This is a partial clone of the excellent Clear Todos app by Real Mac Software, written in Swift
I’ve created this app, as a way to get familiar with the Swift language and especially gesture recognizers, delegates and animation. Since this was done for educational purposes I’ve:
- not used third party libraries
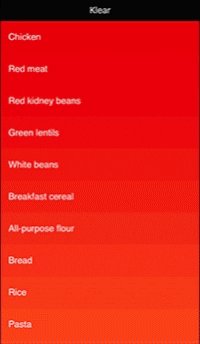
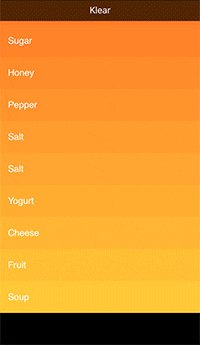
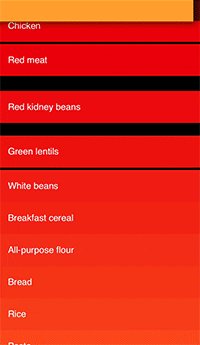
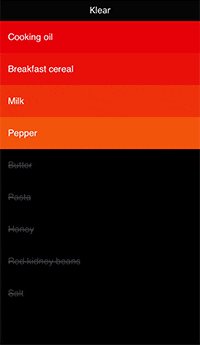
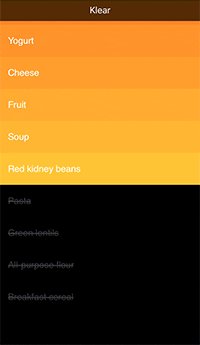
- tried to imitate the look and feel of the original app, as possible as I could.
Core Animation 3D tranforms is used for the perspective
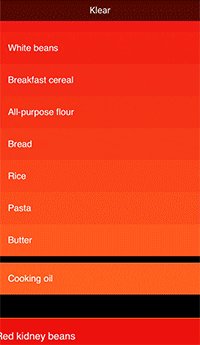
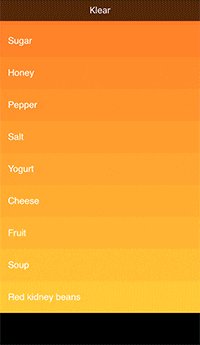
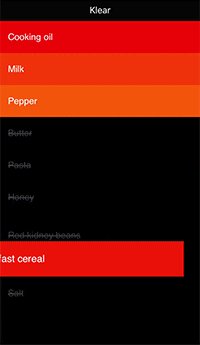
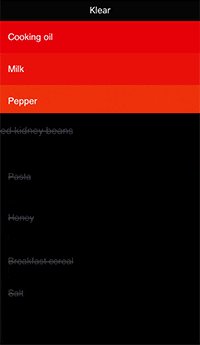
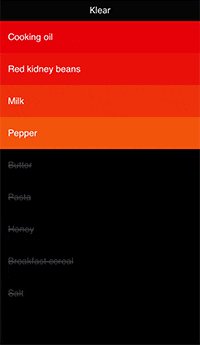
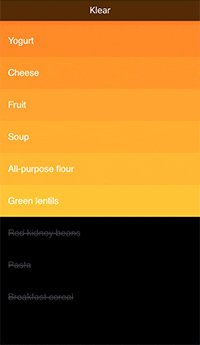
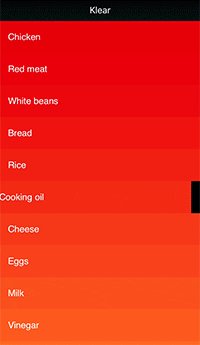
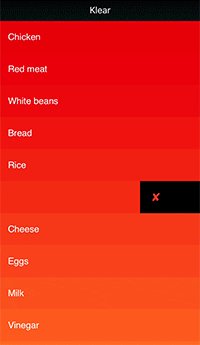
The drag and drop functionality is “custom”: I am not using Apple’s drag/drop interaction APIs, due to no control of how the draggable item is presented.
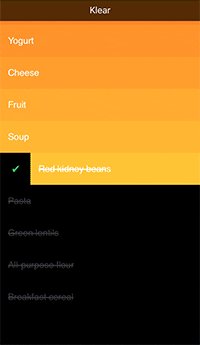
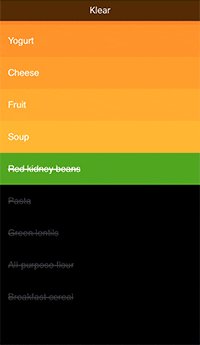
panning and the done/cancelled animation is handled by the actual cell view. View controller is set as delegate and it is informed when a panning threshold is passed (to change the background color accordingly) and when the action completes and handles the rest of the other actions (animate the cell to the its new position, update the model etc)
panning and the done/cancelled animation is handled by the actual cell view. View controller is set as delegate and it is informed when the action completes.
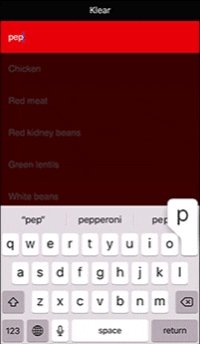
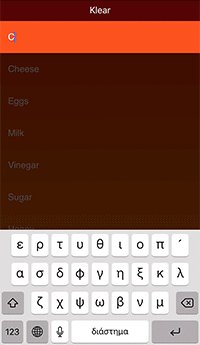
the cell view handles the touches as follows:
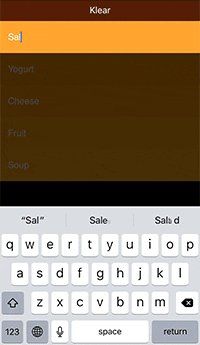
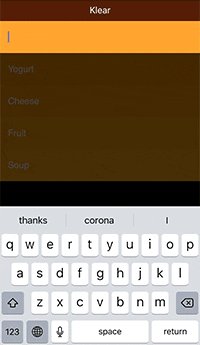
VC will scroll the table so that the cell will go to the top and will shade all other cells
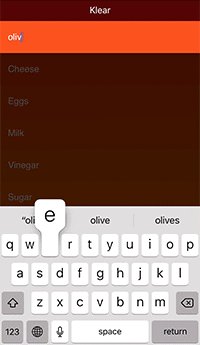
Action completes when user either:
- presses return on keyboard, or
- taps outside the cell
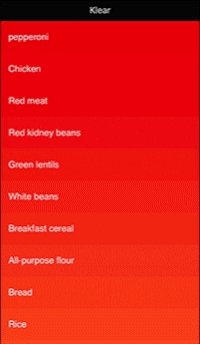
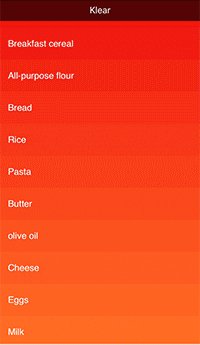
ViewController (once notified) will handle scrolling to the initial position and unshading of the other cells
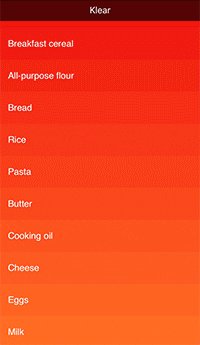
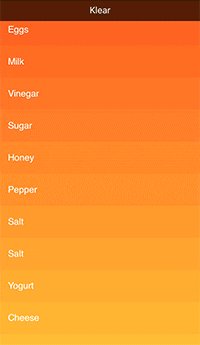
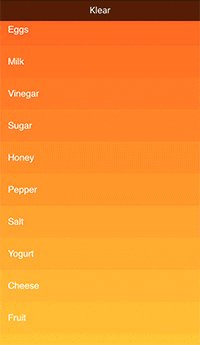
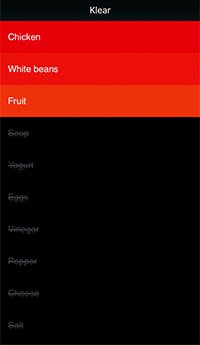
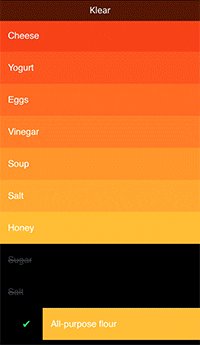
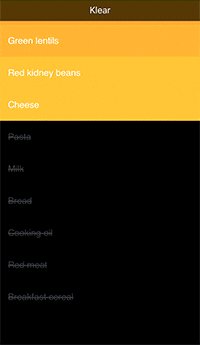
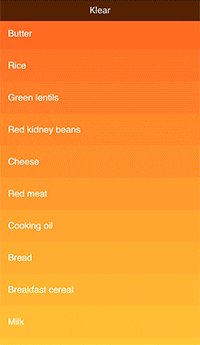
An array of 7 UIColors (from red to yellow) defines the background color of each cell (first cell gets first color from the array etc.)
If the table has more cells then the color is calculated by interpolation from the start to the end color (https://stackoverflow.com/a/58107103)