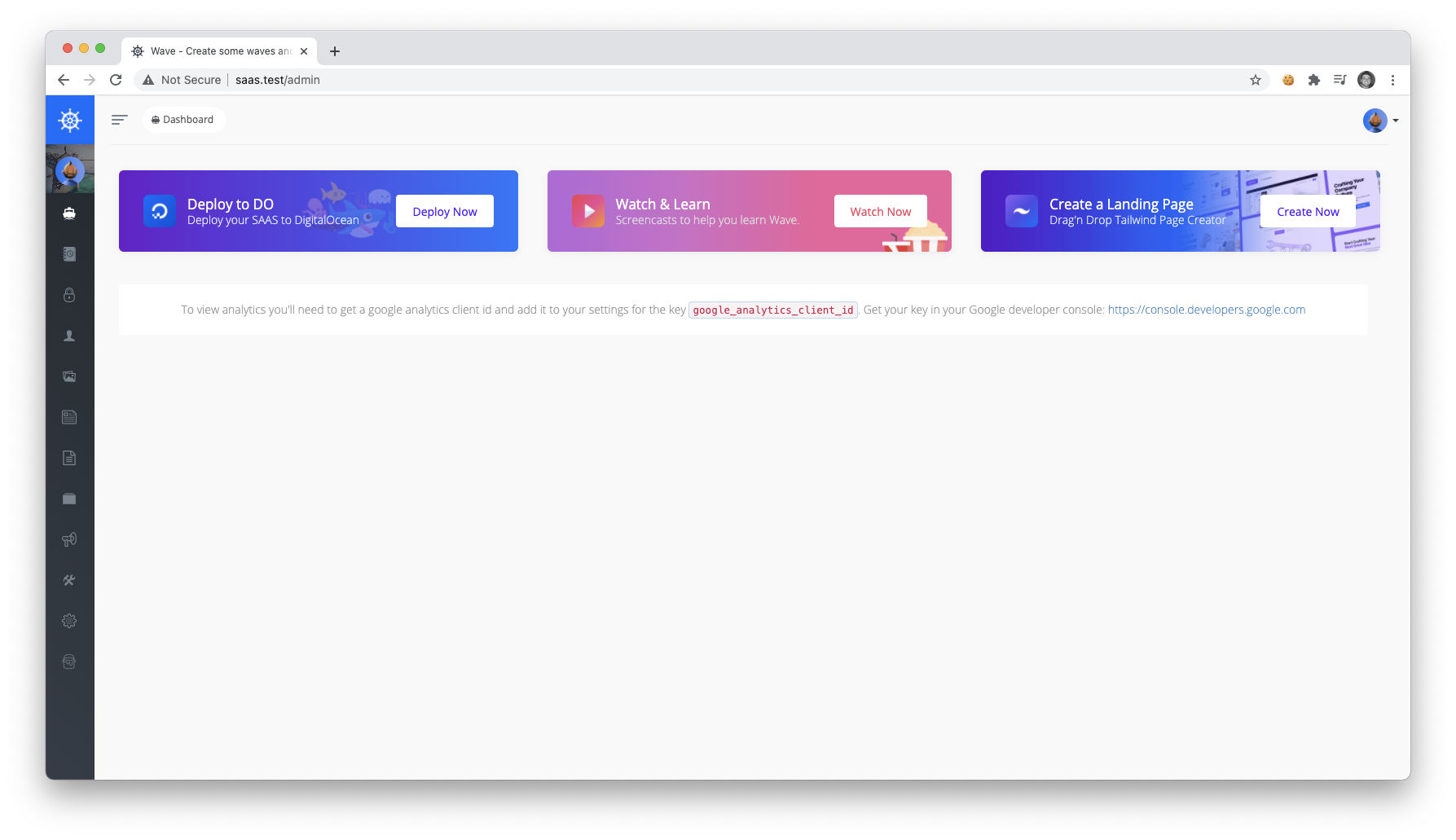
| You may have noticed the UI for the Wave admin may look a little different than the default Voyager theme. | ||
|
|
||
|  | ||
|
|
||
| The different UI will have no effect on the Voyager functionality. Everything that you enjoy with Voyager will be the same with the Wave admin. | ||
|
|
||
| Next, let’s briefly go over each section of the Voyager admin. | ||
|
|
||
| <a name="admin-dashboard-sections"></a> | ||
| ### Admin Dashboard Sections | ||
|
|
||
| Inside of your admin dashboard there are 12 top-level sections which include: | ||
|
|
||
| 1. Dashboard Home | ||
| 2. Plans | ||
| 3. Roles | ||
| 4. Users | ||
| 5. Media | ||
| 6. Posts | ||
| 7. Pages | ||
| 8. Categories | ||
| 9. Announcements | ||
| 10. Tools | ||
| 11. Settings | ||
| 12. Themes | ||
|
|
||
| **Dashboard Home** | ||
| The Dashboard homepage is where you will land when you first login to the admin dashboard. You can view statistics on site traffic, users, posts, and many other content on your site. | ||
|
|
||
| **Plans** | ||
| In this section of the admin you can Add, Edit, Delete subscription plans associated with your Software as a Service. | ||
|
|
||
| **Roles** | ||
| In this section you can Add, Edit, Delete user roles and permissions in your application. A specific role will then be associated with a Subscription Plan above. | ||
|
|
||
| **Users** | ||
| You can view all the users of your application here. You can also Edit, Add, or Delete users of your application. | ||
|
|
||
| **Media** | ||
| This is your Media Manager where you can view all the media in your application. You can also Upload, Rename, and Delete current media. | ||
|
|
||
| **Posts** | ||
| This is where you can write blog posts related to your Software as a Service. you can also Edit or Delete current posts in your application. | ||
|
|
||
| **Pages** | ||
| You can add new pages to your application and link to them in the front-end. These pages might be an About page, Policy page, or any other page you need to add to your application. | ||
|
|
||
| **Categories** | ||
| You can add, edit, or delete post categories in this section. After creating a new category you can then categorize any post with this specific category in your application. | ||
|
|
||
| **Announcements** | ||
| In the announcements section you can add new announcements to be shown to your users. User will see the latest popup announcement when they visit your application so they can stay updated with the latest features or news related to your SAAS. | ||
|
|
||
| **Tools** | ||
| The tools section has a variety of tools that you can use to manage your SAAS including a Menu Builder, Bread Builder, and Database Structure. | ||
|
|
||
| **Settings** | ||
| In this section of you admin you can modify site-wide settings for your application including Authentication and Billing settings. | ||
|
|
||
| **Themes** | ||
| In this section you can view the current themes in your application, activate/deactivate themes, and edit theme settings. |
Oops, something went wrong.