-
Notifications
You must be signed in to change notification settings - Fork 67
lesson 12
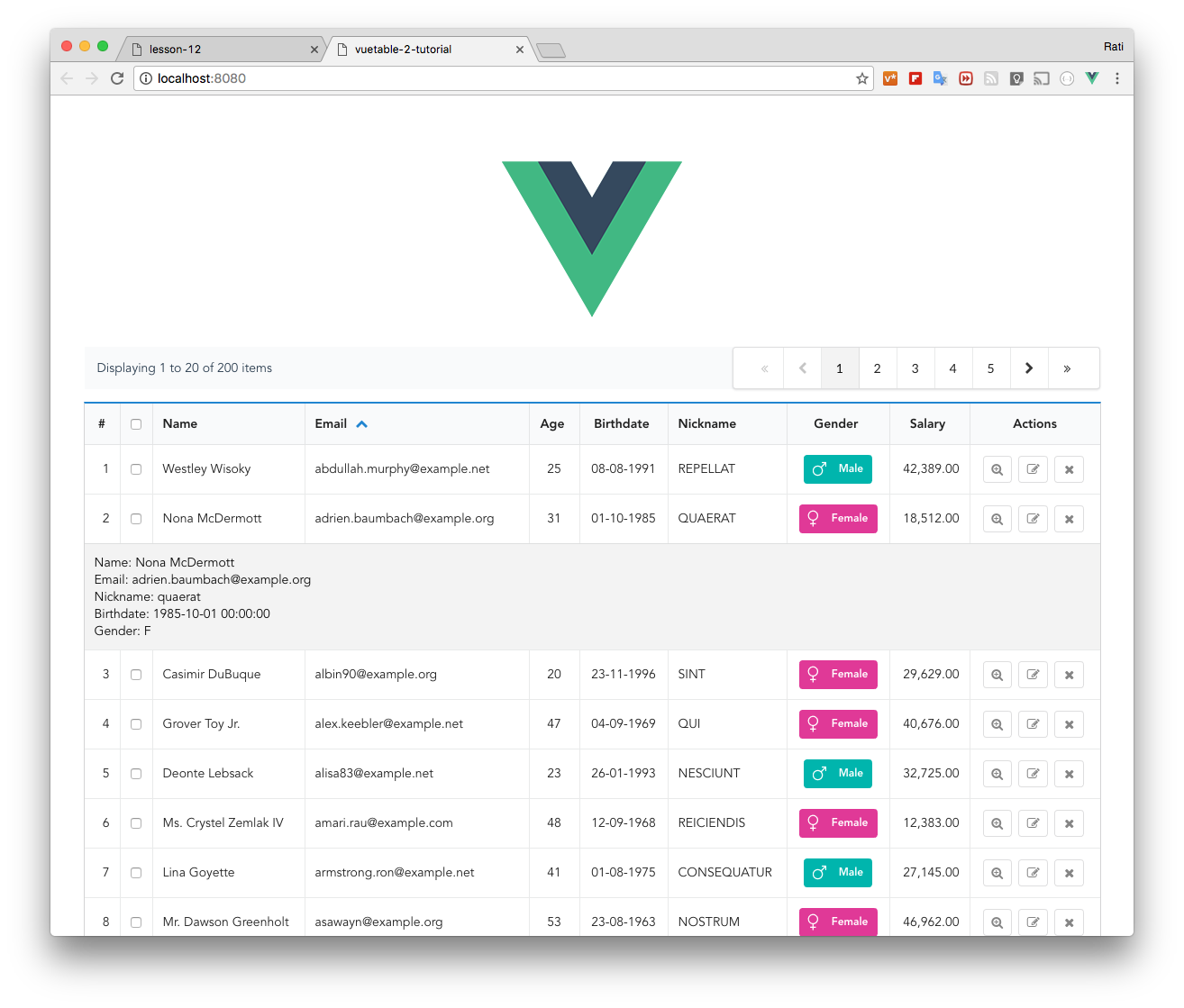
Detail row is additional row hidden underneath each data row in the table. You can use it to reveal more data when needed instead of trying to display everything on a single row.
In this section, we will make a detail row component and add it to our Vuetable.
First, let's create src\components\DetailRow.vue
// DetailRow.vue
<template>
<div @click="onClick">
<div class="inline field">
<label>Name: </label>
<span>{{rowData.name}}</span>
</div>
<div class="inline field">
<label>Email: </label>
<span>{{rowData.email}}</span>
</div>
<div class="inline field">
<label>Nickname: </label>
<span>{{rowData.nickname}}</span>
</div>
<div class="inline field">
<label>Birthdate: </label>
<span>{{rowData.birthdate}}</span>
</div>
<div class="inline field">
<label>Gender: </label>
<span>{{rowData.gender}}</span>
</div>
</div>
</template>
<script>
export default {
props: {
rowData: {
type: Object,
required: true
},
rowIndex: {
type: Number
}
},
methods: {
onClick (event) {
console.log('my-detail-row: on-click', event.target)
}
},
}
</script>Now, you can tell Vuetable to use our detail row component via detail-row-component prop using the name you register the detail row component with Vue.
// MyVuetable.vue
<template>
//...
<vuetable ref="vuetable"
//...
detail-row-component="my-detail-row" // <--- specify the component
@vuetable:cell-clicked="onCellClicked" // <--- listen to event and bind to handler
//...
></vuetable>
//...
</template>
<script>
//...
import DetailRow from './DetailRow'
Vue.component('my-detail-row', DetailRow) // <--- register the component to Vue
//...
</script>Notice that we also bind @vuetable:cell-clicked to the onCellClicked method. In this method, we will call toggleDetailRow() to actually toggle the display state of our detail row component. Here's the code.
// MyVuetable.vue
//...
export default {
//...
methods: {
//...
onCellClicked (data, field, event) {
console.log('cellClicked: ', field.name)
this.$refs.vuetable.toggleDetailRow(data.id)
}
}
}Please also note that we also pass the id of current data to toggleDetailRow so that Vuetable can keep track of each detail row state, just like what we did with __checkbox.
By default, Vuetable uses
idcolumn to track the display state of each detail row. If your data does not haveidcolumn or you use different column, you have to tell Vuetable to use that column viatrack-byprop.

- Your first Vuetable
- Displaying more fields
- Cleaning up code
- Make change to field title
- Column alignment
- Format fields using
callbackoption - Adding pagination
- Displaying pagination information
- Customizing Vuetable
- Make columns sortable
- Using special fields
- Adding Detail Row
- Adding Search Filter
- Moving Field Definitions to another file
- Passing Props to MyVuetable - Part 1
- Passing Props to MyVuetable - Part 2
- Passing Scoped Slot to MyVuetable
- Using Twitter's Bootstrap CSS with Vuetable
- Pagination for Twitter's Bootstrap