A super-lightweight, highly configurable, cross-browser date picker jQuery plugin
Zebra_Datepicker is a small yet and highly configurable datepicker jQuery plugin, meant to enrich forms by adding the datepicker functionality to them. This jQuery plugin will automatically add a calendar icon to the indicated input fields which, when clicked, will open the attached datepicker. Users can easily jump between months and years due to the datepicker's intuitive interface. The selected date will be entered in the input field using the date format of choice, configurable in the datepicker's options.
- it is small – it weights around 25KB minified (7.9KB gzipped) offering the best ratio of features per used bytes
- it's cross-browser – works in every major browser; works also in Internet Explorer 6!
- it's compatible with AMD and CommonJS
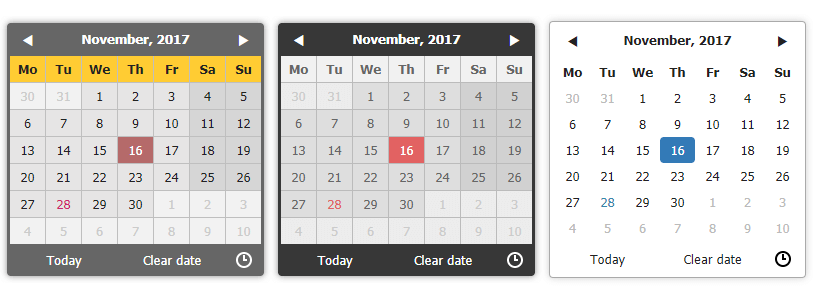
- has a default color scheme that blends-in well with almost any design, and it's easily customizable through the well-organized CSS file; two additional themese are included, one of them being for use with Twitter Bootstrap
- offers an intuitive interface allowing for easy navigation through months and years
- offers an intuitive mechanism for disabling dates and date ranges using a syntax similar to cron's syntax
- supports defining of custom weekend days for countries that don't have the weekend on Saturday and Sunday
- supports most of date formats you can think of, borrowing the syntax of PHP's date function
- supports all sorts of combinations for starting and ending dates
- date pickers can be "paired" – where one or more date pickers will use the value of another date picker as starting date
- supports internationalization
- works by automatically attaching a small calendar icon to the indicated input fields which displays the attached datepicker when clicked.
Zebra_Datepicker has no dependencies other than jQuery 1.7.0+ and requires that the page you are using the plugin on to have a strict doctype like:
<!doctype html>Zebra_Datepicker is available as a npm package. To install it use:
npm install zebra_datepicker
Zebra_Datepicker is also available as a Bower package. To install it use:
bower install zebra_datepicker
First, load jQuery from a CDN and provide a fallback to a local source like:
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>window.jQuery || document.write('<script src="path/to/jquery-3.2.1.js"><\/script>')</script>Load the Zebra_Datepicker jQuery plugin:
<script src="path/to/zebra_datepicker.min.js"></script>Alternatively, you can load Zebra_Datepicker from JSDelivr CDN like this:
<!-- for the most recent version -->
<script src="https://cdn.jsdelivr.net/gh/stefangabos/Zebra_Datepicker/dist/zebra_datepicker.min.js"></script>
<!-- for a specific version -->
<script src="https://cdn.jsdelivr.net/gh/stefangabos/[email protected]/dist/zebra_datepicker.min.js"></script>
<!-- replacing "min" with "src" will serve you the non-compressed version -->Load the style sheet file from a local source
<link rel="stylesheet" href="path/to/theme/zebra_datepicker.min.css">...or from JSDelivr CDN
<!-- for the most recent version of the "default" theme -->
<link rel="stylesheet" href=="https://cdn.jsdelivr.net/gh/stefangabos/Zebra_Datepicker/dist/css/default/zebra_datepicker.min.css">
<!-- for the most recent version of the "bootstrap" theme -->
<link rel="stylesheet" href=="https://cdn.jsdelivr.net/gh/stefangabos/Zebra_Datepicker/dist/css/bootstrap/zebra_datepicker.min.css">
<!-- replacing "min" with "src" will serve you the non-compressed version -->Now, within the DOM-ready event, attach the Zebra_Datepicker plugin to a <input type="text"> control
$(document).ready(function() {
// assuming the controls you want to attach the plugin to
// have the "datepicker" class set
$('input.datepicker').Zebra_DatePicker();
});This will attach a calendar and to the specified element(s). Clicking the icon, will make the date picker visible.
To get a reference to the instance of Zebra_DatePicker attached to an element do:
var datepicker = $('selector').data('Zebra_DatePicker');All parameters are optional.
Note that any of the properties below may also be set via data attributes. To do this you have prefix the name of the property you want to set with data-zdp_. One important thing to remember is that if the value of the property is an array you’ll have to use double quotes inside the square brackets and therefore single quotes around the attribute. See example 14 in the demos.
| Property | Type | Default | Description |
|---|---|---|---|
| always_visible | mixed | FALSE |
Should the date picker be always visible? Setting this property to a jQuery element will result in the date picker being always visible, the indicated element acting as the date picker's container; |
| container | jQuery | $('body') |
By default, the date picker is injected into the document's <body> element; use this property to tell the library to inject the date picker into a custom element - useful when you want the date picker to open at a specific position.
|
| custom_classes | Array | FALSE |
Dates that should have custom classes applied to them. An object in the form of {'myclass1': [dates_to_apply_the_custom_class_to],'myclass2': [dates_to_apply_the_custom_class_to]}...where dates_to_apply_the_custom_class_to is an array of dates in the same format as required for the disabled_dates property. Custom classes will be applied only in the day picker view and not on month/year views! Also note that the class name will have the "_disabled" suffix added if the day the class is applied to is disabled. In order for the styles in your custom classes to be applied, make sure you are using the following syntax: .Zebra_DatePicker .dp_daypicker td.myclass1 { .. }.Zebra_DatePicker .dp_daypicker td.myclass1_disabled { .. }
|
| days | Array | ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'] |
Days of the week, Sunday to Saturday. |
| days_abbr | mixed | FALSE |
Abbreviated names of days. By default, the abbreviated name of a day consists of the first 2 letters from the day's full name. While this is common for most languages, there are also exceptions for languages like Thai, Loa, Myanmar, etc. where this is not correct. For these cases, specify an array with the abbreviations to be used for the 7 days of the week; leave it FALSE to use the first 2 letters of a day's name as the abbreviation.
|
| default_position | string | "above" |
The position of the date picker relative to the element it is attached to. Note that, regardless of this setting, the date picker's position will be automatically adjusted to fit in the view port, if needed. Possible values are above and below.This property will be ignored if always_visible or container properties are set! |
| direction | mixed | 0 |
Direction of the calendar
[1, 7] calendar starts tomorrow and ends seven days after that[true, 7] calendar starts today and ends seven days after that['2013-01-01', false] calendar starts on January 1st 2013 and has no ending date ("format" is YYYY-MM-DD)[false, '2012-01-01'] calendar ends today and starts on January 1st 2012 ("format" is YYYY-MM-DD)Note that disabled_dates property will still apply! |
| disabled_dates | mixed | FALSEno disabled dates |
An array of disabled dates in the following format: 'day month year weekday' where weekday is optional and can be 0-6 (Saturday to Sunday).The syntax is similar to cron's syntax: the values are separated by spaces and may contain * (asterisk) - (dash) and , (comma) delimiters.['1 1 2012'] would disable January 1, 2012['* 1 2012'] would disable all days in January 2012['1-10 1 2012'] would disable January 1 through 10 in 2012['1,10 1 2012'] would disable January 1 and 10 in 2012['1-10,20,22,24 1-3 *'] would disable 1 through 10, plus the 22nd and 24th of January through March for every year['* * * 0,6'] would disable all Saturdays and Sundays['01 07 2012', '02 07 2012', '* 08 2012'] would disable 1st and 2nd of July 2012, and all of August of 2012DISABLING ALL DATES AND NOT SPECIFYING AT LEAST ONE ENABLED DATE WILL SEND THE SCRIPT INTO AN INFINITE LOOP SEARCHING FOR AN ENABLED DATE TO DISPLAY! |
| enabled_dates | mixed | FALSEall dates enabled |
An array of enabled dates in the same format as required for disabled_dates property. To be used together with the disabled_dates property by first setting the disabled_dates property to something like [* * * *] (which will disable everything) and the setting the enabled_dates property to, say, [* * * 0,6] to enable just weekends.
|
| first_day_of_week | integer | 1Monday |
Week's starting day. Valid values are 0 to 6, Sunday to Saturday.
|
| format | string | "Y-m-d" |
Format of the returned date. Accepts the following characters for date formatting: d, D, j, l, N, w, S, F, m, M, n, Y, y borrowing syntax from (PHP's date function).Note that when setting a date format without days ( d, j), the users will be able to select only years and months, and when setting a format without months and days (F, m, M, n, t, d, j), the users will be able to select only years.Also note that the value of the view property (see below) may be overridden if it is the case: a value of days for the view property makes no sense if the date format doesn't allow the selection of days. |
| header_captions | object |
header_captions: {days: 'F, Y',months: 'Y',years: 'Y1 - Y2'}
|
Captions in the datepicker's header, for the 3 possible views: days, months, yearsFor each of the 3 views the following special characters may be used borrowing from PHP's date function's syntax: m, n, F, M, y and Y; any of these will be replaced at runtime with the appropriate date fragment, depending on the currently viewed date. two more special characters are also available Y1 and Y2 (upper case representing years with 4 digits, lowercase representing years with 2 digits) which represent currently selected year - 7 and currently selected year + 4 and which are used only in the years view.Even though any of these special characters may be used in any of the 3 views, you should use m, n, F, M for the days view and y, Y, Y1, Y2, y1, y2 for the months and years view or you may get unexpected results!Text and HTML can also be used, and will be rendered as it is, as in the example below (the library is smart enough to not replace special characters when used in words or HTML tags): header_captions: { days: 'Departure:<br>F, Y', months: 'Departure:<br>Y', years: 'Departure:<br>Y1 - Y2'} |
| header_navigation | Array | ['«', '»'] |
HTML to be used for the previous month/next month buttons |
| icon_position | string | "right" |
Icon's position. Accepted values are left and right
|
| inside | boolean | TRUE |
Should the icon for opening the datepicker be inside the element? If set to FALSE, the icon will be placed to the right of the parent element, while if set to TRUE it will be placed to the right of the parent element, but inside the element itself
|
| lang_clear_date | string | "Clear" |
the caption for the Clear button. |
| months | array | ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'], |
Month names |
| months_abbr | mixed | FALSE |
Abbreviated names of months. By default, the abbreviated name of a month consists of the first 3 letters from the month's full name. While this is common for most languages, there are also exceptions for languages like Thai, Loa, Myanmar, etc. where this is not correct. For these cases, specify an array with the abbreviations to be used for the months of the year; leave it FALSE to use the first 3 letters of a month's name as the abbreviation. |
| offset | array | [5, -5] |
The offset, in pixels (x, y), to shift the date picker's position relative to the top-right of the icon that toggles the date picker or, if the icon is disabled, relative to the top-right corner of the element
the plugin is attached to. Note that this only applies if the position of the calendar, relative to the browser's viewport, doesn't require the date picker to be placed automatically so that it is visible! |
| open_icon_only | boolean | FALSE |
When set to TRUE, the date picker will show only when users click on the associated icon, and not also when clicking the associated element.
|
| pair | object | FALSEnot paired with another date picker |
If set as one or more jQuery elements with Zebra_Datepicker attached, those particular date pickers will use the current date picker's value as starting date Note that the rules set in the direction property will still apply but the reference date will not be the current system date but the value selected in the current date picker. |
| readonly_element | boolean | TRUE |
Should the element the calendar is attached to, be read-only? If set to TRUE, a date can be set only through the date picker and cannot be entered manually.
|
| select_other_months | boolean | FALSE |
Should days from previous and/or next month be selectable when visible? Note that if the value of this property is set to TRUE, the value of show_other_months will be considered TRUE regardless of the actual value!
|
| show_clear_date | mixed | 0 |
Should the "Clear date" button be visible? Accepted values are:
|
| show_icon | boolean | TRUE |
Should a calendar icon be added to the elements the plugin is attached to? When set to TRUE the plugin will attach a calendar icon to the elements the plugin is attached to.
|
| show_other_months | boolean | TRUE |
Should days from previous and/or next month be visible? |
| show_select_today | mixed | "Today" |
Should the "Today" button be visible? Setting this property to anything but a boolean FALSE will enable the button and will use the property's value as caption for the button. Setting it to FALSE will disable the button.
|
| show_week_number | mixed | FALSE |
Should the ISO 8601 week number be displayed? Anything other than FALSE will enable this feature, and use the given value as column title. For example, show_week_number: 'Wk' would enable this feature and have Wk as the column's title.
|
| start_date | mixed | FALSE |
A default date to start the date picker with Must be specified in the format defined by the format property, or it will be ignored! Note that this value is used only if there is no value in the field the date picker is attached to! |
| strict | boolean | FALSE |
Should default values, in the input field the date picker is attached to, be deleted if they are not valid according to direction and/or disabled_dates? |
| view | string | "days" |
How should the date picker start: Valid values are days, months and years.Note that the date picker is always cycling days -> months -> years when clicking in the date picker's header, and years -> months -> days when selecting dates (unless one or more of the views are missing due to the date's format)Also note that the value of the view property may be overridden if the date's format requires so! (i.e. days for the view property makes no sense if the date format doesn't allow the selection of days)
|
| weekend_days | Array | [0, 6]Saturday and Sunday |
Days of the week that are considered weekend days Valid values are 0 to 6, Sunday to Saturday.
|
| zero_pad | boolean | FALSE |
Should day numbers < 10 be padded with zero? When set to TRUE, day numbers < 10 will be prefixed with 0.
|
Callback to be executed whenever the user changes the view (days/months/years), as well as when the user navigates by clicking on the "next"/"previous" icons in any of the views;
The callback function called receives 3 arguments
- the current view (
days,monthsoryears) - an array containing the active elements (not disabled) from the view, as jQuery elements, allowing for easy customization and interaction with particular cells in the date picker's view
- a reference to the element the date picker is attached to, as a jQuery object
For simplifying searching for particular dates, each element gets a "date" data attribute whose format depends on the value of the view argument as follows:
YYYY-MM-DDfor elements in thedaysviewYYYY-MMfor elements in themonthsviewYYYYfor elements in theyearsview
Here's how we could highlight the 24th day of each month of each year:
$('selector').Zebra_DatePicker({
// execute a function whenever the user changes the view
// (days/months/years), as well as when the user
// navigates by clicking on the "next"/"previous" icons
// in any of the views
onChange: function(view, elements) {
// on the "days" view...
if (view === 'days') {
// iterate through the active elements in the view
elements.each(function() {
// to simplify searching for particular dates,
// each element gets a "date" data attribute which
// is the form of:
// - YYYY-MM-DD for elements in the "days" view
// - YYYY-MM for elements in the "months" view
// - YYYY for elements in the "years" view
// so, because we're on a "days" view,
// let's find the 24th day using a regular
// expression (notice that this will apply to
// every 24th day of every month of every year)
if ($(this).data('date').match(/\-24$/))
// and highlight it!
$(this).css({
backgroundColor: '#C40000',
color: '#FFF'
});
});
}
}
});Callback function to be executed when the user clicks the Clear button.
The callback function takes a single argument:
- a reference to the element the date picker is attached to, as a jQuery object (deprecated - use the "this" keyword inside the callback function to refer to the element the date picker is attached to)
Callback function to be executed when the date picker is closed.
The callback function takes a single argument:
- a reference to the element the date picker is attached to, as a jQuery object (deprecated - use the "this" keyword inside the callback function to refer to the element the date picker is attached to)
Callback function to be executed when the date picker is shown.
The callback function takes a single argument:
- a reference to the element the date picker is attached to, as a jQuery object (deprecated - use the "this" keyword inside the callback function to refer to the element the date picker is attached to)
Callback function to be executed when a date is selected.
The callback function takes 4 parameters:
- the date in the format specified by the format attribute
- the date in
YYYY-MM-DDformat - the date as a JavaScript Date object
- a reference to the element the date picker is attached to, as a jQuery object
First, get a reference to the plugin like
var datepicker = $('selector').data('Zebra_DatePicker');Then call a method like
datepicker.update();Clears the selected date (if any)
Removes the plugin from an element
Sets the value of the element the date picker is attached to, to the specified date;
The date must be in the format defined by the format property.
The date will not be set if it is disabled (either because of disabled_dates or because of direction)
Shows the date picker (unless the always_visible property is set to TRUE)
Hides the date picker (unless the always_visible property is set to TRUE)
Updates configuration options at run-time, and recalculates date picker's icon position relative to the parent element. You should call this method whenever you show/hide/reposition the parent element, or alter the parent element's dimensions.
The method accepts an optional argument - an object with configuration options to update:
var datepicker = $('selector').data('Zebra_DatePicker');
datepicker.update({
direction: 1
});If you just want to update the icon's position, simply call the method without any arguments:
var datepicker = $('selector').data('Zebra_DatePicker');
datepicker.update();See the demos